
说到 Node.js,大家大概率听过一堆让人头晕的专有名词
关于异步,主要是事件循环和**非阻塞 I/O,**正式因为这两点 Node.js 才能称作高性能。
因此搞清楚 Node.js 的异步机制和使用方法是很重要的
Node.js 的非阻塞 I/O 是什么
- I/O 即 Input/Output,一个系统的而输入和输出
- 阻塞 I/O 和非阻塞 I/O 的区别就在于系统接收输入再到输出的时间,能不能接收其他输入
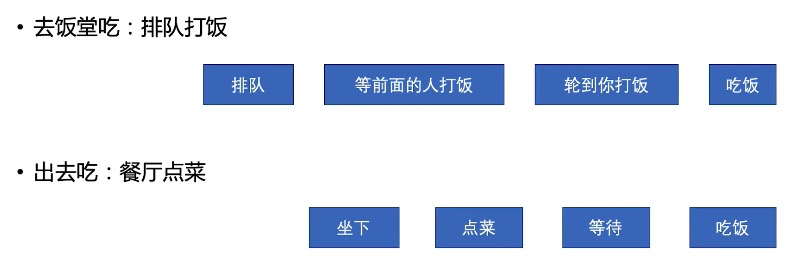
排队打饭的例子

阻塞 I/O 和非阻塞 I/O 的区别就在于系统接收输入再到输出的时间,能不能接收其他输入
-
对于顾客/点菜人员来说
- 排队打饭是阻塞 I/O(后面的顾客必须等待前面顾客的收到后自己才能收到)
- 餐厅点菜是非阻塞 I/O(因为餐厅有很多个服务员,别人点菜的同时,自己也可以点菜)
-
把食堂阿姨、服务员比作软件系统
- 食堂阿姨只能一份份地打饭 -> 阻塞 I/O
- 服务生点完菜后还可以服务其他客人 -> 非阻塞 I/O
输入 = 点菜
输出 = 端菜
【推荐学习:《nodejs 教程》】
提问等待解决的例子
例如: 一个开发者在论坛上提出了一个问题: "这个 Node.js 问题怎么解决? 在线等,急" .
阻塞 I/O 的情况就是 -> 他一直等待其他人回答,当其他人回答后,他再去做其他的事 。
非阻塞 I/O 的情况就是 -> 他去做其他的事 ,过一段时间后再回来看答案
做家务的例子
小芳做家务,需要做如下事情:
- 用洗衣机洗衣服(20 分钟))
- 扫地(10 分钟)
- 整理书桌(10 分钟)
- 晾衣服(10 分钟)
请设计一个巧妙合理的顺序,使小芳花最少的时间完成这些事
- A:20 分钟
- B:25 分钟
- C:30 分钟--因为洗衣机洗衣服时,小芳可以做其他的事 ✅
- D:35 分钟
理解非阻塞 I/O
注意点:
- 确定 系统,输入,输出,分别是什么
- 在 I/O 过程中, 能不能进行其他 I/O
从代码理解阻塞 I/O
const glob = require("glob");
var result = null;
console.time("glob");
// 获取目下的文件和文件名
result = glob.sync(__dirname + "/**/*");
console.timeEnd("glob");
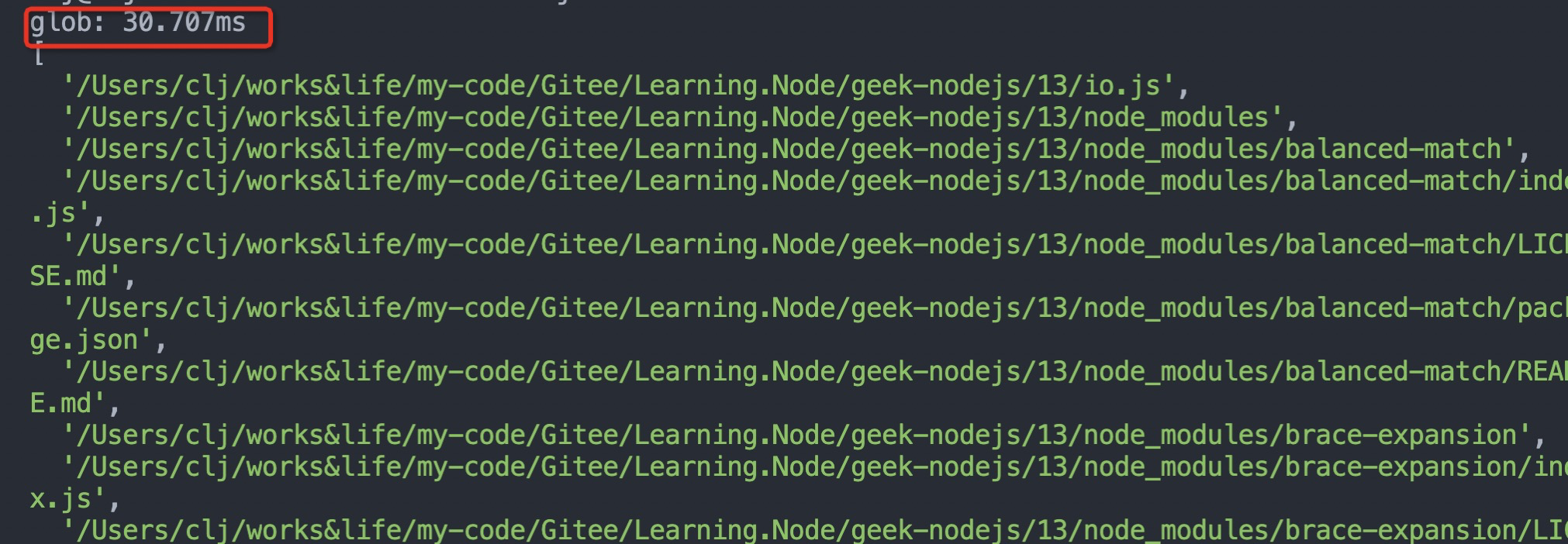
console.log(result);打印出如下结果

可以看到,需要花费 30 毫秒的等待时间才能拿到结果
从上面的代码可以得出,
阻塞 I/O 有一个等待时间,在执行过程中不可以执行其他的事情
从代码理解非阻塞 I/O
const glob = require("glob");
var result = null;
console.time("glob");
// 获取目下的文件和文件名
glob(__dirname + "/**/*", function (err, res) {
result = res;
console.log("got result");
});
console.timeEnd("glob");
console.log(1 + 1);打印出如下结果
glob: 3.198ms 2 got result
从上面的代码可以得出,非阻塞 I/O 减少了等待时间,在执行过程中也可以执行其他的事情
更多编程相关知识,请访问:编程入门!!
以上是深入了解Node.js中的非阻塞 I/O的详细内容。更多信息请关注PHP中文网其他相关文章!
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安装JavaScript?Apr 05, 2025 am 12:16 AM
如何安装JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安装,因为它已内置于现代浏览器中。你只需文本编辑器和浏览器即可开始使用。1)在浏览器环境中,通过标签嵌入HTML文件中运行。2)在Node.js环境中,下载并安装Node.js后,通过命令行运行JavaScript文件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






