本篇文章带大家了解一下Nodejs文件操作fs.mkdir和fs.rmdir。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐学习:《nodejs 教程》】
fs.mkdir文件目录新增
案例使用
- 逐级新增目录 会成功打印success
fs.mkdir("a", function (err) {
// 当a不存在的时候直接创建 a/b会报错
if (err) {
console.log(err);
return;
}
console.log("success...");//success
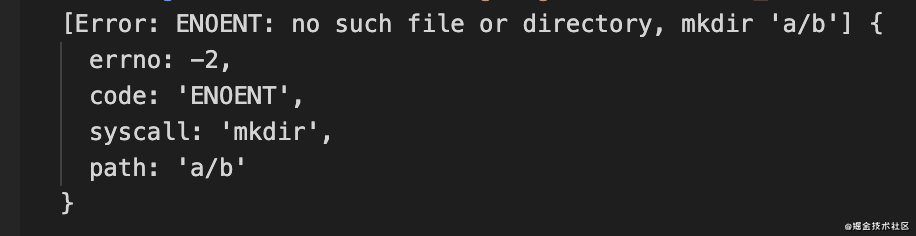
});- 跨级在不存在的目录下新增目录 报错啦!!,node本身的内置模块是不支持不存在的目录下新增目录的(这就是我要干的事)

fs.mkdir的加强版
递归版本
思路
对要新增的path路径根据"/"进行切割生成数组缓存
index 初始值= 1;对路径对应数组依次进行slice(0, index) 截取后join('/')成path字符串currentPath
fs.stat 用于描述文件的状态,如果不存在文件,就发生错误
上一天发生错误调用 fs.mkdir(currentPath, 递归调用自己);
文件存在调用自己
代码实现
function mkdir(pathStr, cb) {
let pathList = pathStr.split("/");
// 递归调用fs.mkdir
let index = 1;
function make(err) {
if (err) return cb(err);
if (index === pathList.length + 1) return cb();
//每次 调用要将上次的已经生成的文件名做下次的目标文件,
// 所以 slice(0, index) 第二参数也要 累加
//slice(0, index) 截取后join('/') 成字符串
let currentPath = pathList.slice(0, index++).join("/");
// console.log("pathList.slice(0,index)", pathList.slice(0, index));
fs.stat(currentPath, function (err) {
if (err) {
fs.mkdir(currentPath, make);
console.log({ currentPath });
// 如果不存在,再创建 fs.mkdir(currentPath, make);
} else {
make();
}
});
}
make();
}测试:
此时已经不报错了
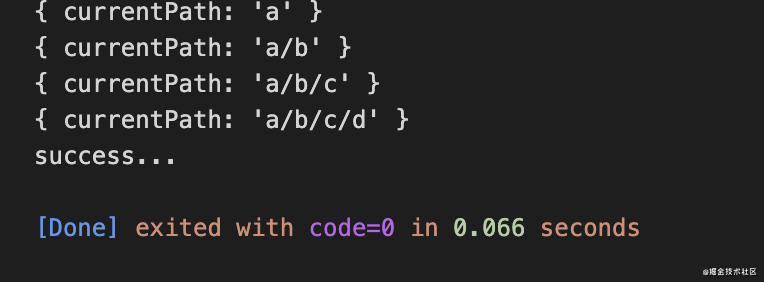
mkdir("a/b/c/d", function (err) {
if (err) console.log(err);
console.log("success...");
});打印效果


for循环+await版本
实现思路
以‘/’为基准切割路径为对应数组,对数组进行for循环遍历
for循环里existsSync()以同步的方法检测目录是否存在。
如果目录存在 返回 true ,如果目录不存在 返回false 3. 不存在 fs.mkdir(currentPath)
实现代码
const fs = require("fs").promises; //node11后可以直接.promises
const { existsSync } = require("fs");
async function mkdir(pathStr, cb) {
let pathList = pathStr.split("/");
for (let i = 1; i <= pathList.length; i++) {
let currentPath = pathList.slice(0, i).join("/");
if (!existsSync(currentPath)) {
await fs.mkdir(currentPath);
}
}
}调用 将递归调用 平铺称then 链式调用
mkdir("a/b/c/d")
.then(() => {
console.log("创建成功");
})
.catch((err) => {
console.log(err);
});打印效果


fs.rmdir文件目录删除
案例使用
对存在子目录的目录直接进行fs.rmdir删除
const fs = require("fs");
const path = require("path");
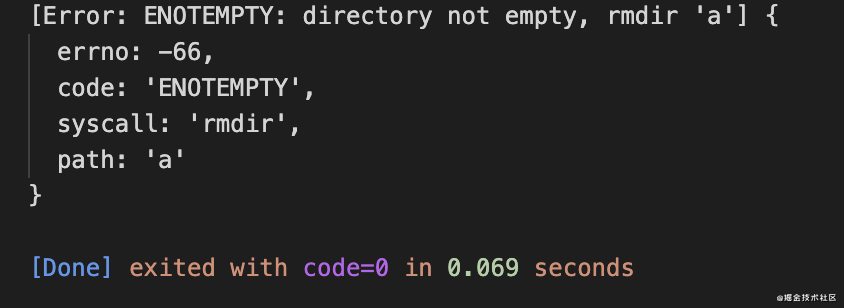
fs.rmdir("a", function (err) {
console.log(err);//会报错
});
使用结果(报错)

fs.rmdir加强版
串行版本
思路
fs.stat 会返回文件的具体信息:文件的状态 文件的信息,修改时间,创建时间,目录状态;fs.stat 的回调里第二参数是获取到文件对象,对象的方法 :isFile,isDirectory
isFile 直接 fs.unlink(dir, cb);删除当前文件
isDirectory 调用fs.readdir返回子目录组成的数组
对子目录数组进行map遍历&父文件名称+子文件名称拼接path.join(dir, item))
对拼接过的path数组依次进行递归调用自己
子目录全删除后删除本身
代码实现
function rmdir(dir, cb) {
fs.stat(dir, function (err, statObj) {
// 1:判断dir的文件信息 statObj 是目录还是 文件
if (statObj.isDirectory()) {
// 1.1 读取文件夹fs.readdir 回调函数 里可以拿到文件夹读取结果
fs.readdir(dir, function (err, dirs) {
// 遍历 文件夹中文件,path 拼接 父文件名称+ 子文件名称
dirs = dirs.map((item) => path.join(dir, item));
// 把目录里面 的拿出来,一个删除后 删除下一个
let index = 0;
function step() {
// 将子文件都删除完后,删除自己
if (index === dirs.length) return fs.rmdir(dir, cb);
//删除第一个成功后 继续调用rmdir 删除下一个子文件,直到index===dirs.length 时 删除自己
rmdir(dirs[index++], step);
}
step();
});
} else {
// 1.2 dir是文件 直接删除 用fs.unlink
fs.unlink(dir, cb);
}
});
}测试
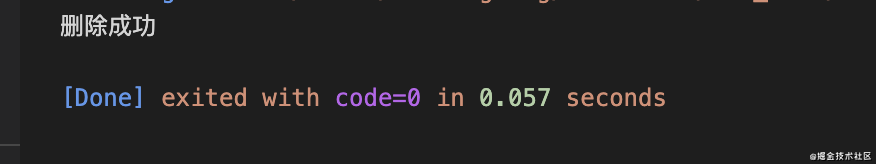
rmdir("a", function () {
console.log("删除成功");
});执行结果

并行版本
代码实现
const fs = require("fs").promises;
const path = require("path");
async function rmdir(dir) {
let statObj = await fs.stat(dir);
if (statObj.isDirectory) {
let dirs = await fs.readdir(dir);
await Promise.all(dirs.map((item) => rmdir(path.join(dir, item))));
await fs.rmdir(dir);
} else {
return fs.unlink(dir);
}
}调用
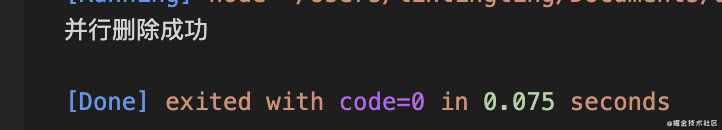
rmdir("a").then(() => {
console.log("并行删除成功");
});执行结果

并行和串行的区别
串行 理解成单线程 要根据上一个执行结束后才能执行下一个 并行 异步执行 彼此之间无依赖关系 那么后者会比前者效率上更高效些些
文件目录的操作本质
文件目录本质:是树形结构数据
文件目录的操作是对树形结构的数据的操作
留个坑位 下次写 树形结构的了解
更多编程相关知识,请访问:编程教学!!
以上是浅谈Nodejs文件模块中的fs.mkdir和fs.rmdir的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能






