非阻塞 I/O 的运行结果是需要回调函数来接收的,下面本篇文章给大家详细介绍一下Node.js异步编程中的callback(回调)。

【推荐学习:《nodejs 教程》】
非阻塞 I/O 的运行结果是需要回调函数来接收的,这种通过回调函数的方式就是异步编程!
异步编程案例一
function interview(callback) {
setTimeout(() => {
callback("success");
}, 1000);
}
interview(function (res) {
if (res === "success") {
console.log("============我笑了");
}
});回调函数格式规范
- error-first callbak
- Node-style callback
- 第一个参数是 error,后面的参数才是结果
为什么第一个参数是 error
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.3) {
callback("success");
}
throw new Error("fail");
}, 1000);
}
try {
interview(function (res) {
if (res === "success") {
console.log("============我笑了");
}
});
} catch (error) {
console.log("fail", error);
}
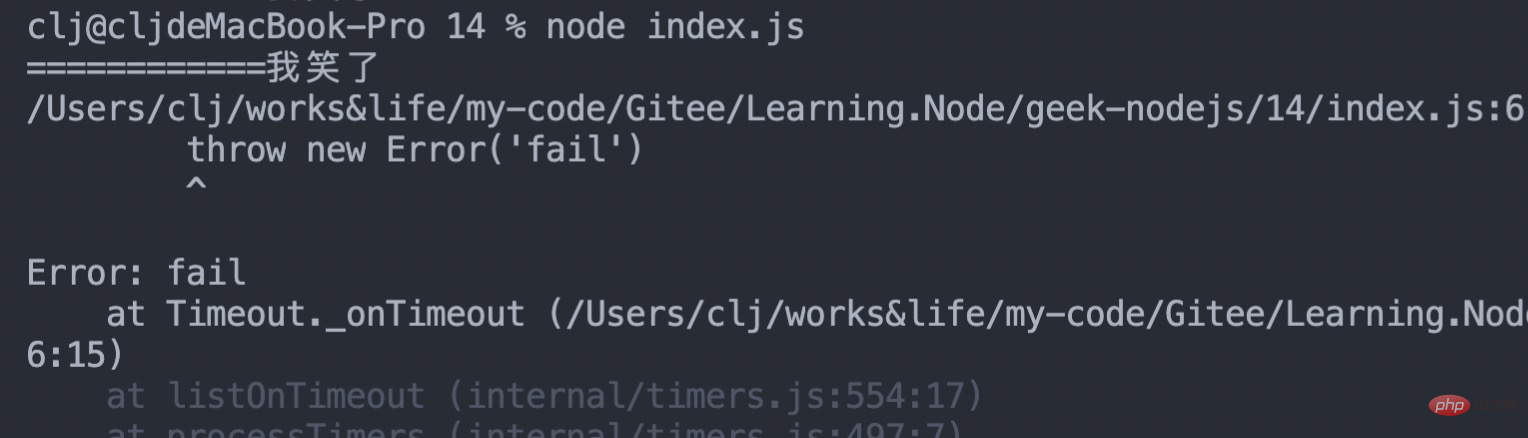
上面的代码中,try catch并不能捕获 throw new Error('fail') 抛出的错误!,而是抛出到了 JS 全局! 在 Node.js 中,全局错误时非常严重的事情,会造成程序的崩溃!
为什么没 try catch 无法捕获 setTimeout 里面的 throw 呢? 这就跟调用栈 和 事件循环有关系了!
每一个事件循环都是一个全新的调用栈! setTimeout 与 interview 是两个不同的事件循环!
但是可以通过在回调函数中的参数抛出错误的方式来解决这个问题
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.3) {
callback(null, "success");
} else {
callback(new Error("fail"));
}
}, 1000);
}
interview(function (error) {
if (error) {
return console.log("============我哭了");
}
console.log("============我笑了");
});上面的代码中,可以根据参数的类型来判断是否出错! 但是 Node.js 中有很对回调函数, 我们不可能在每一个函数中都去判断参数类型是是否出错!
Node.js 规定第一个参数就是 erro,第二个参数就是结果!如果第一个参数不为空,则说明异步调用出错了!
异步流程控制的问题
回调地狱
多个异步任务串行的情况, 下面我们模拟一下 N 轮面试,
function interview(callback) {
setTimeout(() => {
if (Math.random() < 0.6) {
callback(null, "success");
} else {
callback(new Error("fail"));
}
}, 1000);
}
interview(function (error) {
if (error) {
return console.log("======第一轮面试======我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第二轮面试========我哭了");
}
interview(function (error) {
if (error) {
return console.log("====第三轮面试========我哭了");
}
console.log("三轮面试都成功了!啊哈哈哈!");
});
});
});可以看到上面的异步流程做了三层嵌套,这还只是代码就比较简单的情况! 那么在实际应用中,每一个嵌套函数都可能非常复杂,这就造成难以开发和维护,看着让人生气,这就是所谓的** 回调地狱**
a
多个个异步任务并发的情况
function interviewCompay() {
let count = 0;
interview(function (error) {
if (error) {
return console.log("====第一家公司面试========我哭了");
}
count++;
});
interview(function (error) {
if (error) {
return console.log("====第二家公司面试========我哭了");
}
count++;
if (count === 2) {
return console.log("两家公司面试都成功了!我笑了");
}
});
}
interviewCompay();在每一个异步任务里面都需要加入同一个变量才能捕获 多个异步任务的结果
解决异步流程的控制问题
- promise
- async await
更多编程相关知识,请访问:编程视频!!
以上是深入浅析Node.js异步编程中的callback(回调)的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






