之前的文章《分享ps调出“曲线”工具的5种方法(收藏)》中,给大家介绍了一个PS万能调色工具之曲线的运用。下面本篇文章给大家分享是利用图片添加网格效果。一起看看如何制作网格效果的头像。

PS制作创意网格图片效果
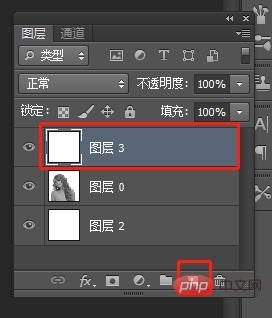
1、将准备好的素材拖入PS中,并且新建一层图层填充白色。

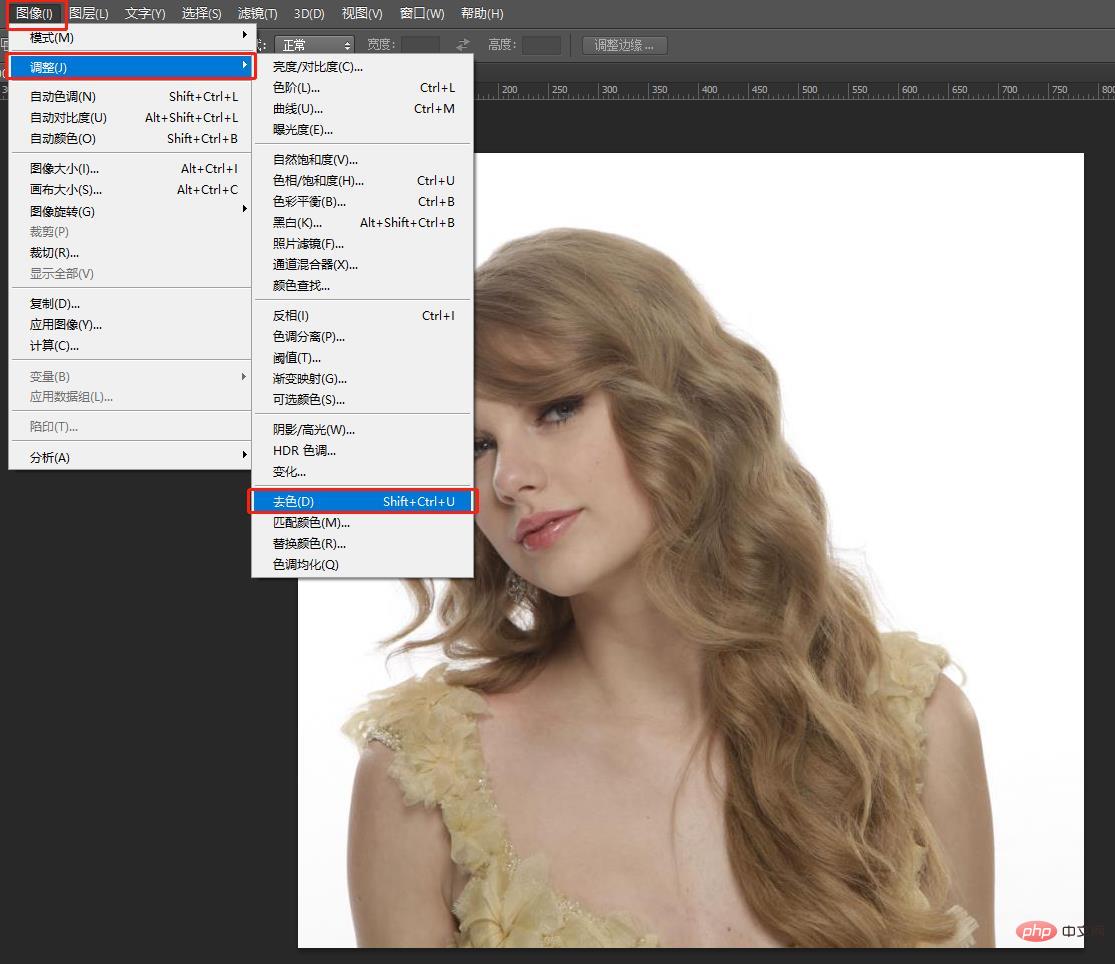
2、按键Ctrl+shift+u去色,在菜单栏里选择 图像—调整—去色。再建个白色图层如下图所示:


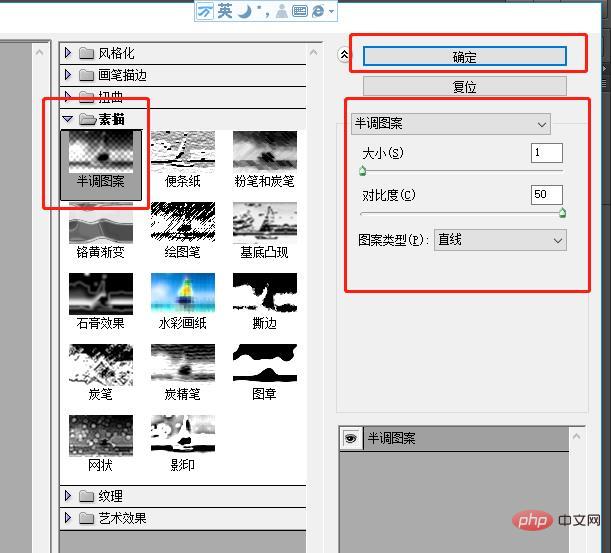
3、在菜单栏里选择滤镜库中的【半调图案】,调整到合适的数值,将图案类型把改成【直线】。

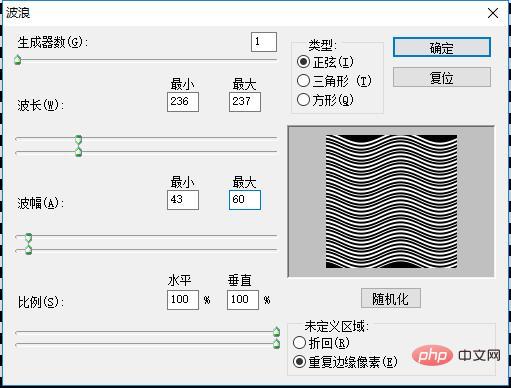
4、接下来在菜单栏里选择滤镜-扭曲-波浪,类型选择【正弦】数值调整合适。

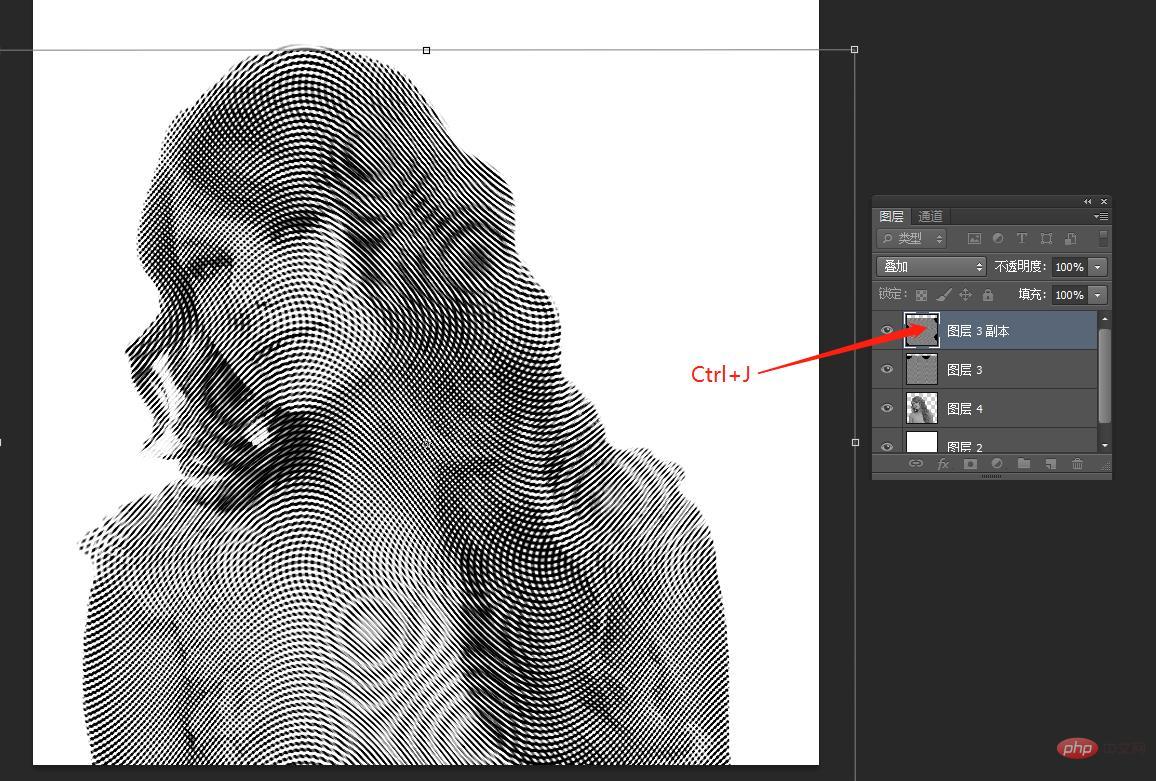
5、把混合模式改为【叠加】,按ctrl+J复制一层后旋转90度,稍微移动一下位置。

最终效果如下:

推荐学习:PS视频教程
以上是手把手教你使用PS制作网格头像效果(分享技巧)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Photoshop的核心功能:图像编辑和操纵Apr 29, 2025 am 12:17 AM
Photoshop的核心功能:图像编辑和操纵Apr 29, 2025 am 12:17 AMPhotoshop的核心功能是图像编辑和操作,包括调整图像的色彩、亮度、对比度,应用滤镜效果,裁剪和调整图像大小,进行图像合成等。1.调整亮度和对比度:打开图像,选择“图像”菜单中的“调整”选项,选择“亮度/对比度”,调整滑块。2.使用色阶调整层和图层蒙版:点击“创建新填充或调整层”按钮,选择“色阶”,调整色阶,添加图层蒙版,用画笔工具控制调整效果。
 Photoshop:栅格图形编辑的功能Apr 28, 2025 am 12:13 AM
Photoshop:栅格图形编辑的功能Apr 28, 2025 am 12:13 AMPhotoshop是处理栅格图形的强大工具,其核心功能包括图层与蒙版、滤镜与调整。1.图层与蒙版允许独立编辑和非破坏性修改。2.滤镜与调整可快速改变图像外观,但需谨慎使用以免影响图像质量。通过掌握这些功能和高级技巧,可以大大提升图像编辑和创作能力。
 Photoshop:用于图像操纵的多功能工具Apr 27, 2025 am 12:13 AM
Photoshop:用于图像操纵的多功能工具Apr 27, 2025 am 12:13 AMPhotoshop在图像处理领域如此强大是因为其多功能性和直观的操作界面。1)它能处理从基本调整到复杂合成的各种任务,如调整亮度和对比度。2)基于图层和蒙版的工作原理允许非破坏性编辑。3)使用示例包括调整颜色平衡和创建图层蒙版。4)常见错误如过度编辑可以通过历史记录面板避免。5)性能优化建议包括使用智能对象和快捷键。
 Photoshop试验和替代方案:探索免费访问Apr 26, 2025 am 12:23 AM
Photoshop试验和替代方案:探索免费访问Apr 26, 2025 am 12:23 AMPhotoshop提供7天的免费试用期。要最大化利用试用期,1)注册多个Adobe账户,2)使用学生或教育版,3)订阅AdobeCreativeCloud。免费替代方案包括:1)GIMP,2)Photopea,3)Krita,这些软件能满足日常图像编辑需求。
 摄影师的Photoshop:增强和修饰图像Apr 25, 2025 am 12:01 AM
摄影师的Photoshop:增强和修饰图像Apr 25, 2025 am 12:01 AM在Photoshop中增强和修饰照片可以通过调整亮度和对比度、使用修复画笔工具来实现。1)调整亮度和对比度:通过Image->Adjustments->Brightness/Contrast菜单,增加亮度和对比度以改善曝光不足的照片。2)使用修复画笔工具:选择工具栏中的HealingBrushTool,涂抹以去除图像中的杂点或疤痕。
 访问Photoshop:方法和可用性Apr 24, 2025 am 12:07 AM
访问Photoshop:方法和可用性Apr 24, 2025 am 12:07 AM可以通过购买永久许可证或订阅CreativeCloud两种方式获取Photoshop。1.购买永久许可证适合长期使用,无需每月支付,但无法享受最新更新。2.订阅CreativeCloud可访问最新版本及其他Adobe软件,需持续支付月费或年费。选择应基于使用频率和需求。
 Photoshop最有用的是:常见任务和项目Apr 23, 2025 am 12:06 AM
Photoshop最有用的是:常见任务和项目Apr 23, 2025 am 12:06 AMPhotoshop擅长图像编辑、图层和蒙版、数字绘画及多种设计应用。1)图像编辑与修复:去除瑕疵,调整色彩和亮度。2)图层与蒙版:非破坏性编辑和创作。3)数字绘画与插图:创作艺术作品。4)实际应用:平面设计、网页设计和数字艺术创作。
 使用Photoshop:创意可能性和实际用途Apr 22, 2025 am 12:09 AM
使用Photoshop:创意可能性和实际用途Apr 22, 2025 am 12:09 AMPhotoshop在实际应用中非常实用且具有创造性。1)它提供基本编辑、修复和合成功能,适合初学者和专业人士。2)高级功能如内容识别填充和图层样式可提升图像效果。3)掌握快捷键和优化图层结构能提高工作效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

Atom编辑器mac版下载
最流行的的开源编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






