css行内样式不是内部样式。行内样式是通过style属性把CSS样式直接放在代码行内的标签中;而内部样式是将CSS样式写在网页源文件的头部head中,通过使用HTML标签中的“c9ccee2e6ea535a969eb3f532ad9fe89”标签将其包围。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
行内样式
行内样式就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的style属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
【示例1】针对段落、c1a436a314ed609750bd7c7d319db4da 标签、907fae80ddef53131f3292ee4f81644b 标签、8e99a69fbe029cd4e2b854e244eab143标签以及 dc6dce4a544fdca2df29d5ac0ea9906b 标签,分别应用 CSS 行内样式。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
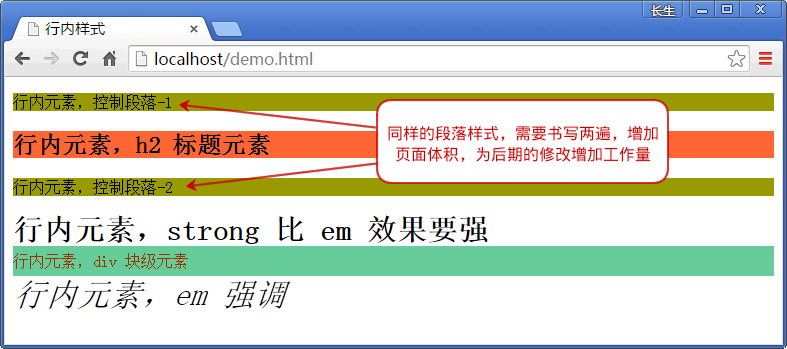
</html>页面演示效果如下图所示:

在上面示例中,行内样式由 HTML 元素的 style 属性,即将 CSS 代码放入引号内即可,多个 CSS 属性值则通过分号间隔,例如示例中 dc6dce4a544fdca2df29d5ac0ea9906b 标签块级元素
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素 </div>
的编写,我们拋弃过去 HTML 结构和样式放在一起的写法,即faaa00ca1bd19dc68cebfe63cd92378e。
段落 e388a4556c0f65e1904146cc1a846bee 标签设置背景色为褐色(background-color: #999900),标题 c1a436a314ed609750bd7c7d319db4da 标签设置背景色为红色(background-color: #FF6633)。
8e99a69fbe029cd4e2b854e244eab143 标签设置字体为 30 像素(font-size:30px;),dc6dce4a544fdca2df29d5ac0ea9906b 标签设置高度和行高为 30 像素以及进行背景色、颜色的设置(background-color:#66CC99; color:#993300; height:30px; line-height:30px;),907fae80ddef53131f3292ee4f81644b 标签设置字体大小为相对单位(font-size: 2em;)。
两个段落 e388a4556c0f65e1904146cc1a846bee 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900。
c1a436a314ed609750bd7c7d319db4da 标签、e388a4556c0f65e1904146cc1a846bee 标签、dc6dce4a544fdca2df29d5ac0ea9906b 标签为块级元素,设置其 CSS 属性,浏览器支持;8e99a69fbe029cd4e2b854e244eab143 标签、907fae80ddef53131f3292ee4f81644b 标签为行内元素,设置其 CSS 属性,浏览器支持;故无论行内元素、块级元素,CSS 行内样式都有效。
总之,行内元素虽然编写简单,但通过示例可以发现存在以下缺陷:
每一个标签要设置样式都需要添加 style 属性。
与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果,不同的是现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果,虽方式不同但结果是一致的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。
添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。
网络上有些网页通过查看源文件可以看到这种编写方式,虽然一个网页只有一部分是如此做的, 但需要分情况:
若网页制作者编写这样的行内样式,可以快速更改当前样式,不必考虑以前编写的样式冲突问题;
网页中若存在这种情况则是后台编辑时,通过编辑器生成的样式,或后台未开发完整,需为编辑人员开发可选择样式的选项而非通过编辑器直接改变颜色、粗细、背景色、倾斜等效果。
内部样式
内部样式通过将 CSS 写在网页源文件的头部,即在 93f0f5c25f18dab9d176bd4f6de5d30e 和 93f0f5c25f18dab9d176bd4f6de5d30e 之间,通过使用 HTML 标签中的 c9ccee2e6ea535a969eb3f532ad9fe89 标签将其包围,其特点是该样式只能在此页使用,解决行内样式多次书写的弊端。
【示例2】为段落设置内嵌式样式书写方法,减少代码量。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>内部样式</title>
<style type="text/css">
p{
text-align: left; /*文本左对齐*/
font-size: 18px; /*字体大小 18 像素*/
line-height: 25px; /*行高 25 像素*/
text-indent: 2em; /*首行缩进2个文字大小空间*/
width: 500px; /*段落宽度 500 像素*/
margin: 0 auto; /*浏览器下居中*/
margin-bottom: 20px; /*段落下边距 20 像素*/
}
</style>
</head>
<body>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!</p>
<p>测试文本!测试文本!测试文本!测试文本!测试文本!</p>
</body>
</html>在上面示例中,段落进行如下设置:文本左对齐、字体为 14 号、行高 25 像素、宽度 500 像素、下边距 20 像素、浏览器下居中、首行缩进两个文字大小空间。首行缩进使用相对单位,此设置的作用是当字体大小改变时,如font-size: 18px;依然能够实现缩进两个文字大小空间。
行内样式带来了样式修改的不方便,例如上个示例中两个段落都使用同样的样式,但需要编写两遍;而使用内嵌式样式后,就可以将所有的段落样式放在一起。
style 不仅可定义 CSS 样式,还可以定义 JavaScript 脚本,故使用 style 时需要注意。当 style 的 type 值为text/css时,内部编写 CSS 样式;若 style 的 type 值为text/javascript时,内部编写 JavaScript 脚本。
style 标签的 title 属性
style 中有一个比较特殊的属性 title,使用 title 可以为不同的样式设置一个标题,浏览者就可以根据标题选择不同的样式达到浏览器中切换的效果,但 IE 浏览器不支持,Firefox 浏览器支持此效果。
(学习视频分享:css视频教程)
以上是css行内样式是内部样式吗的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AM
CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AMNo,youshouldn'tusemultipleIDsinthesameDOM.1)IDsmustbeuniqueperHTMLspecification,andusingduplicatescancauseinconsistentbrowserbehavior.2)Useclassesforstylingmultipleelements,attributeselectorsfortargetingbyattributes,anddescendantselectorsforstructure
 HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AM
HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AMhtml5aimstoenhancewebcapabilities,Makeitmoredynamic,互动,可及可访问。1)ITSupportsMultimediaElementsLikeAnd,消除innewingtheneedtheneedtheneedforplugins.2)SemanticeLelelemeneLementelementsimproveaCceccessibility inmproveAccessibility andcoderabilitile andcoderability.3)emply.3)lighteppoperable popperappoperable -poseive weepivewebappll
 HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AM
HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AMhtml5aimstoenhancewebdevelopmentanduserexperiencethroughsemantstructure,多媒体综合和performanceimprovements.1)SemanticeLementLike like,和ImproVereAdiability and ImproVereAdabilityAncccossibility.2)和TagsallowsemplowsemplowseamemelesseamlessallowsemlessemlessemelessmultimedimeDiaiiaemediaiaembedwitWithItWitTplulurugIns.3)
 HTML5:安全吗?May 14, 2025 am 12:15 AM
HTML5:安全吗?May 14, 2025 am 12:15 AMhtml5isnotinerysecure,butitsfeaturescanleadtosecurityrisksifmissusedorimproperlyimplempled.1)usethesand andboxattributeIniframestoconoconoconoContoContoContoContoContoconToconToconToconToconToconTedContDedContentContentPrevulnerabilityLikeClickLickLickLickLickLickjAckJackJacking.2)
 与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AM
与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AMHTML5aimedtoenhancewebdevelopmentbyintroducingsemanticelements,nativemultimediasupport,improvedformelements,andofflinecapabilities,contrastingwiththelimitationsofHTML4andXHTML.1)Itintroducedsemantictagslike,,,improvingstructureandSEO.2)Nativeaudioand
 CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM
CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM使用ID选择器在CSS中并非固有地不好,但应谨慎使用。1)ID选择器适用于唯一元素或JavaScript钩子。2)对于一般样式,应使用类选择器,因为它们更灵活和可维护。通过平衡ID和类的使用,可以实现更robust和efficient的CSS架构。
 HTML5:2024年的目标May 13, 2025 am 12:13 AM
HTML5:2024年的目标May 13, 2025 am 12:13 AMhtml5'sgoalsin2024focusonrefinement和optimization,notnewfeatures.1)增强performandemandeffifice throughOptimizedRendering.2)risteccessibilitywithrefinedibilitywithRefineDatientAttributesAndEllements.3)expliencernsandelements.3)explastsecurityConcerns,尤其是withercervion.4)
 HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AM
HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AMhtml5aimedtotoimprovewebdevelopmentInfourKeyAreas:1)多中心供应,2)语义结构,3)formcapabilities.1)offlineandstorageoptions.1)html5intoryements html5introctosements introdements and toctosements and toctosements,简化了inifyingmediaembedingmediabbeddingingandenhangingusexperience.2)newsements.2)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具





