本篇文章带大家了解一下前端如何使用Node.js实现JSON格式转Excel 文件,Excel格式转JSON文件,介绍一下它们进行转换的流程,希望对大家有所帮助。

通常情况下我们 老板 / 客户 想要的数据是以直观的 Excel 格式展示出来,但我们前端或者后端的数据都是 JSON 格式的,那么就需要进行 JSON -> Excel 的文件格式转换;如果我们做了一个网页,里面有个f5d188ed2c074f8b944552db028f98a1组件,要实现一个功能:导出为 Excel / 导入 Excel,那么就需要进行 JSON e09be6022d700e04aeaa85a5f42fdcb2 Excel 的文件格式双向转换。【推荐学习:《nodejs 教程》】
这本是后端同学的工作,其实前端同学也可以做,需要用的语言是 Node.js
把 JSON 转换成 Excel 文件
流程
利用 fs 模块读入数据并使用
JSON.parse()方法转换格式遍历数据,处理得到 Object
利用 json2xls 模块转换 Object 得到变量,利用 fs 模块写出 Excel
例子
参考 nodeJS把json数据转成excel(xlsx文件)输出 的例子,借助其需求:网站爬虫爬取到的数据转换为 Excel 文件:
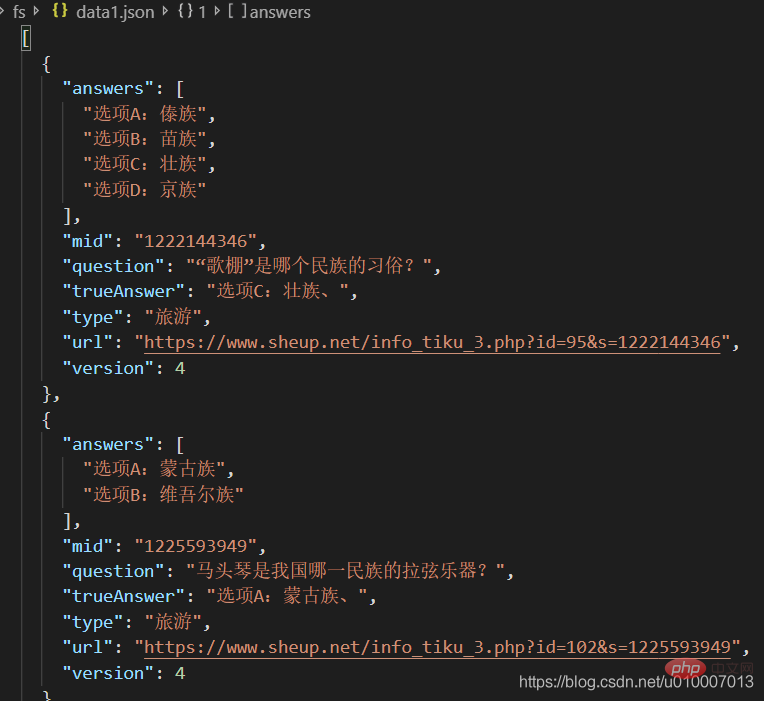
data.json

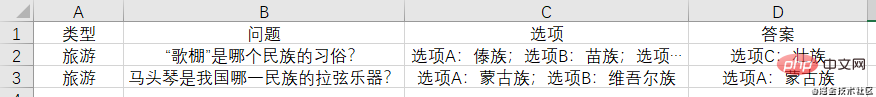
result.xlsx

代码
需要引入的 npm 包有 fs、json2xls
const fs = require('fs')
const json2xls = require('json2xls');
fs.readFile('data.json','utf8',(err,data)=>{
if (err) throw err;
const json = JSON.parse(data);
const jsonArray = [];
json.forEach(function(item){
let temp = {
'类型' : item.type,
'问题' : item.question,
'选项' : item.answers,
'答案' : item.trueAnswer
}
jsonArray.push(temp);
});
let xls = json2xls(jsonArray);
fs.writeFileSync('result.xlsx', xls, 'binary');
})把 Excel 转换成 JSON 文件
流程
读取本地 Excel 文件到变量暂存;
处理变量数据;(根据各自需求处理)
处理后的数据写入本地 JSON 文件
例子
参考 Node.js excel转json 文章,借助其需求:把 data.xlsx 文件转换成 result.json
data.xlsx

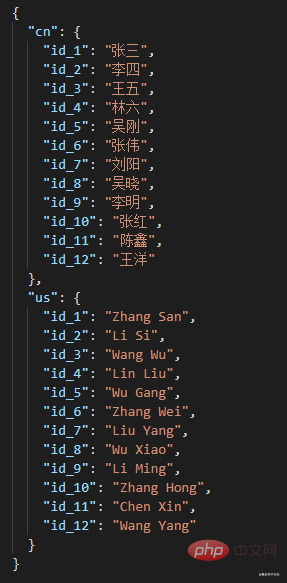
result.json

代码
需要引入的 npm 包有 fs、node-xlsx,步骤按照上面的三部曲
var xlsx = require("node-xlsx");
var fs = require('fs');
var list = xlsx.parse("raw-data.xlsx"); // 需要转换的excel文件
var data = list[0].data; // 1.读取json数据到变量暂存
var len = data.length;
var outData_cn = {}; // 中文
var outData_us = {}; // 英文
for(let i = 0; i < len; i ++){ // 2. 数据处理
let item = data[i];
outData_cn[item[0]] = item[1];
outData_us[item[0]] = item[2];
}
var outData = {
cn: outData_cn,
us: outData_us
}
fs.writeFile("result.json",JSON.stringify(outData),'utf-8',complete); // 3. 数据写入本地json文件
// 输出的json文件 数据 文件编码格式 完成事件
function complete(err) {
if(!err) console.log("文件生成成功");
}更多编程相关知识,请访问:编程入门!!
以上是聊聊Node.js中JSON格式和Excel格式的双向转换的详细内容。更多信息请关注PHP中文网其他相关文章!
 Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PM
Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PMVercel是什么?本篇文章带大家了解一下Vercel,并介绍一下在Vercel中部署 Node 服务的方法,希望对大家有所帮助!
 node.js gm是什么Jul 12, 2022 pm 06:28 PM
node.js gm是什么Jul 12, 2022 pm 06:28 PMgm是基于node.js的图片处理插件,它封装了图片处理工具GraphicsMagick(GM)和ImageMagick(IM),可使用spawn的方式调用。gm插件不是node默认安装的,需执行“npm install gm -S”进行安装才可使用。
 一文解析package.json和package-lock.jsonSep 01, 2022 pm 08:02 PM
一文解析package.json和package-lock.jsonSep 01, 2022 pm 08:02 PM本篇文章带大家详解package.json和package-lock.json文件,希望对大家有所帮助!
 怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM
怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM如何用pkg打包nodejs可执行文件?下面本篇文章给大家介绍一下使用pkg将Node.js项目打包为可执行文件的方法,希望对大家有所帮助!
 分享一个Nodejs web框架:FastifyAug 04, 2022 pm 09:23 PM
分享一个Nodejs web框架:FastifyAug 04, 2022 pm 09:23 PM本篇文章给大家分享一个Nodejs web框架:Fastify,简单介绍一下Fastify支持的特性、Fastify支持的插件以及Fastify的使用方法,希望对大家有所帮助!
 node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AM
node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AMnode怎么爬取数据?下面本篇文章给大家分享一个node爬虫实例,聊聊利用node抓取小说章节的方法,希望对大家有所帮助!
 手把手带你使用Node.js和adb开发一个手机备份小工具Apr 14, 2022 pm 09:06 PM
手把手带你使用Node.js和adb开发一个手机备份小工具Apr 14, 2022 pm 09:06 PM本篇文章给大家分享一个Node实战,介绍一下使用Node.js和adb怎么开发一个手机备份小工具,希望对大家有所帮助!
 图文详解node.js如何构建web服务器Aug 08, 2022 am 10:27 AM
图文详解node.js如何构建web服务器Aug 08, 2022 am 10:27 AM先介绍node.js的安装,再介绍使用node.js构建一个简单的web服务器,最后通过一个简单的示例,演示网页与服务器之间的数据交互的实现。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版






