css样式错误有:1、未关联外部样式表;2、样式表保存的编码错误;3、选择器写错;4、语法错误,例写错属性名、属性值不符合规范、使用了中文或者全角符号等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css样式常见错误
1、未关联外部样式表
这是一个让人很无语的错误,但我以前确实遇到过,辛辛苦苦写好了代码,发现一个样式都没有生效,傻乎乎地忙活了半天,最后居然发现自己忘了关联外部样式,当时我的心情,真是。。
如果你的样式全部不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确
<link rel="stylesheet" href="css/index.css"/>
2、样式表保存的编码错误
如果怀疑CSS表的编码错误,可以直接将css文件以utf-8的编码另存一下文件就可以了。
3、选择器写错
写后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
后代选择器有没有写上空格;
像 p.box{} 这类选择器会不会写成了 p .box{},即多写了一个空格
4、语法错误
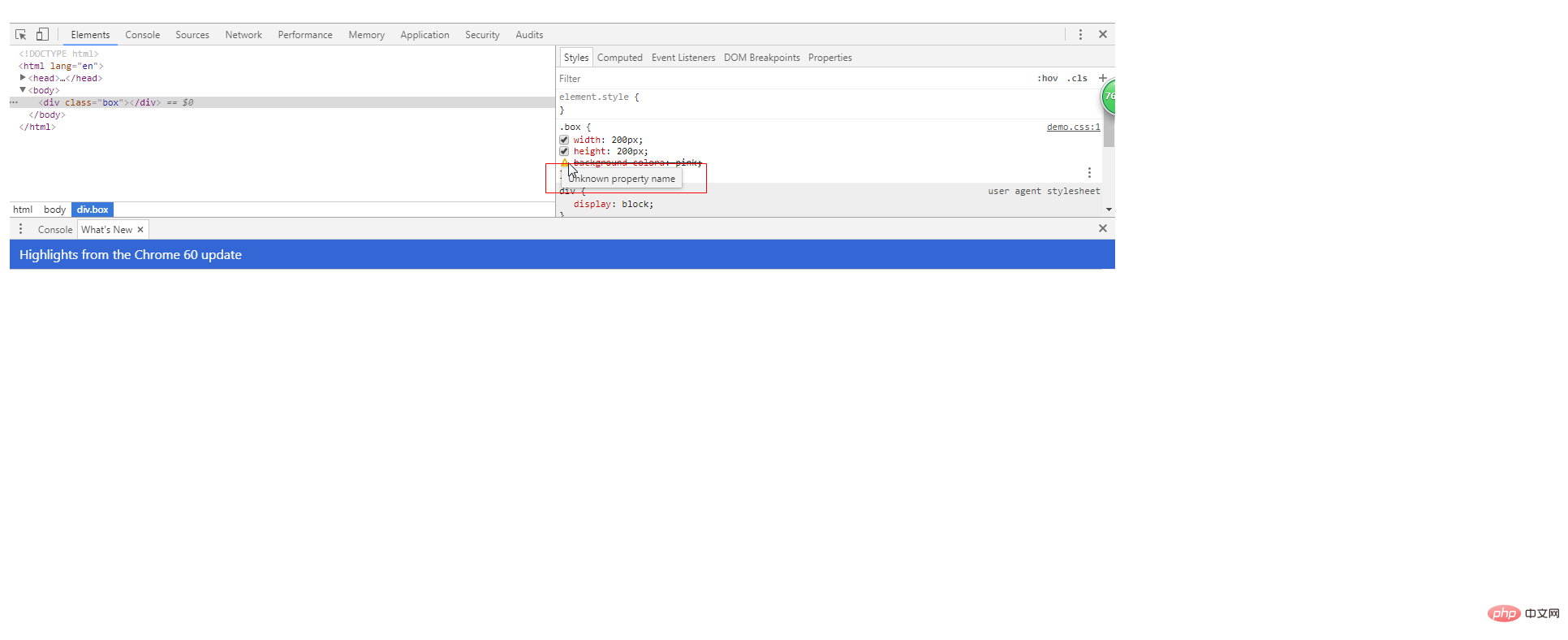
以谷歌浏览器的开发者工具为例,一般语法错误会显示为该样式被划去,样式左侧有图标提示,鼠标移入会显示英文提示。如下图所示:
一般语法错误有:
1)、写错属性名,属性值不符合规范;
2)、以下符号使用了中文或者全角符号:
,;{}:
3)、html标签没写完整,漏了“272adafc6e725ac5a9bc8cc9f0078b3f"等
(学习视频分享:css视频教程)
以上是css样式常见错误有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用HTML和CSS创建一个幻灯片布局页面Oct 16, 2023 am 09:07 AM
如何使用HTML和CSS创建一个幻灯片布局页面Oct 16, 2023 am 09:07 AM如何使用HTML和CSS创建一个幻灯片布局页面引言:幻灯片布局在现代web设计中被广泛使用,在展示信息或图片时具有很大的吸引力和交互性。本文将介绍如何使用HTML和CSS创建一个幻灯片布局页面,并提供具体的代码示例。一、HTML布局结构首先,我们需要创建一个HTML布局结构,包含一个幻灯片容器和多个幻灯片项。代码如下所示:<!DOCTYPEhtml&
 如何使用:nth-child(-n+5)伪类选择器选择位置小于等于5的子元素的CSS样式Nov 20, 2023 am 11:52 AM
如何使用:nth-child(-n+5)伪类选择器选择位置小于等于5的子元素的CSS样式Nov 20, 2023 am 11:52 AM如何使用:nth-child(-n+5)伪类选择器选择位置小于等于5的子元素的CSS样式在CSS中,伪类选择器是一种强大的工具,可以通过特定的选择方式来选取HTML文档中的某些元素。其中,:nth-child()是一种常用的伪类选择器,可以选择特定位置的子元素。:nth-child(n)可以匹配HTML中的第n个子元素,而:nth-child(-n)可以匹配
 如何使用HTML和CSS实现一个简单的聊天页面布局Oct 18, 2023 am 08:42 AM
如何使用HTML和CSS实现一个简单的聊天页面布局Oct 18, 2023 am 08:42 AM如何使用HTML和CSS实现一个简单的聊天页面布局随着现代科技的发展,人们越来越依赖于互联网来进行沟通和交流。而在网页中,聊天页面是一种非常常见的布局需求。本文将向大家介绍如何使用HTML和CSS来实现一个简单的聊天页面布局,并给出具体的代码示例。首先,我们需要创建一个HTML文件,可以使用任何文本编辑器。以index.html为例,先创建一个基本的HTML
 如何使用HTML和CSS实现一个详细页面布局Oct 20, 2023 am 09:54 AM
如何使用HTML和CSS实现一个详细页面布局Oct 20, 2023 am 09:54 AM如何使用HTML和CSS实现一个详细页面布局HTML和CSS是创建和设计网页的基础技术,通过合理使用这两者,我们可以实现各种复杂的网页布局。本文将介绍如何使用HTML和CSS来实现一个详细页面布局,并提供具体的代码示例。创建HTML结构首先,我们需要创建一个HTML结构来放置我们的页面内容。以下是一个基本的HTML结构:<!DOCTYPEhtml&g
 如何使用HTML和CSS创建一个响应式卡片墙布局Oct 25, 2023 am 10:42 AM
如何使用HTML和CSS创建一个响应式卡片墙布局Oct 25, 2023 am 10:42 AM如何使用HTML和CSS创建一个响应式卡片墙布局在现代网页设计中,响应式布局是一项非常重要的技术。通过使用HTML和CSS,我们可以创建一个响应式的卡片墙布局,以适应不同屏幕尺寸的设备。下面将详细介绍如何使用HTML和CSS创建一个简单的响应式卡片墙布局。HTML部分:首先,我们需要在HTML文件中设置基本结构。我们可以使用无序列表(<ul>)和
 如何使用HTML和CSS创建一个响应式音乐播放器布局Oct 19, 2023 am 10:02 AM
如何使用HTML和CSS创建一个响应式音乐播放器布局Oct 19, 2023 am 10:02 AM如何使用HTML和CSS创建一个响应式音乐播放器布局在如今信息科技迅速发展的时代,音乐作为娱乐的一种形式,已经深入人们的生活中。为了更好地体验音乐,许多网站和应用程序提供了在线音乐播放器。本文将介绍如何使用HTML和CSS创建一个响应式的音乐播放器布局,并提供具体的代码示例。首先,我们需要使用HTML创建基本结构。以下是一个简单的HTML布局示例:<!
 HTML嵌入CSS样式的方法Sep 20, 2023 am 11:37 AM
HTML嵌入CSS样式的方法Sep 20, 2023 am 11:37 AMHTML嵌入CSS样式的方法有内联样式、内部样式表和外部样式表。详细介绍:1、内联样式是指将CSS样式直接写在HTML标签中,通过style属性来设置元素的样式,这种方法的优点是简单、直观,能够快速地为某个特定元素设置样式,但它的缺点也很明显,样式与HTML结构紧密耦合,难以维护和复用,同时当样式需要修改时,需要遍历整个HTML文档,效率较低;2、内部样式表等等。
 PHP正则表达式实战:匹配CSS样式Jun 22, 2023 pm 06:31 PM
PHP正则表达式实战:匹配CSS样式Jun 22, 2023 pm 06:31 PM在Web开发中,CSS样式表是不可或缺的一部分,它可以方便地为HTML元素设置样式。但是,有时候我们需要从一个大型的CSS文件中提取出特定的样式,这时就可以使用PHP的正则表达式功能进行匹配。本篇文章介绍如何使用PHP正则表达式实战匹配CSS样式。我们先看一下CSS样式的基本结构:selector{property:value;pro


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






