javascript背景图片怎么导入
- 藏色散人原创
- 2021-06-18 11:55:356479浏览
javascript背景图片导入的方法:首先新建一个html文件并使用div创建一个模块;然后在css标签内,通过id设置div的样式;接着给button按钮绑定onclick点击事件;最后在setBg()函数中实现背景图片的导入即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript背景图片怎么导入?
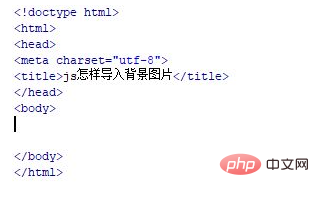
新建一个html文件,命名为test.html,用于讲解js怎样导入背景图片。

在test.html文件内,使用div创建一个模块,用于背景图片的导入。

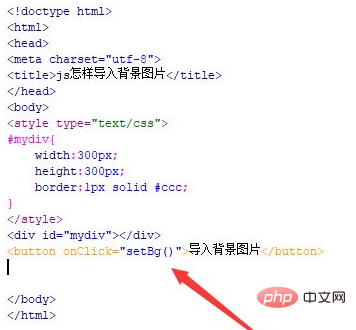
在css标签内,通过id设置div的样式,定义其宽高为300px,边框为1px。

在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setBg()函数。

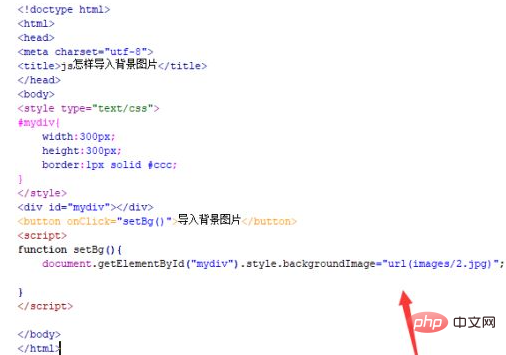
在js标签中,创建setBg()函数,在函数内,通过id获得div对象,再通过给style属性的backgroundImage属性赋值,实现背景图片的导入。例如,这里赋值2.jpg图片的路径。

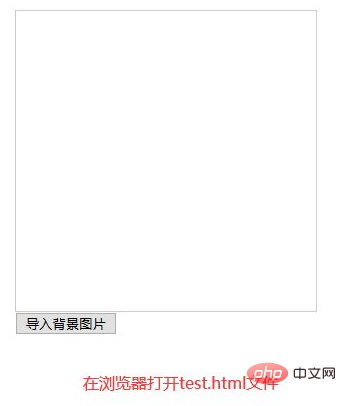
在浏览器打开test.html文件,点击按钮,查看结果。


推荐学习:《javascript高级教程》
以上是javascript背景图片怎么导入的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

