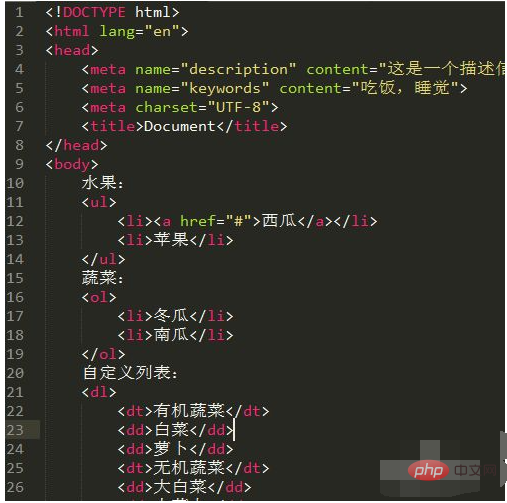
Emmet是一款Web前端开发工具Sublime非常有用的插件,使用仿CSS选择器的语法来生成代码,大大提高了HTML和CSS代码编写的速度。只需按住Tab键即可把一个简写展开成HTML和CSS的代码块,如下图所示,大部分标签都可自动生成。下面由sublime教程栏目给大家介绍一种使用在线安装的方式来安装Emmet插件。

方法步骤:
在安装Emmet插件之前我们首先需要在Sublime Text3上安装Package Control插件管理器,具体操作可参考如下的文章。
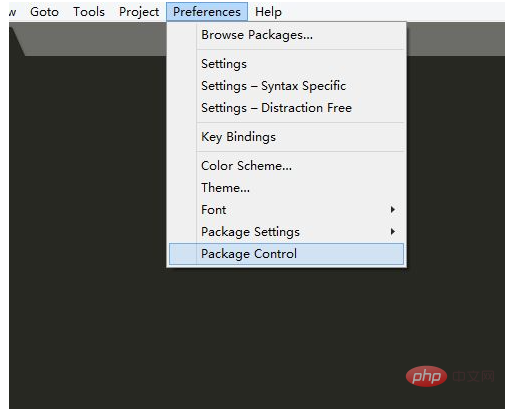
按住快捷键Ctrl+Shift+P或者在菜单栏选择Perferences-->Package Control即可打开命令面板,如若没有反应稍等一下便会弹出,界面如下图所示。

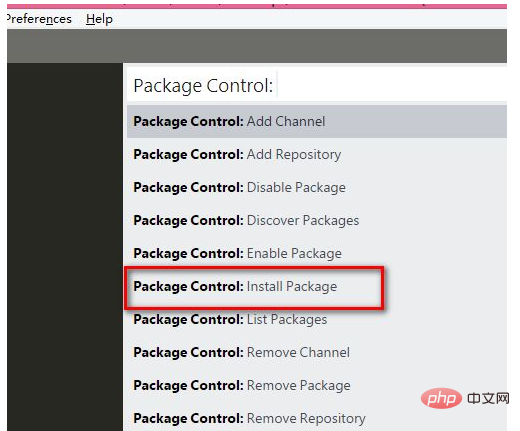
打开命令面板找到package control install package,或者在命令面板输入"pcip"即这四个单词的首字母,便会出现新的安装package的面板,搜索emmet找到后点击回车键,稍后便会自动安装。

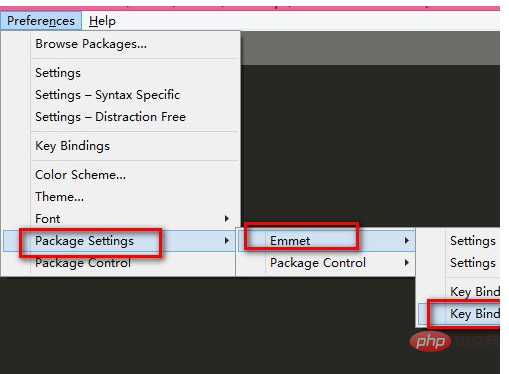
安装完成后可通过Perferences-->Package Settings-->Emmet查看是否成功,如果Emmet在说明安装成功了。

安装完成后我们利用Emmet插件去快速生成HTML代码,例如输入html:5按住Tab键即可生成HTML文件完整的结构,但是很多人在安装完成后输入html:5然后按住Tab键并没有反应,这是什么原因导致的呢?原来Emmet默认的快捷键是Ctrl+E,我们需要将其设置成常用的Tab键。
在菜单栏选择Preferences-->PackageSettings-->Emmet-->KeyBindings-->User,将以下信息粘贴进去即可。
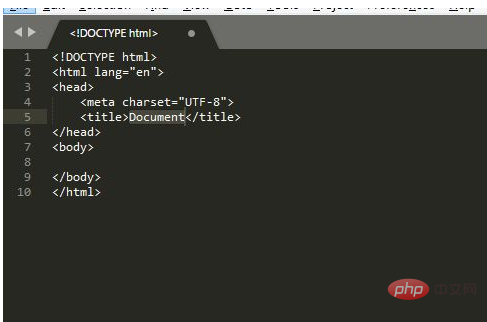
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]重启Sublime Text3此时我们便可以进行代码补全操作了,在新创建的文件上输入html:5,按住Tab键即可看到如下的代码。

注意事项
Emmet插件Tab键不起作用的原因多是因为快捷键冲突导致的,另外需检查是否安装成功。
以上是详解Sublime插件Emmet的安装及Tab补全代码问题的解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 崇高文本与代码:插件生态系统和可扩展性Apr 14, 2025 am 12:10 AM
崇高文本与代码:插件生态系统和可扩展性Apr 14, 2025 am 12:10 AMSublimeText和VSCode在插件生态和扩展性上的表现各有优势。SublimeText通过PackageControl管理插件,插件数量较少但质量高,主要使用Python脚本扩展。VSCode则拥有庞大的Marketplace,插件数量多且更新频繁,使用TypeScript和JavaScript进行扩展,API更为全面。
 崇高的文字:价格及其价值主张Apr 13, 2025 am 12:06 AM
崇高的文字:价格及其价值主张Apr 13, 2025 am 12:06 AMSublimeText的许可证价格为$99美元,值得购买,因为:1)它提供高效的编辑体验,提升工作效率;2)拥有丰富的插件生态系统,满足个性化需求;3)支持跨平台使用,适用于不同操作系统;4)购买后可获得持续更新和技术支持。
 崇高文本:可自定义有效的代码编辑Apr 12, 2025 am 12:08 AM
崇高文本:可自定义有效的代码编辑Apr 12, 2025 am 12:08 AMSublimeText是一款功能强大且高度可定制的编辑器。1)它支持多种编程语言,提供多行编辑、代码折叠等功能。2)用户可以通过插件和配置文件进行定制,如使用PackageControl管理插件。3)其底层基于Python,支持多线程和GPU加速,性能优异。4)基本用法包括快捷键操作,高级用法涉及宏和Snippets。5)常见问题如插件安装失败可通过检查网络和更新解决。6)性能优化建议包括清理插件和合理使用缓存。
 崇高的文字:解释的许可证详细信息Apr 10, 2025 am 09:34 AM
崇高的文字:解释的许可证详细信息Apr 10, 2025 am 09:34 AMSublimeText的许可证是永久性的数字密钥,用于解锁所有功能并去除试用提示。购买后通过官方网站激活,同一密钥可用于多设备个人使用,需避免违反使用条款。
 崇高的文本软件包控制:掌握软件包管理Apr 09, 2025 am 12:08 AM
崇高的文本软件包控制:掌握软件包管理Apr 09, 2025 am 12:08 AMPackageControl通过以下步骤提升SublimeText的开发体验:1.安装PackageControl,使用几行命令即可完成。2.通过快捷键或菜单访问PackageControl,进行插件的安装、更新和删除。3.定期清理和更新插件,优化性能并提升开发效率。通过这些操作,开发者可以专注于编程,提升整体开发体验。
 崇高的文本项目管理:组织和导航代码库Apr 08, 2025 am 12:05 AM
崇高的文本项目管理:组织和导航代码库Apr 08, 2025 am 12:05 AMSublimeText的项目管理功能可以通过以下步骤高效组织和导航代码库:1.创建项目文件,使用Project菜单中的SaveProjectAs...保存.sublime-project文件。2.配置项目文件,指定包含的文件夹和设置,如排除特定文件或设置构建系统。3.打开项目文件,通过Project菜单中的OpenProject快速加载项目环境。4.优化项目文件,避免包含过多文件夹,使用排除模式提升导航速度。通过这些步骤,你可以利用SublimeText的项目管理功能,提升开发效率和代码质量。
 崇高的文本命令调色板:释放崇高的力量Apr 07, 2025 am 12:17 AM
崇高的文本命令调色板:释放崇高的力量Apr 07, 2025 am 12:17 AM使用SublimeText的CommandPalette可以提高工作效率。1)打开CommandPalette(Ctrl Shift P/Windows/Linux,Cmd Shift P/Mac)。2)输入命令关键字,如"InstallPackage"或"DarkTheme"。3)选择并执行命令,如安装插件或切换主题。通过这些步骤,CommandPalette能帮助你快速执行各种任务,提升编辑体验。
 崇高的文本正则表达式:掌握搜索并替换Apr 06, 2025 am 12:15 AM
崇高的文本正则表达式:掌握搜索并替换Apr 06, 2025 am 12:15 AM在SublimeText中使用正则表达式进行搜索和替换可以通过以下步骤实现:1.打开搜索和替换功能,使用快捷键Ctrl H(Windows/Linux)或Cmd Opt F(Mac)。2.勾选"正则表达式"选项,输入正则表达式模式进行搜索和替换。3.使用捕获组提取匹配内容,例如使用https?://(1 )提取URL中的域名。4.测试和调试正则表达式,确保正确匹配所需内容。5.优化正则表达式,避免过度匹配和使用非贪婪匹配提高性能。/↩


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





