
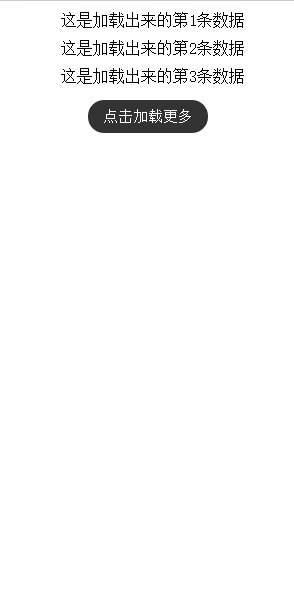
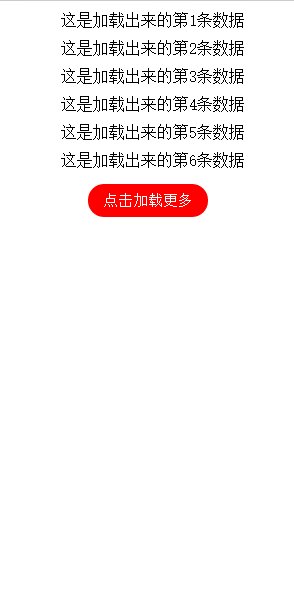
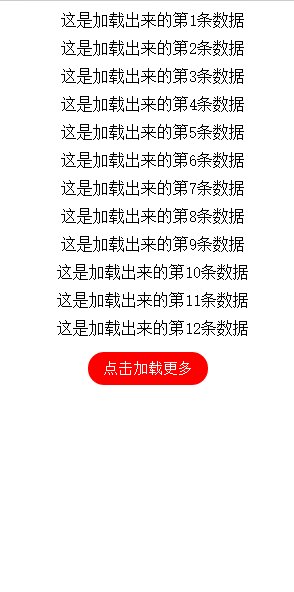
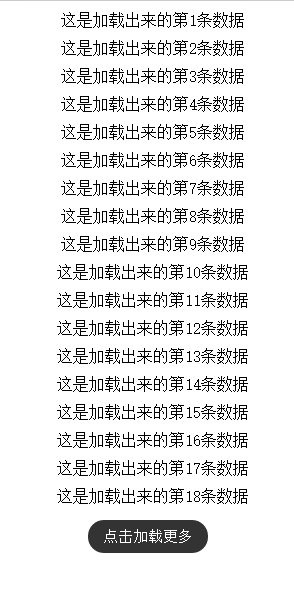
刚打开页面的时候,只显示部分数据,点击加载更多的时候,就会加载我们预先定义的加载数量显示出来!当数据库里面的所有数据都显示出来,就提示全部加载了!
新建index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>jQuery+php实现点击按钮加载更多</title>
<style>
*{margin: 0;padding:0;list-style: none;}
a{color: #333;text-decoration: none;}
.hidden{display:none;}
.content{width: 300px;height:auto;margin:0 auto;overflow: hidden;text-align: left;background:#fff;padding:5px;}
.content ul.list{overflow: hidden;}
.content ul.list li{width: 300px;height:auto;margin:5px;float:left;overflow:hidden;text-align:center;}
.content .more{overflow: hidden;padding:10px;text-align: center;}
.content .more a{display: block;width: 120px;padding:8px 0;color:#fff;margin:0 auto;background:#333;text-align:center;border-radius:100px;font-size: 15px;}
.content .more a:hover{text-decoration: none;background: red;color: #fff;}
</style>
</head>
<body>
<!--代码部分begin-->
<p class="content">
<p class="hidden">
<?php
//获取数据
require_once("connect_sql.php");
?>
</p>
<ul class="list">数据加载中,请稍后...</ul>
<p class="more"><a href="javascript:;" onClick="loadding.loadMore();">点击加载更多</a></p><br/>
</p>
<script src="jquery.min.js"></script>
<script>
var _content = []; //临时存储li循环内容
var loadding = {
_default:3, //默认个数
_loading:3, //每次点击按钮后加载的个数
init:function(){
var lis = $(".content .hidden li");
$(".content ul.list").html("");
for(var n=0;n<loadding._default;n++){
lis.eq(n).appendTo(".content ul.list");
}
for(var i=loadding._default;i<lis.length;i++){
_content.push(lis.eq(i));
}
$(".content .hidden").html("");
},
loadMore:function(){
var mLis = $(".content ul.list li").length;
for(var i =0;i<loadding._loading;i++){
var target = _content.shift();
if(!target){
$('.content .more').html("<p style='color:#f00;'>已加载全部...</p>");
break;
}
$(".content ul.list").append(target);
}
}
}
loadding.init();
</script>
<!--代码部分end-->
</body>
</html>
上面是页面的布局,其中内嵌了php代码,这部分的代码其实就是查询数据库并输出数据库的所有数据。注意,index.php里面需要引入jQuery库,jquery.min.js自己可以去网上下载这个压缩版的。我把php代码全部用一个独立文件connect_sql.php写,然后通过
<?php
//获取数据
require_once("connect_sql.php");
?>
直接引入到index.php中
新建connect_sql.php
<?php
//页面字符编码
header("Content-type:text/html;charset=utf-8");
//隐藏报错信息
error_reporting(E_ALL^E_NOTICE^E_WARNING);
//数据库地址
$host="localhost";
//数据库账号
$username="root";
//数据库密码
$password="root";
//数据库名
$db="loadMore";
//数据库表名
$tb="list";
//连接数据库
$con = mysql_connect($host,$username,$password);
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//获取数据
$result = mysql_query("SELECT * FROM $tb ORDER BY id ASC");
while($row = mysql_fetch_array($result)){
echo "<li>".$row[title]."</li>";
echo "<br/>";
}
?>
connect_sql.php就是简单的数据库查询并输出,但是输出的内容必须是套在
里面的。当然如果你想套在其他的标签里,那就在index.php里的js脚本里面自己改。下面是数据库:
数据库账号,密码,地址这个根据自己的开发配置填,我的代码里面,数据库名为loadMore,表名为list
下面是结构截图:

Ok就这么多了
很简单吧!
推荐学习:《PHP视频教程》



























