html页面里中文乱码怎么解决
- 青灯夜游原创
- 2021-07-01 14:50:5434799浏览
中文乱码的解决方法:1、在HTML文档的head部分,使用“<meta charset="utf-8">”语句设置编码方法即可;2、利用网页编辑器打开HTML文档,设置编码,以统一文件和代码的编码格式。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
出现乱码的原因:
出现中文乱码可能一个重要的因素就是网页可能没有设置编码代码,或者在网页上没有找到编码的代码。
不同编码内容混杂,例html的代码是utf-8的编码,而内容的编码是gbk,这个用浏览器打开也是会出现乱码。
很多浏览器不能自动去识别网页的代码,也是会造成乱码。
中文乱码的解决方法
1、如果是html中没有去设置编码,只要我们在html中去设置一串代码就可以了例如:
<meta charset="utf-8">
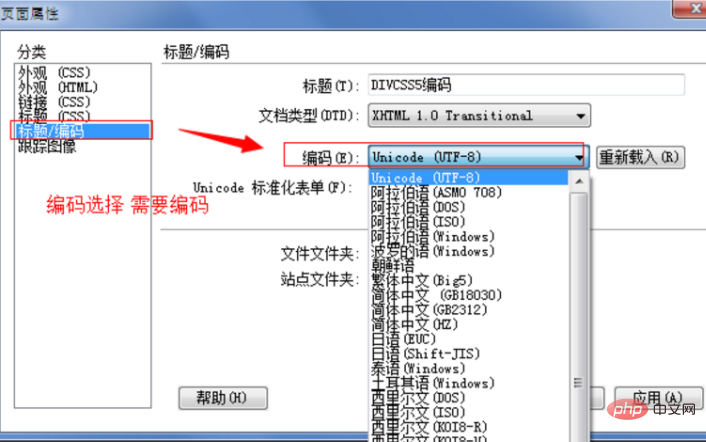
2、利用网页编辑器去设置编码
例:在dw软件上,最上面有一个修改属性,子属性有一个页面属性,页面编码有一个编码子属性,我们设置成对应的属性就可以了,如图所示:

推荐教程:《html视频教程》
以上是html页面里中文乱码怎么解决的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html中如何添加一个表头下一篇:html文本区域大小怎么设置

