html怎么通过id获得背景色
- 青灯夜游原创
- 2021-06-21 14:57:032234浏览
通过id获得背景色的方法:首先使用“document.getElementById('id值')”语句获取指定元素对象;然后使用“元素对象.style.background”返回背景色值即可。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html通过id获得背景色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function displayResult(){
var s=document.getElementById('h1').style.background;
document.getElementById('div').innerHTML="h1标签的背景色为"+s;
}
</script>
</head>
<body>
<h1 id="h1" style="background: red;">Hello World!</h1>
<div id="div"></div>
<br>
<button type="button" onclick="displayResult()">获取背景色</button>
</body>
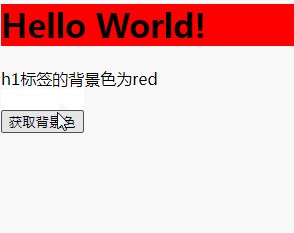
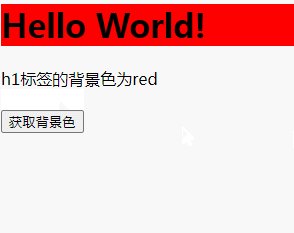
</html>效果图:

说明:
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
如果没有指定 ID 的元素返回 null
如果存在多个指定 ID 的元素则返回第一个。
background 属性以速记形式设置或返回最多五个独立的背景属性。
通过该属性,您可以设置/返回:
background-color
background-image
background-repeat
background-attachment
background-position
语法
设置 background 属性:
Object.style.background="color image repeat attachment position"
返回 background 属性:
Object.style.background
更多编程相关知识,请访问:编程入门!!
以上是html怎么通过id获得背景色的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html页面由哪几部分组成下一篇:html中如何调整图片之间的间距

