本篇文章带大家了解一下Nodejs中的可写流write,介绍一下Node可写流write的实现。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐学习:《nodejs 教程》】
可写流-Writable
fs.createWriteStream调用例子
- 首次读取的数据会真实写入目标文件
- 其余次读取的数据要根据读取数据是否超出highWaterMark ,是的话存入缓存区等待写入目标文件中
const fs = require("fs");
const path = require("path");
const bPath = path.join(__dirname, "b.txt");
let ws = fs.createWriteStream(bPath, {
flags: "w",
encoding: "utf-8",
autoClose: true,
start: 0,
highWaterMark: 3,
});
ws.on("open", function (fd) {
console.log("open", fd);
});
ws.on("close", function () {
console.log("close");
});
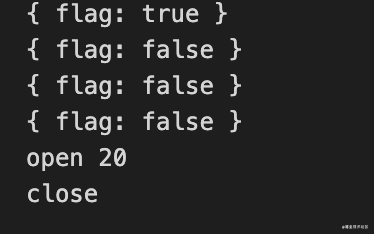
//string 或者buffer,ws.write 还有一个boolea的返回值
ws.write("1");
//flag 表示 当前要写的值是直接是否直接写入文件,不能超出了单次最大写入值highWaterMark
let flag = ws.write("1");
console.log({ flag });//true
flag = ws.write("1");
console.log({ flag });//false
flag = ws.write("1");
console.log({ flag });//false
flag = ws.write("14444444");
console.log({ flag });//false
ws.end(); //write+close,没有调用 end 是不会调用 触发close的,看到这里的小伙伴可以尝试注释end() 看看close的console是否有打印- 效果

自定义可写流initWriteStream
继承EventEmitter发布订阅
const EventEmitter = require("events");
const fs = require("fs");
class WriteStream extends EventEmitter {}
module.exports = WriteStream;链表生成队列做文件读取的缓存
链表&队列的实现
https://juejin.cn/post/6973847774752145445
// 用链表 生成队列 对 文件缓存区的读取 进行优化
const Queue = require("./queue");初始化实例默认数据constructor()
constructor(path, options = {}) {
super();
this.path = path;
this.flags = options.flags || "w";
this.encoding = options.encoding || "utf8";
this.mode = options.mode || 0o666; //默认8进制 ,6 6 6 三组分别的权限是 可读可写
this.autoClose = options.start || 0;
this.highWaterMark = options.highWaterMark || 16 * 1024; //默认一次读取16个字节的数据
this.len = 0; //用于维持有多少数据还没有被写入文件中
//是否根据等待当前读取的最大文数据 排空后再写入
this.needDrain = false; //
// 缓存队列 用于存放 非第一次的文件读取 到的数据,因为第一次读取 直接塞入目标文件中
// 除第一次 的文件读取数据的都存放再缓存中
// this.cache = [];
// 队列做缓存
this.cache = new Queue();
// 标记是否是第一次写入目标文件的标识
this.writing = false;
this.start = options.start || 0;
this.offset = this.start; //偏移量
this.open();
}-
this.mode 文件操作权限 默认0o666(0o表示8进制)
3个6所占位置分别对应:文件所属用户对它的权限 ;文件所属用户组用户对它的权限;表示其他用户对它的权限
权限由:r--可读(对应数值4),w--可写(对应数值2),x--可执行(对应数值1,例如文件夹下有 .exe 这样的标识 说明点击可以直接执行)组成
所以默认情况下3组用户对文件的操作权限都是可读可写
open()
- 调用fs.open()
- 回调emit实例open方法,fs.open的返回值fd做参数传入
open() {
fs.open(this.path, this.flags, this.mode, (err, fd) => {
this.fd = fd;
this.emit("open", fd);
});
}write()
- 转化实例传入的需要写入的文件数据格式为buffer
- 判断写入数据长度是否大于highWaterMark,如果达到预期后,文件读取到的数据存放再缓存里 不直接写入目标文件(这里要排除是否是第一次读取文件)
- 执行实例write 传入的cb 并调用clearBuffer 清空缓存
- 判断 是否是第一次读取,第一次读取 直接写入调用 _write(待实现)
- 缓存队列尾部offer 当前读取到的数据等待写入目标文件
write(chunk, encoding = this.encoding, cb = () => {}) {
// 将数据全部转换成buffer
chunk = Buffer.isBuffer(chunk) ? chunk : Buffer.from(chunk);
this.len += chunk.length;
// console.log({chunk},this.len )
let returnValue = this.len < this.highWaterMark;
//当数据写入后,需要在手动的将this.len--
this.needDrain = !returnValue; //如果达到预期 后 的文件读取 到数据存放再缓存里 不直接写入目标文件
//清空缓存 对用户传入的回调 进行二次包装
let userCb = cb;
cb = () => {
userCb();
//清空buffer
this.clearBuffer();//马上实现
};
//此时需要判断 是否是第一次读取,第一次读取 直接写入调用 _write
if (!this.writing) {
// 第一次||缓存队列已清空完毕
this.writing = true;
// console.log("first write");
this._write(chunk, encoding, cb);//马上实现
} else {
//缓存队列尾部offer 当前读取到的数据等待写入目标文件
this.cache.offer({
chunk,
encoding,
cb,
});
}
return returnValue;
}clearBuffer()依次清空缓存队列
- 队列执行顺序,先进先出原则
- this.cache.poll() 依次拿取头部数据执行this._write写入目标文件
- 缓存队列poll出来的data如果不存在,则说明是第一次写入的行为||缓存队列已清空。this.writing = false; 下次的文件读取可以直接写入目标文件
- 如果this.needDrain又达到预期,文件读取到数据存放再缓存里 不直接写入目标文件
clearBuffer() {
//写入成功后 调用 clearBuffer--》写入缓存第一个,第一个完成后,再继续 第二个
let data = this.cache.poll();
// console.log('this.cache',this.cache)
if (data) {
//有值 写入文件
this._write(data.chunk, data.encoding, data.cb);
} else {
this.writing = false;
if (this.needDrain) {
// 如果是缓存,触发drain
this.emit("drain");
}
}
}_write()
- fs.open()是异步的,成功读取后fd会是一个number类型
- 根据fd的type 决定是否订阅一次open,并回调自己(直到fd类型为number)
- fd类型为number:调用fs.write,写入当前的chunk,
_write(chunk, encoding, cb) {
if (typeof this.fd !== "number") {
return this.once("open", () => this._write(chunk, encoding, cb));
}
fs.write(this.fd, chunk, 0, chunk.length, this.offset, (err, written) => {
this.offset += written; //维护偏移量
this.len -= written; //把缓存的个数减少
cb(); //写入成功
// console.log(this.cache);
});
}测试自定义的Writable
const WriteStream = require("./initWriteStream");
let ws = new WriteStream(bPath, {
highWaterMark: 3,
});
let i = 0;
function write() {
//写入0-9个
let flag = true;
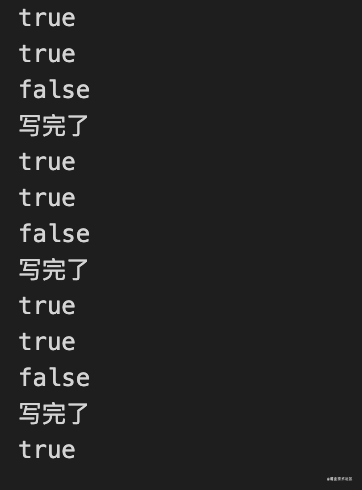
while (i < 10 && flag) {
flag = ws.write(i++ + "");
console.log(flag);
}
}
ws.on("drain", function () {
// 只有当我们写入的数据达到预期,并且数据被清空后才会触发drain ⌚️
console.log("写完了");
write();
});
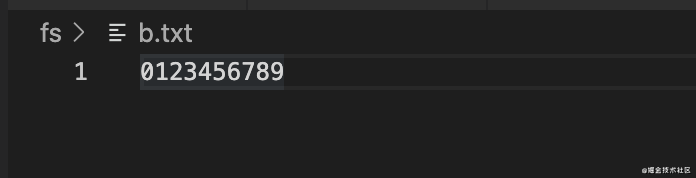
write();- 10个数字,依次写入,3次达到最大预期值,然后依次清空了3次缓存结果符合预期

- 目标文件中查看是否正确写入了我们预期的数值

更多编程相关知识,请访问:编程视频!!
以上是浅谈Nodejs中的可写流write与实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






