本篇文章给大家推荐一些极大提高国人开发效率超实用的VSCode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相信好多英语不好的同学在打代码的时候,经常会遇到不懂的单词,也相信好多时候同学写项目时候忘记框架的接口,需要网上翻阅文档,线上提问求助,参考其他项目的示例,那么如果你都过遇到这类问题,那么相信这款 VS Code 插件能极大的帮助到你,它能让您在代码中进行线上/线下搜索,或者翻译的。
【推荐学习:《vscode教程》】
使用
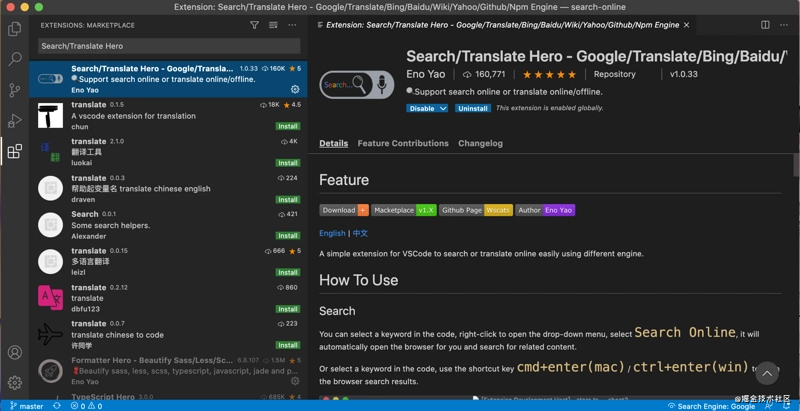
介绍下简单的使用过程,你可以在 VS Code 中搜索 Search/Translate Hero 然后点击安装,你也可以在这里进行下载:
- https://marketplace.visualstudio.com/items?itemName=Wscats.search

如果你使用的是国产 Hbuider 编辑器,你可以点击这里进行下载:
- https://ext.dcloud.net.cn/plugin?id=3557
搜索
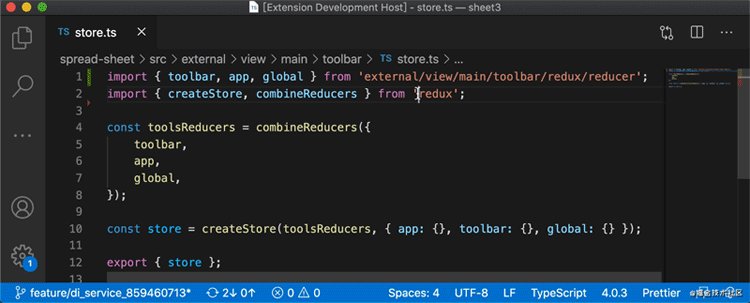
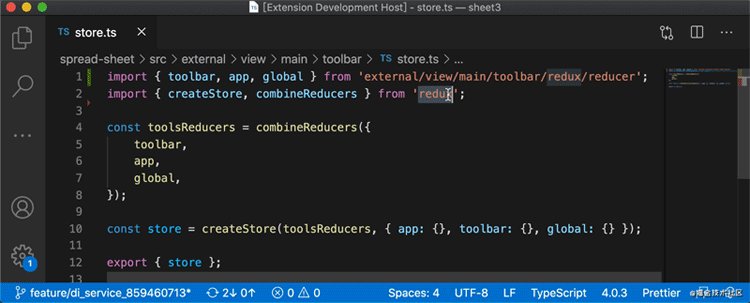
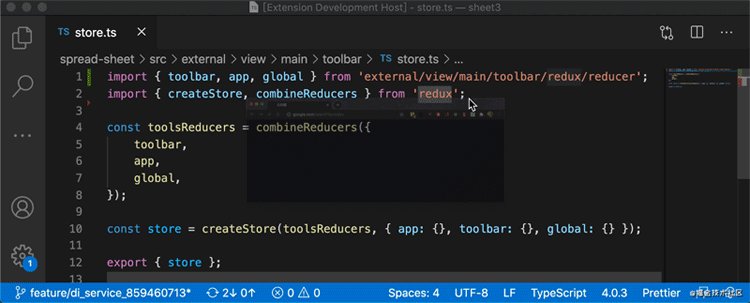
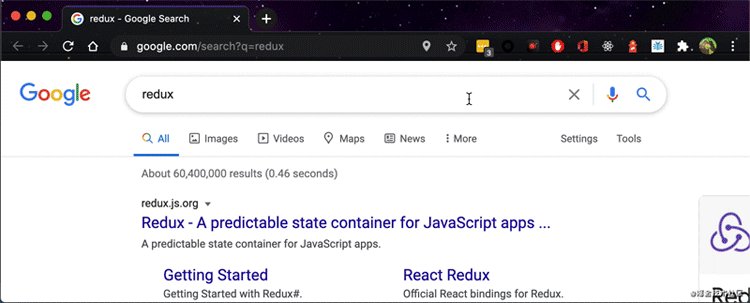
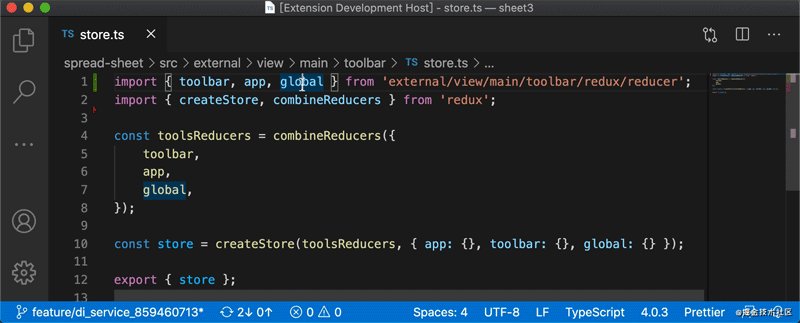
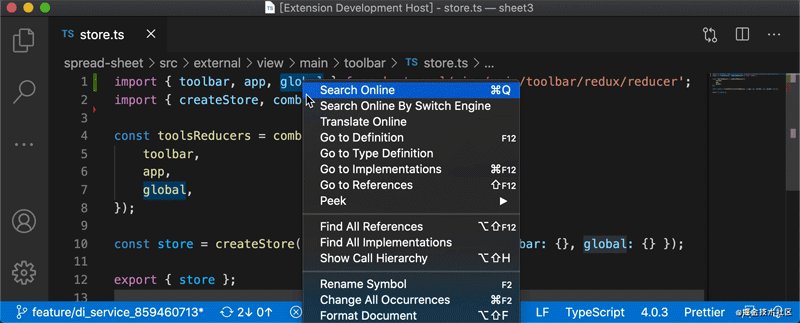
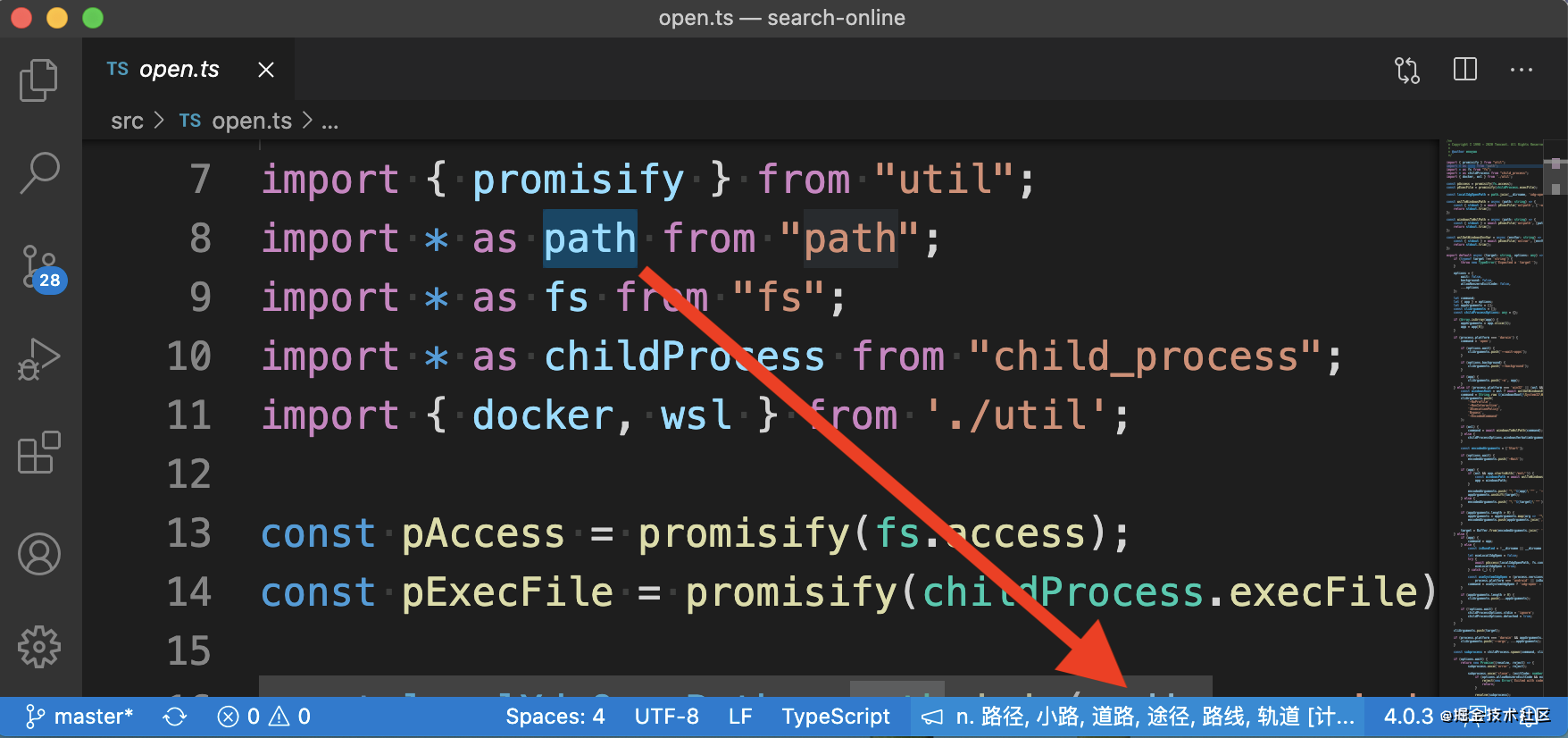
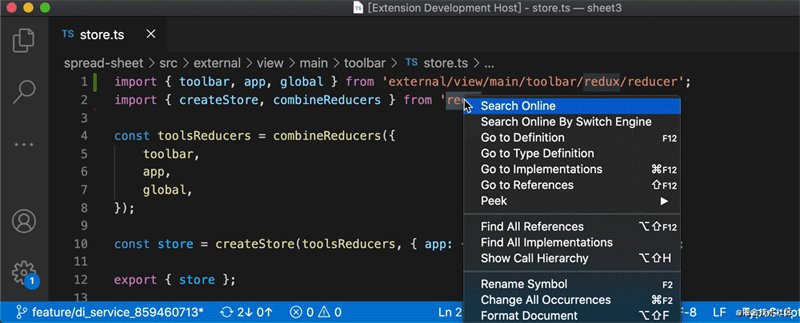
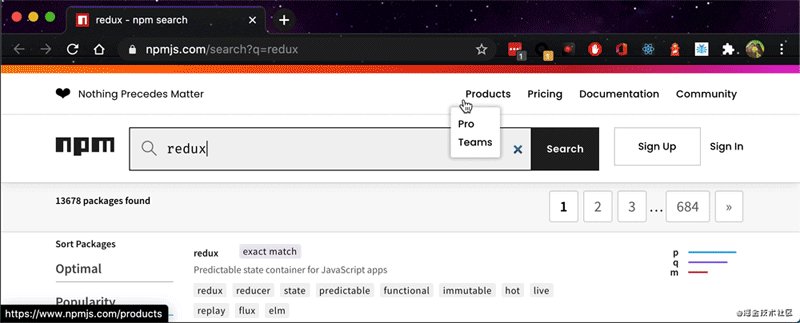
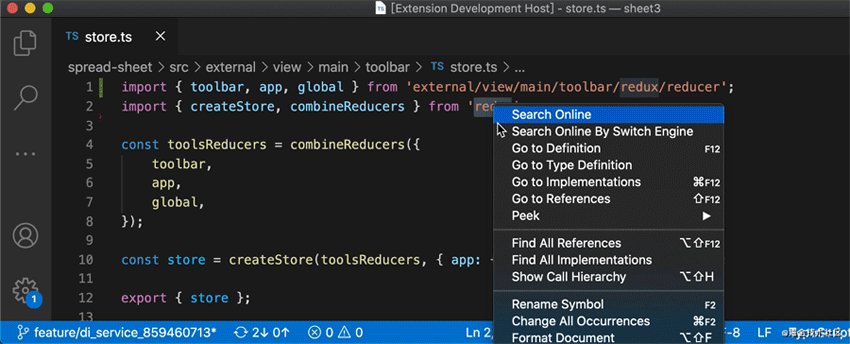
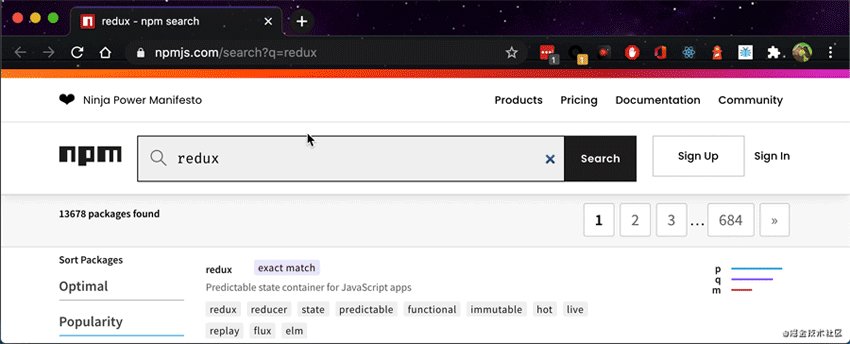
首先,第一个最重要的功能就是搜索,作为开发者,我们每天打代码肯定都离不开搜索,当你在写代码的过程中遇到不明白的库,比如:require('react'),你就可以在编辑器中,选中代码中对应的关键词 react,然后点击鼠标右键,在出现的菜单面板中选择 Search Online 菜单项,插件会自动帮你打开默认浏览器,并搜索对应的关键词和显示搜索结果。
当然你还可以选中对应的关键词后,使用快捷键 cmd+enter(mac) / ctrl+enter(win) 去打开浏览器进行搜索,这样会更高效,再也无需每次切换屏幕到浏览器,输入搜索网址键入关键词然后进行搜索啦。

翻译
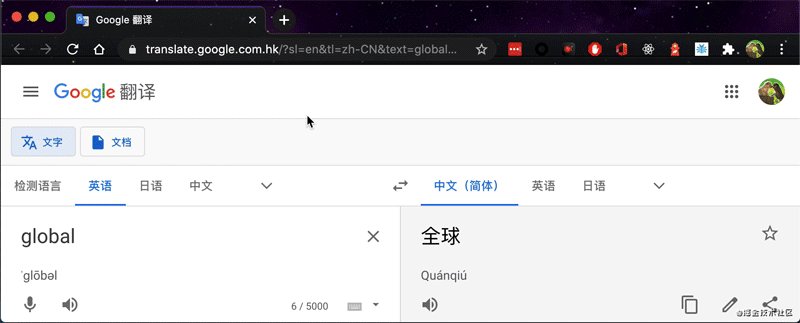
英文不好的同学的福音,当你在代码中遇到不懂的单词,你可以在编辑器中,选中代码中对应的关键词,然后点击鼠标右键,在出现的菜单面板中选择 Traslate Online 菜单项,插件会自动帮你打开默认浏览器,并进入谷歌翻译搜索,搜索对应的关键词的翻译结果。
同样你还可以选中对应的关键词后,使用快捷键 cmd+shift+enter(mac) / ctrl+shift+enter(win) 去打开浏览器进行翻译。

这里还使用了离线英汉词典插件中提供的离线词典库,所以支持了离线词典的搜索,也是跟上面一样相同的操作,选中代码中的关键词,翻译结果会出现在底部栏右下角,简单的翻译无需频繁地咨询百度和谷歌翻译,在底部展示结果,方便也清晰,如果你想查看更详细的翻译结果,可以点击底部栏右下角的中文翻译结果,此时会打开你的默认浏览器进行线上翻译。

切换搜索引擎
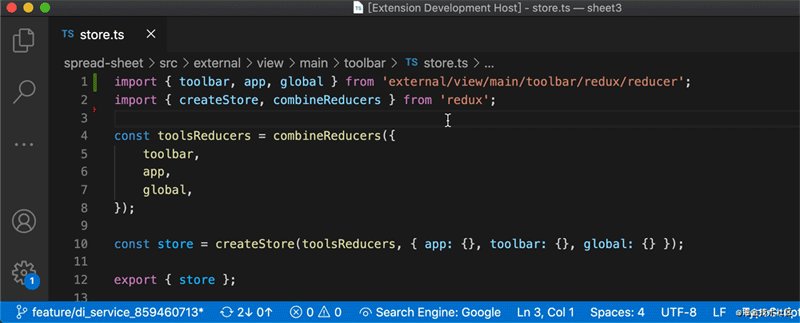
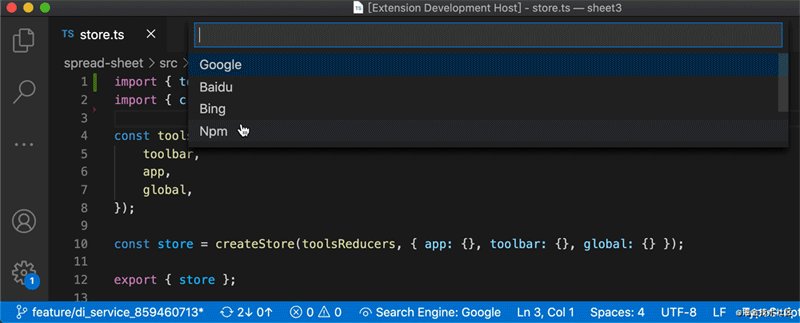
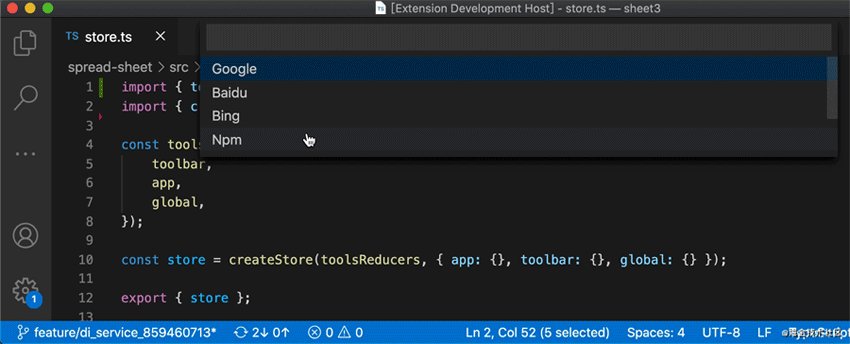
如果你有其他特别需要,你可以切换不同的搜索引擎,只需要点击在编辑器底部栏右侧 Search Engine,然后在弹窗选项中选择你需要的搜索引擎即可切换。

你还可以在右键菜单栏中选择 Search Online By Switch Engine菜单项,直接切换对应的搜索引擎进行搜索。

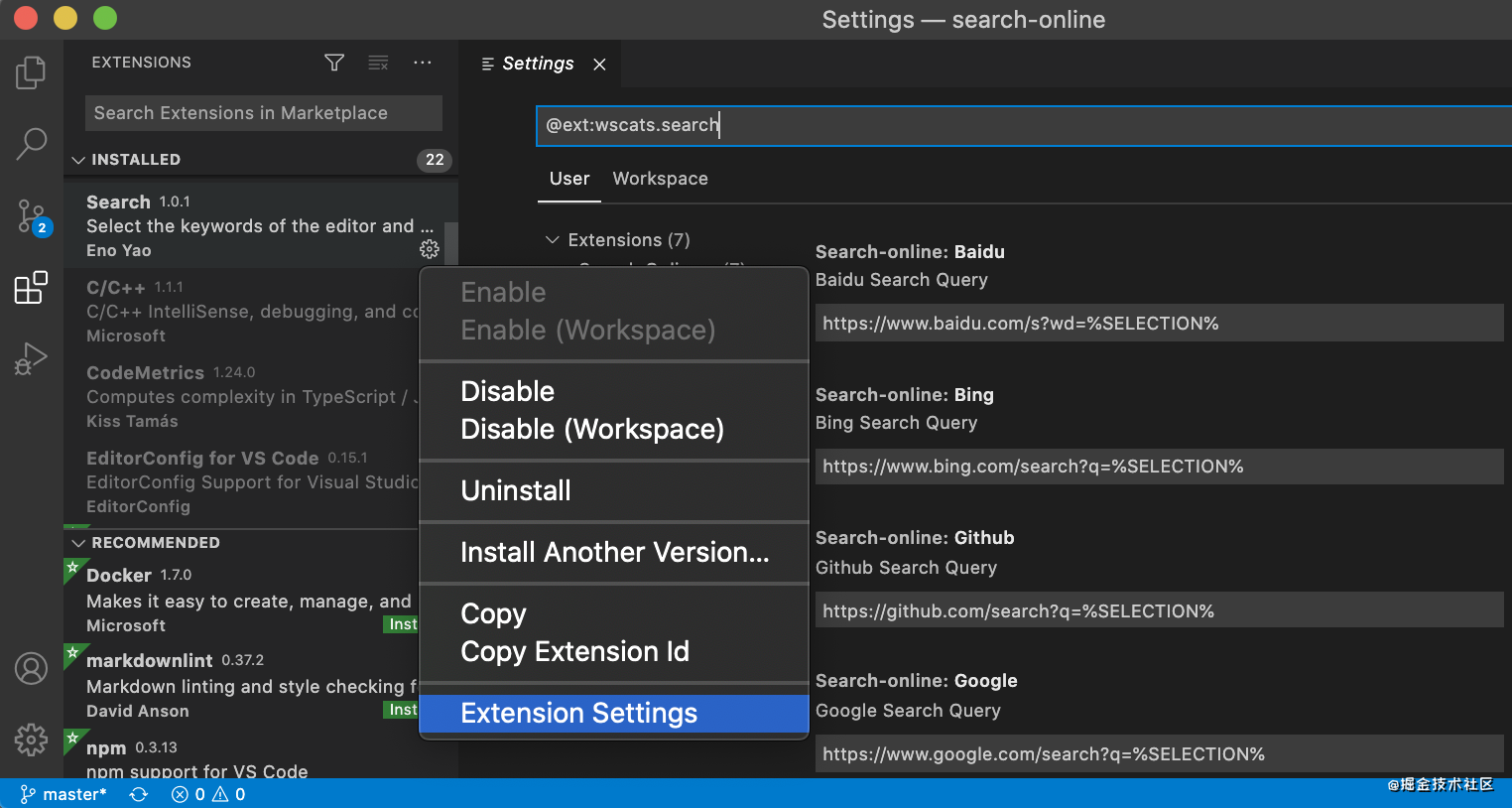
如果预设的搜索引擎地址不能满足你的使用,你可以手动更新搜索引擎地址,进入插件的 Extesion Settings 里设置即可。

默认的各搜索引擎地址格式如下:
注意:使用
%SELECTION%来替换搜索引擎选中的关键词
| Engine | Url |
|---|---|
| www.google.com/search?q=%S… | |
| Bing | www.bing.com/search?q=%S… |
| Github | www.github.com/search?q=%S… |
| Baidu | www.baidu.com/search?q=%S… |
| Npm | www.npmjs.com/search?q=%S… |
| Yahoo | search.yahoo.com/search?p=%S… |
| Wiki | wikipedia.org/wiki/%SELEC… |
| Duck | duckduckgo.com/?q=%SELECTI… |
| Code Pen | codepen.io/search/pens… |
| Code Sandbox | codesandbox.io/search?quer… |
比如,你可以键入一个颜色网站的搜索引擎,以后打着打着代码就可以随时进入一波贤者模式了(手动滑稽)。
哼,你还可以通过修改 .vscode/setting.json 文件,来设置默认搜索引擎,例如修改 search-online.search-engine 的配置参数为 Bing,即可使用 Bing 作为默认搜索引擎来搜索。
{
"search-online.search-engine": "Bing"
}通过更改 .vscode/setting.json 文件的 search-online.add-search-engine 的配置参数,可以添加额外的搜索引擎。
{
"search-online.add-search-engine": [
{
"name": "Visual Studio Marketplace",
"url": "https://marketplace.visualstudio.com/search?term=%SELECTION%&target=VSCode"
},
{
"name": "Pypi",
"url": "https://pypi.org/search/?q=%SELECTION%"
}
]
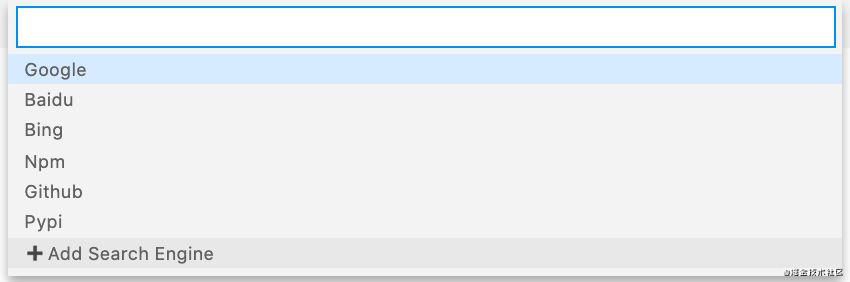
}如果你嫌上面的操作都很麻烦,那你还可以通过可视化界面来增加搜索引擎,在切换引擎的面板底部点击 ➕ Add Search Engine,然后会出现两次输入框,分别填入如以下内容,即可增加搜索引擎↓
name: Visual Studio Marketplace
url: https://marketplace.visualstudio.com/search?term=%25SELECTION%25&target=VSCode

有了这些,你可以一键在 Github 上搜索相关代码,在 Npm 搜索相关的工具库,在 Wiki 检索专业得词条,在 Duck Duck Go 留下你不可告人的小秘密,在 Code Pen 粘贴几段小代码回来,总之就是不讲道理,毫无武德。
切换翻译引擎
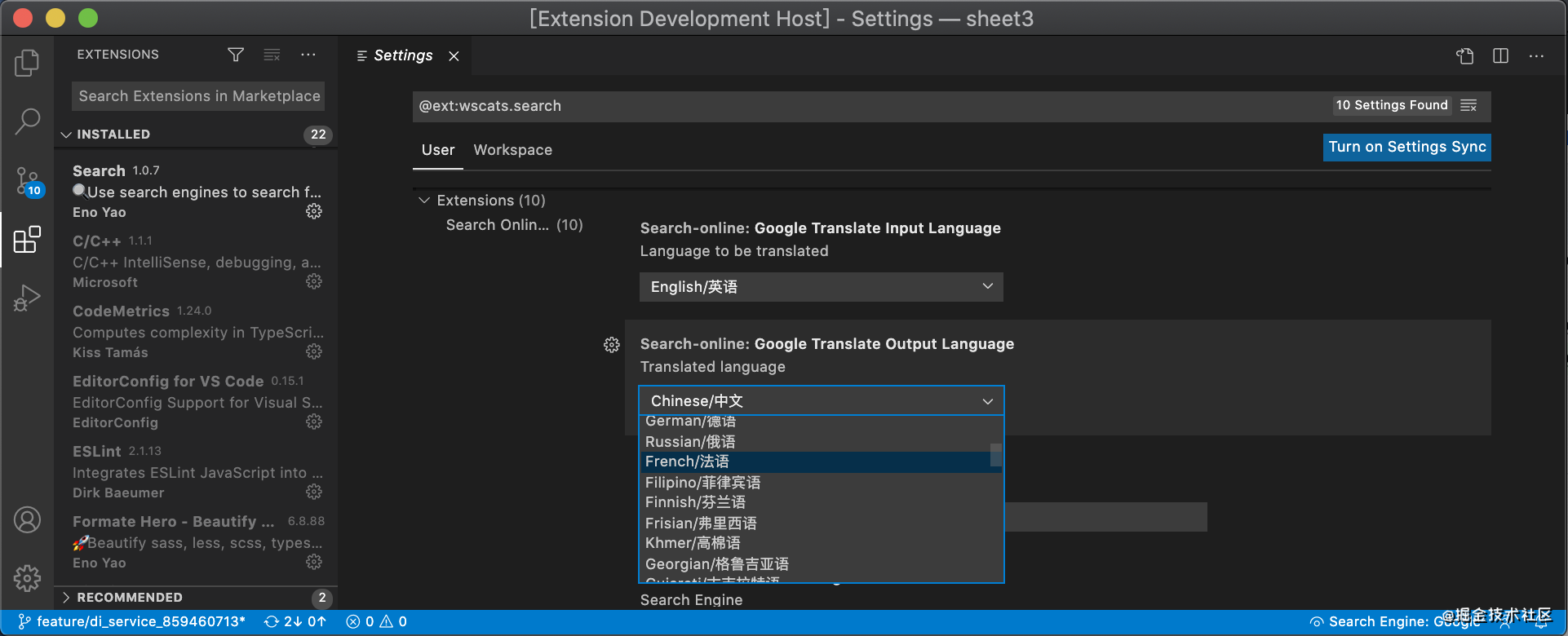
一般情况,你可以在设置面板更改需要翻译的语言,默认设置是英文翻译成中文。

但是如果遇到二般情况,比如遇上俄国人写的代码和注释,你想翻译一下,那么你可以把翻译引擎切换到俄语翻译成中文的设置,这里支持世界上大部分语言的线上翻译,谷歌翻译是个好东西,后续会增加百度翻译引擎的支持,请大家多多资瓷啦~
更多编程相关知识,请访问:编程教学!!
以上是VSCode中提高开发效率的超实用插件(分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AMVisualStudio的免费版本包括VisualStudioCommunity和VisualStudioCode。1.VisualStudioCommunity适用于个人开发者、开源项目和小型团队,功能强大,适合个人项目和学习编程。2.VisualStudioCode是一个轻量级的代码编辑器,支持多种编程语言和扩展,启动速度快,资源占用少,适合需要灵活性和可扩展性的开发者。
 如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM
如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安装VisualStudio的步骤如下:1.从微软官方网站下载VisualStudioCommunity2019安装包。2.运行安装程序并选择所需组件。3.完成安装后即可使用。注意选择与Windows8兼容的组件,并确保有足够的磁盘空间和管理员权限。
 我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AM
我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AMVSCode可以在大多数现代电脑上运行,只要满足基本系统要求:1.操作系统:Windows7及以上,macOS10.9及以上,Linux;2.处理器:1.6GHz或更快;3.内存:至少2GBRAM(推荐4GB或更高);4.存储空间:至少200MB可用空间。通过优化设置和减少扩展使用,可以在低配置电脑上获得流畅的使用体验。
 如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM要让程序在Windows8上顺畅运行,需采取以下步骤:1.使用兼容性模式,通过代码检测并启用该模式。2.调整API调用,根据Windows版本选择适当的API。3.进行性能优化,尽量避免使用兼容性模式,优化API调用并使用通用控件。
 VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM
VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM是的,vscodeiscompatiblewithwindows8.1)下载theinstallerfromtherfromthevscodewebsiteandensuretheletheLatest.netframeworksinstalled.2)installextensionsionsthecommandline,installextensions inthecommandline,notsomemememandline,NoteMemeMemAlandlower.3)noteSmomeMayMayload
 VS代码和Visual Studio有什么区别?Apr 05, 2025 am 12:07 AM
VS代码和Visual Studio有什么区别?Apr 05, 2025 am 12:07 AMVSCode是轻量级代码编辑器,适用于多种语言和扩展;VisualStudio是功能强大的IDE,主要用于.NET开发。1.VSCode基于Electron,支持跨平台,使用Monaco编辑器。2.VisualStudio使用微软自主技术栈,集成调试和编译器。3.VSCode适合简单任务,VisualStudio适合大型项目。
 哪个代码编辑器可以在Windows 7上运行?Apr 03, 2025 am 12:01 AM
哪个代码编辑器可以在Windows 7上运行?Apr 03, 2025 am 12:01 AM在Windows7上可以运行的代码编辑器有Notepad 、SublimeText和Atom。1.Notepad :轻量级,启动快,适合老系统。2.SublimeText:功能强大,需付费。3.Atom:可定制性强,但启动慢。
 哪些Windows支持Visual Studio?Apr 02, 2025 pm 02:12 PM
哪些Windows支持Visual Studio?Apr 02, 2025 pm 02:12 PMVisualStudio支持的Windows版本包括Windows10、Windows11、Windows7和Windows8.1。1)建议使用Windows10或Windows11以获得最新的功能和最佳支持。2)确保硬件配置足够,特别是在进行大型项目开发时。3)VisualStudio2022对Windows11的支持更为优化,提供了更好的性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用






