css提供了七种复合选择器,分别是:子选择器、相邻选择器、包含选择器、多层选择器嵌套、属性选择器、伪选择器和伪元素选择器。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。在四种CSS基础选择器中总结过 CSS 的基础选择器是由单个选择器组成的。
复合选择器可以更准确、更高效的选择目标元素(标签)
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
CSS复合选择器包括子选择器、相邻选择器、包含选择器、多层选择器嵌套、属性选择器、伪选择器和伪元素选择器
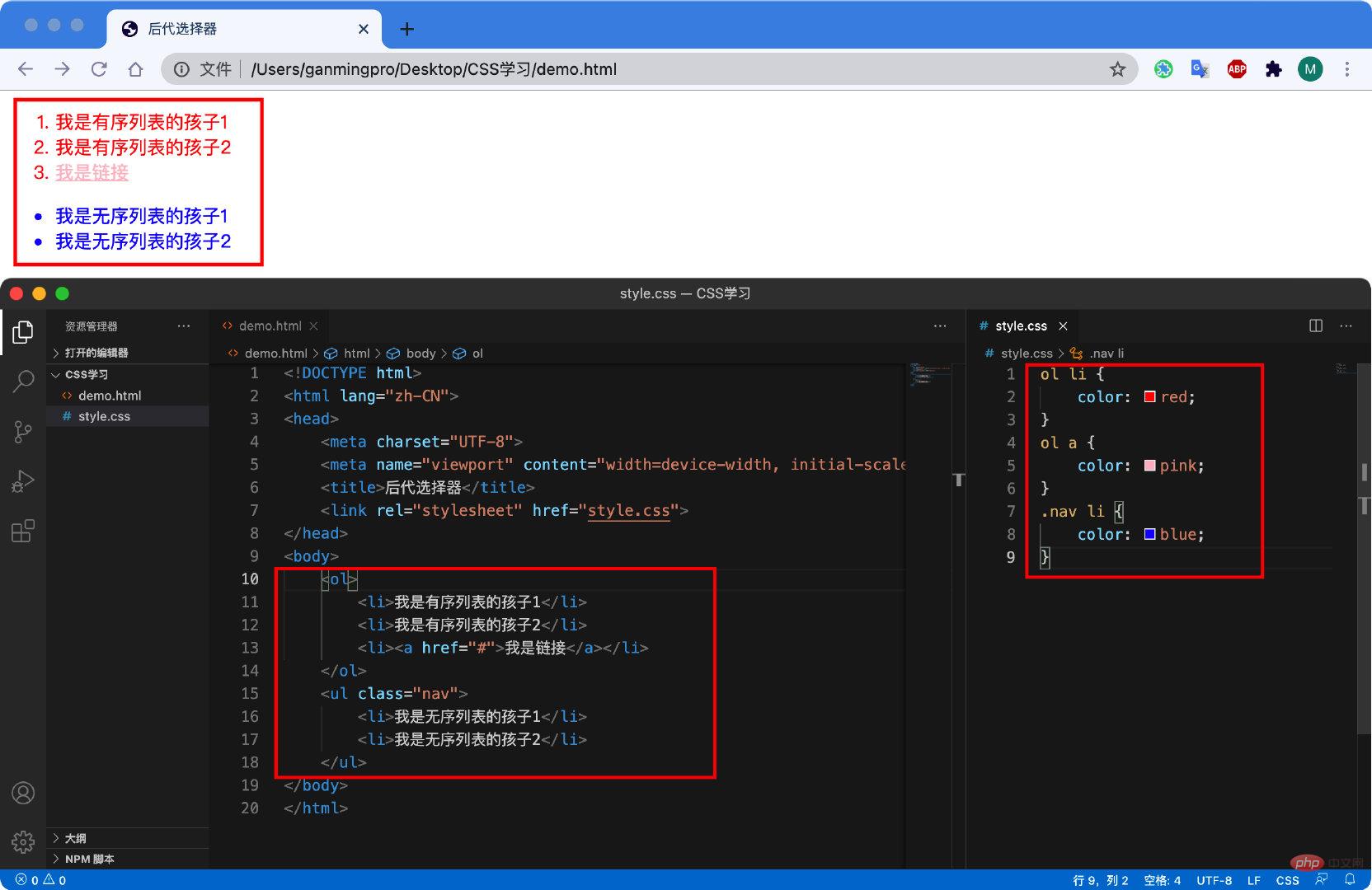
一、后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法
元素1 元素2 { 样式声明 }上面语法表示选择元素1里面的所有元素2(后代)。
注意
1.元素1 和 元素2 中间用空格隔开
2.元素1 是父级,元素2 是子级,最终选择的是元素2
3.元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
4.元素1 和 元素2 可以是任意基础选择器

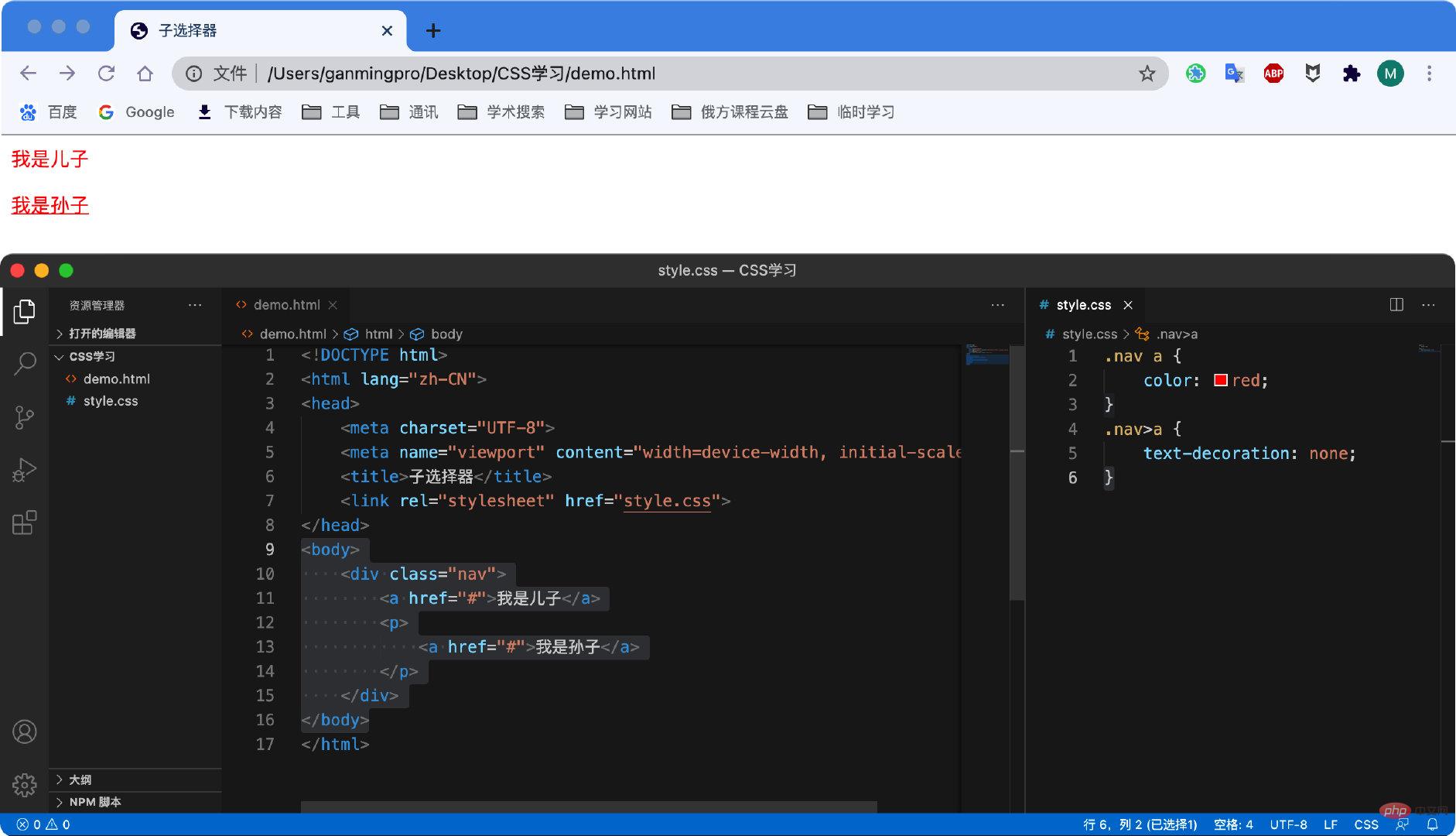
二、子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
语法
元素1 > 元素2 {样式声明}注意
1.元素1和元素2中间用大于号隔开
2.元素1 是父级,元素2 是子级,最终选择的是元素2
3.元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他亲儿子选择器
示例
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>.nav a { /* 后代选择器 */
color: red;}.nav>a { /* 子选择器 */
text-decoration: none;}
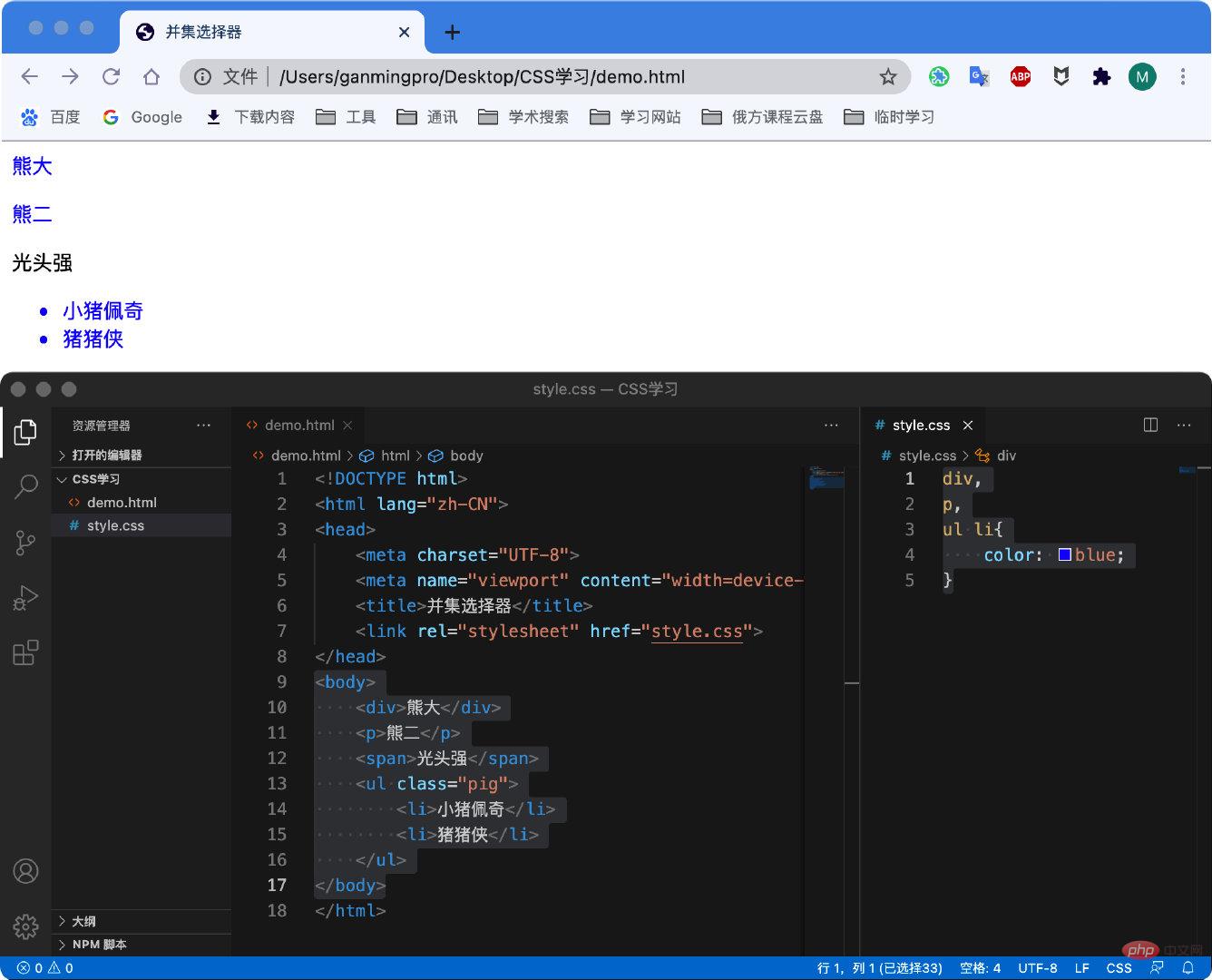
三、并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明。并集选择器是各选择器通过英文逗号( , )连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法
元素1,元素2 {样式声明}上述语法表示选择元素1 和 元素2。
注意
1.元素1 和 元素2 中间用逗号隔开
2.逗号可以理解为和的意思
3.并集选择器通常用于集体声明
示例
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪猪侠</li>
</ul>
</body>div,p,ul li{
color: blue;
}
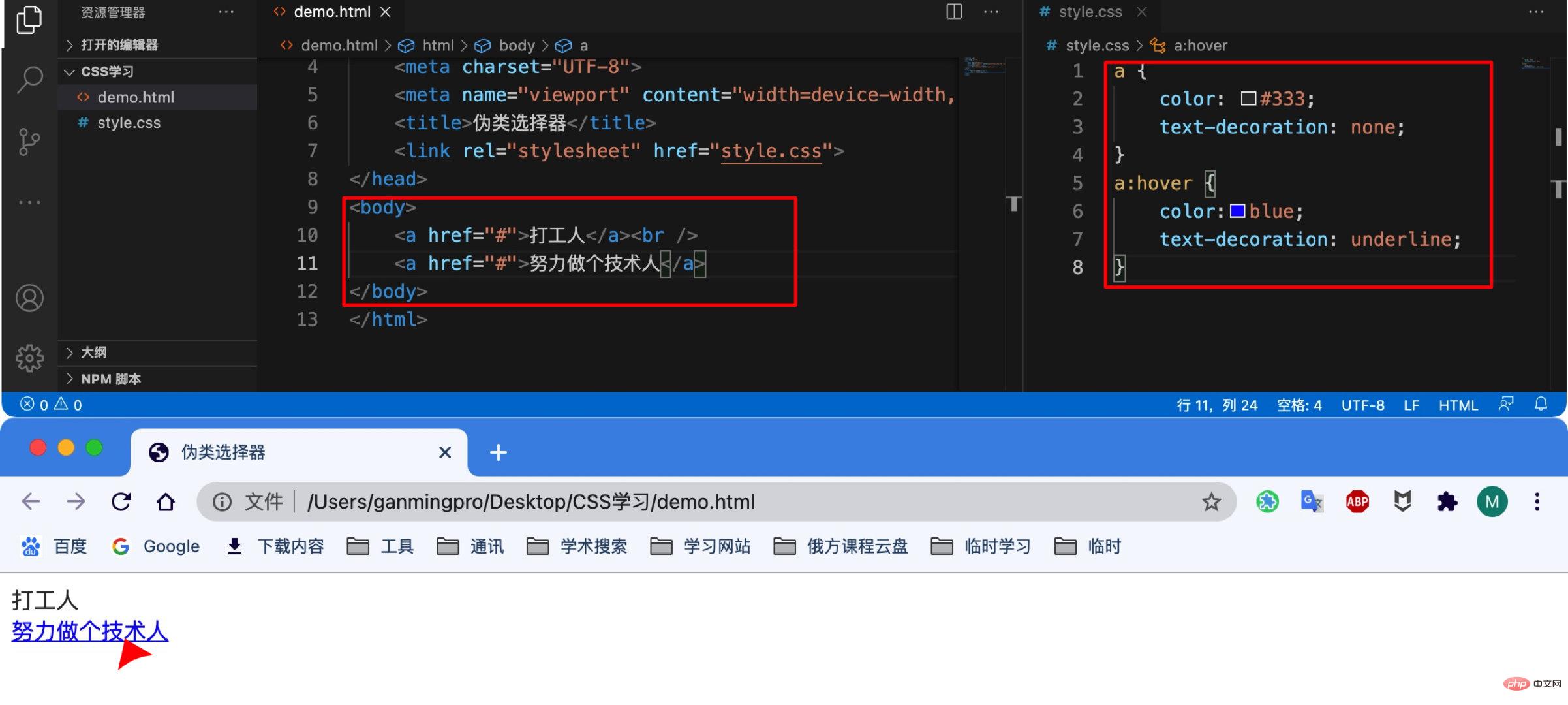
四、伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。伪类选择器书写最大的特点是用冒号( : )表示,比如 :hover(鼠标经过时) 、 :first-child (选择第一个孩子)。伪类选择器有很多,比如有链接伪类、结构伪类等,这里先总结常用的链接伪类选择器。
语法
a: link /* 选择所有未被访问的链接 */ a: visited /* 选择所有已经被访问的链接 */ a: hover /* 选择鼠标指针位于其上的链接 */ a: active /* 选择活动链接(鼠标按下但未弹起的链接) */
注意
1.为了确保生效,请按照 LVHA 的循顺序声明:link–visited–hover–active。顺序颠倒可能会失效。
2.因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
3.实际工作中,只需要写一个链接的状态和鼠标经过的状态。
示例
<body>
<a href="#">打工人</a><br />
<a href="#">努力做个技术人</a>
</body>a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
}
:focus 伪类选择器用于选取获得焦点的表单元素。焦点就是光标,一般情况 d5fd7aea971a85678ba271703566ebfd 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
语法
input:focus {
background-color: yellow;
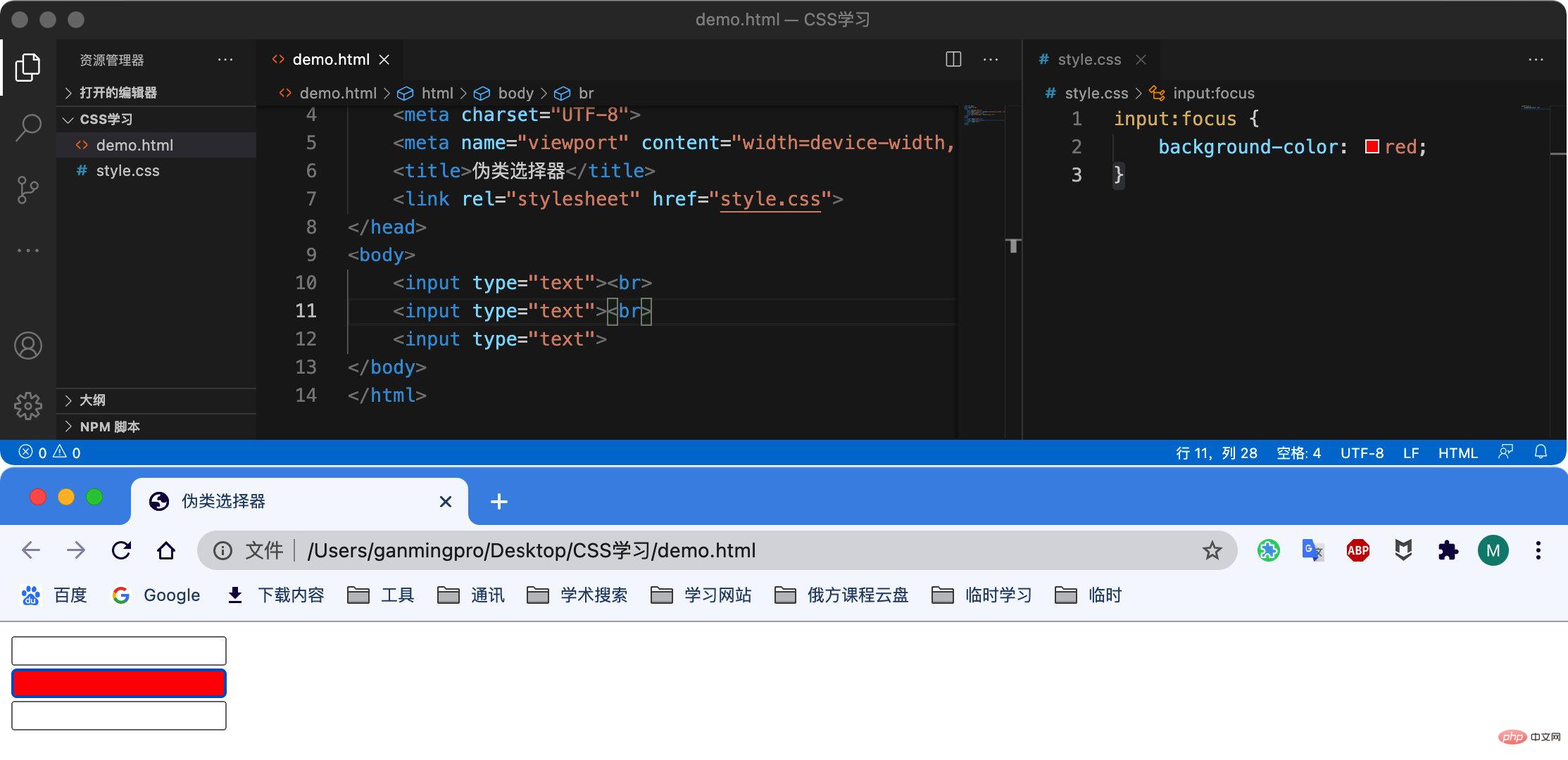
}示例
<body>
<input type="text"><br>
<input type="text"><br>
<input type="text">
</body>input:focus {
background-color: red;
}
五、复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号 |
|---|---|---|---|---|
| 后代选择器 | 选择后代元素 | 子孙后代都可以 | 较多 | 空格 .nav a |
| 子代选择器 | 选择最近一级子元素 | 只选亲儿子 | 较少 | 大于号 .nav>p |
| 并集选择器 | 选择多个元素 | 用于集体声明 | 较多 | 逗号 .nav,p,a |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 冒号 a:hover |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 冒号 input:focus |
推荐学习:css视频教程
以上是css提供了几种复合选择器的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的前端开发:优势和技术Apr 17, 2025 am 12:25 AM
React的前端开发:优势和技术Apr 17, 2025 am 12:25 AMReact的优势在于其灵活性和高效性,具体表现在:1)组件化设计提高了代码重用性;2)虚拟DOM技术优化了性能,特别是在处理大量数据更新时;3)丰富的生态系统提供了大量第三方库和工具。通过理解React的工作原理和使用示例,可以掌握其核心概念和最佳实践,从而构建高效、可维护的用户界面。
 反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AM
反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AMReact是一个用于构建用户界面的JavaScript库,适用于大型和复杂的应用。1.React的核心是组件化和虚拟DOM,提高了UI渲染性能。2.与Vue相比,React更灵活但学习曲线较陡,适合大型项目。3.与Angular相比,React更轻量,依赖社区生态,适用于需要灵活性的项目。
 在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AMReact通过虚拟DOM在HTML中运作。1)React使用JSX语法编写类似HTML的结构。2)虚拟DOM管理UI更新,通过Diffing算法高效渲染。3)使用ReactDOM.render()将组件渲染到真实DOM。4)优化和最佳实践包括使用React.memo和组件拆分,提升性能和可维护性。
 反应行动:现实应用程序的示例Apr 17, 2025 am 12:20 AM
反应行动:现实应用程序的示例Apr 17, 2025 am 12:20 AMReact在电商、社交媒体和数据可视化等领域有广泛应用。1)电商平台使用React构建购物车组件,利用useState管理状态,onClick处理事件,map函数渲染列表。2)社交媒体应用通过useEffect与API交互,展示动态内容。3)数据可视化使用react-chartjs-2库渲染图表,组件化设计便于嵌入应用。
 带有React的前端体系结构:最佳实践Apr 17, 2025 am 12:10 AM
带有React的前端体系结构:最佳实践Apr 17, 2025 am 12:10 AMReact前端架构的最佳实践包括:1.组件设计与复用:设计单一职责、易于理解和测试的组件,实现高度复用。2.状态管理:使用useState、useReducer、ContextAPI或Redux/MobX管理状态,避免过度复杂。3.性能优化:通过React.memo、useCallback、useMemo等方法优化性能,找到平衡点。4.代码组织与模块化:按功能模块组织代码,提高可管理性和可维护性。5.测试与质量保证:使用Jest和ReactTestingLibrary进行测试,确保代码质量和可靠
 html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM
html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM要将React集成到HTML中,需遵循以下步骤:1.在HTML文件中引入React和ReactDOM。2.定义一个React组件。3.使用ReactDOM将组件渲染到HTML元素中。通过这些步骤,可以将静态HTML页面转化为动态、交互式的体验。
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






