WordPress教程:如何禁用WordPress5.8小工具区块编辑模式?
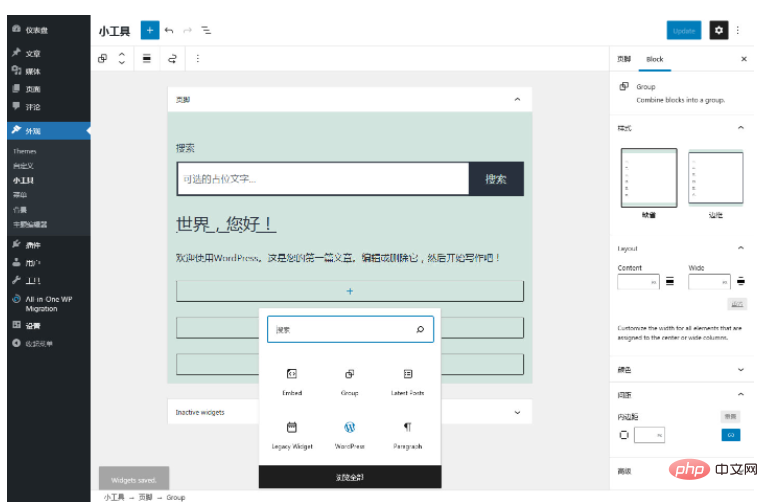
WordPress 5.8 正式版预计7月20日发布,目前为Beta 4,WordPress 5.8除了不支持IE,最大的改变就是小工具支持可视化区块编辑模式,如图:

感觉与第一次看到Gutenberg区块编辑器一样,有点手足无措,崩溃中....
如果不适应这个小工具编辑模式,WP官方提供了两个解决方案:
方案一, 安装Classic Widgets(经典小工具)插件,看名字是不是有些熟习,和Classic Editor(经典编辑器)插件一样,安装这个插件即可恢复之前的小工具编辑模式。
目前插件只有5个评论,都说这个插件好,说明什么呢?只能说明对这个新编辑器都无法适应。
插件中也只是通过两行代码禁用新编辑器:
add_filter( 'gutenberg_use_widgets_block_editor', '__return_false' ); add_filter( 'use_widgets_block_editor', '__return_false' );
不过在主题中禁用新编辑器,官方建议用方案二。
方案二, 将下面代码添加到当前主题函数模板functions.php中,即可禁用新的小工具区块编辑器。
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' );本人基本从不用区块编辑器,写个网文,不需要这么强大的编辑功能。虽然花了大量的时间学习制作这个区块,但目前开发的主题并没有集成区块功能,因主题开发之初,并没有这个编辑器,将主题大量短代码实现的功能,改为区块无法完美兼容之前的排版,WP开发人员一意孤行,区块编辑器也必将是趋势,以后再开发主题也将遵循这个趋势。
至于WordPress 5.8还更新了什么功能,还是那句持续几个版本的更新内容:
不断完善区块编辑器,同时修改程序兼容之,其它没有了。
暂时发现更新的一个小细节还是很方便,之前编辑菜单时,只能逐个删除菜单项,这次新增批量选择功能,但只能批量删除,不能批量移动。
小工具支持区块,确实很好,可以在小工具中添加任何现有区块,包括众多区块插件添加的区块,可以实现很多功能,但样式无法完美兼容主题,实用性就是个问题了。
小工具区块编辑器可以实现后台预览小工具样式,暂时不知道怎么去写这个后台预览样式...
看官方更新说明,WP官方默认主题都无法兼容新的小工具编辑器,估计大部分主题也无法兼容,也包括我的,前端显示样式有问题。
至于经典编辑器,官方一直说会坚持到2022年,到时希望两种编辑器能共存,给用户一个选择的机会,不然相信会失去很多用户...
以上是如何禁用WordPress5.8小工具区块编辑模式的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用WordPress而不是从头开始编码网站的优点是什么?Apr 25, 2025 am 12:16 AM
使用WordPress而不是从头开始编码网站的优点是什么?Apr 25, 2025 am 12:16 AMWordPressisadvantageousovercodingawebsitefromscratchdueto:1)easeofuseandfasterdevelopment,2)flexibilityandscalability,3)strongcommunitysupport,4)built-inSEOandmarketingtools,5)cost-effectiveness,and6)regularsecurityupdates.Thesefeaturesallowforquicke
 是什么使WordPress成为内容管理系统?Apr 24, 2025 pm 05:25 PM
是什么使WordPress成为内容管理系统?Apr 24, 2025 pm 05:25 PMWordPressIsAcmsDuetoItseAsofuse,自定义,USERMANAMECTION,SEO和COMMUNITYSUPPORT.1)ITSIMPLIFIESCONTENTMANGAMEWITHANINTUISIDERFEEFFECE.2)提供extentensiveCustomizationThroughThroughTheMesandPlugins.3)supportrobustuserrolesandplugins.4)supportrobustuserrolesandpermissions.4)增强
 wordpress怎么加评论框Apr 20, 2025 pm 12:15 PM
wordpress怎么加评论框Apr 20, 2025 pm 12:15 PM在 WordPress 网站上启用评论功能,可以为访客提供参与讨论和分享反馈的平台。为此,请按照以下步骤操作:启用评论:在仪表盘中,导航至“设置”>“讨论”,并选中“允许评论”复选框。创建评论表单:在编辑器中,单击“添加块”并搜索“评论”块,将其添加到内容中。自定义评论表单:通过设置标题、标签、占位符和按钮文本来定制评论块。保存更改:单击“更新”以保存评论框并将其添加到页面或文章中。
 wordpress怎么复制子站Apr 20, 2025 pm 12:12 PM
wordpress怎么复制子站Apr 20, 2025 pm 12:12 PM如何复制 WordPress 子站?步骤:在主站创建子站。在主站克隆子站。将克隆导入目标位置。更新域名(可选)。分开插件和主题。
 wordpress怎么写页头Apr 20, 2025 pm 12:09 PM
wordpress怎么写页头Apr 20, 2025 pm 12:09 PM在WordPress中创建自定义页头的步骤如下:编辑主题文件“header.php”。添加您的网站名称和描述。创建导航菜单。添加搜索栏。保存更改并查看您的自定义页头。
 wordpress评论怎么显示Apr 20, 2025 pm 12:06 PM
wordpress评论怎么显示Apr 20, 2025 pm 12:06 PMWordPress 网站中启用评论功能:1. 登录管理面板,转到 "设置"-"讨论",勾选 "允许评论";2. 选择显示评论的位置;3. 自定义评论表单;4. 管理评论,批准、拒绝或删除;5. 使用 <?php comments_template(); ?> 标签显示评论;6. 启用嵌套评论;7. 调整评论外形;8. 使用插件和验证码防止垃圾评论;9. 鼓励用户使用 Gravatar 头像;10. 创建评论指
 wordpress怎么上传源码Apr 20, 2025 pm 12:03 PM
wordpress怎么上传源码Apr 20, 2025 pm 12:03 PM可以通过 WordPress 安装 FTP 插件,配置 FTP 连接,然后使用文件管理器上传源码。步骤包括:安装 FTP 插件、配置连接、浏览上传位置、上传文件、检查上传成功。
 wordpress代码怎么复制Apr 20, 2025 pm 12:00 PM
wordpress代码怎么复制Apr 20, 2025 pm 12:00 PM如何复制 WordPress 代码?从管理界面复制:登录 WordPress 网站,导航到目标位置,选择代码并按 Ctrl C (Windows)/Command C (Mac) 复制代码。从文件复制:使用 SSH 或 FTP 连接到服务器,导航到主题或插件文件,选择代码并按 Ctrl C (Windows)/Command C (Mac) 复制代码。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器





