javascript有3个对话框:1、警告框,用于向用户显示警告消息,语法“alert("警告消息");”;2、确认框,语法“confirm("需要确认的信息");”;3、提示框,语法“prompt("提示信息","默认文本");”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript使用3种对话框:警告框,确认框和提示框;分别对应三个函数:alert()、confirm()、prompt()。这些对话框对于使我们的网站看起来更具吸引力非常有帮助。
警告框:alert()
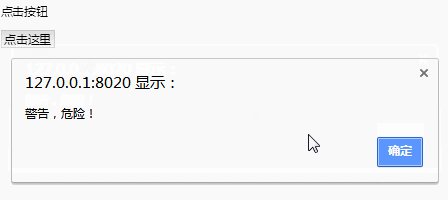
网站中的警告框用于向用户显示警告消息,说明他们输入了错误的值,不是填写该位置所需的值。尽管如此,警报框仍然可以用于更友好的消息。警报框只提供一个按钮“确定”来选择并继续。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript">
function Warning() {
alert("警告,危险!");
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Warning();" />
</form>
</body>
</html>效果图:

确认框:confirm()
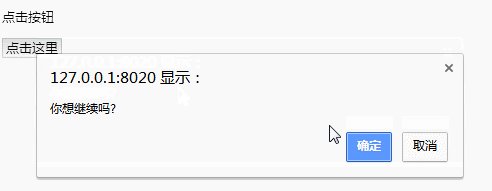
如果您希望用户验证或接受某些内容,通常使用一个确认框。当确认框弹出时,用户必须单击“确定”或“取消”才能继续。如果用户单击“确定”按钮,window方法confirm()将返回true。如果用户单击“取消”按钮,则confirm()返回false并显示null。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Confirmation(){
var Val = confirm("你想继续吗?");
if( Val == true ){
document.write ("继续!");
return true;
}
else{
document.write ("不继续!");
return false;
}
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Confirmation();" />
</form>
</body>
</html>效果图:

提示框:prompt()
如果希望用户在输入页面之前输入一个值,通常会使用一个提示框。当弹出提示框时,用户必须单击“确定”或“取消”才能继续输入值。如果用户单击“确定”按钮,window方法prompt()将从文本框返回输入的值。如果用户单击“取消”按钮,window方法prompt()将返回null。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,input,p{
font-size: 25px;
}
</style>
<script type="text/javascript">
function Value(){
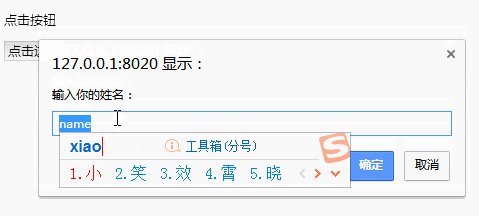
var Val = prompt("输入你的姓名:", "name");
document.write("你输入的是: " + Val);
}
</script>
</head>
<body>
<p>点击按钮</p>
<form>
<input type="button" value="点击这里" onclick="Value();" />
</form>
</body>
</html>效果图:

更多编程相关知识,请访问:编程视频!!
以上是javascript有几个对话框的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器





