本文实例讲述了JS+CSS相对定位实现的下拉菜单。分享给大家供大家参考。具体如下:
这里使用的是相对定位,不过效果还可以,用时候再修整一下,这个只是实现了大概功能,还有许多细节没有修饰。
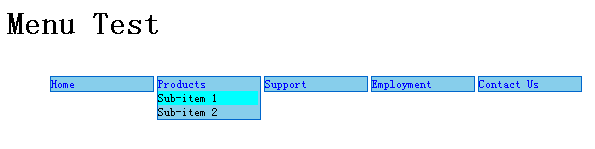
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-css-ab-fix-menu-codes/
具体代码如下:
<html>
<head>
<title>非定位CSS+Js下拉菜单</title>
<style>
#menu {
position: absolute;
font-family: sans-serif;
font-size: 9pt;
}
#menu li {
float: left;
list-style-type: none;
width: 102px;
background-color: skyblue;
border: 1px solid #0066cc;
text-indent: 0px;
margin-left: 3px;
}
#menu li a {
color: blue;
text-decoration: none;
width: 100%;
display: block;
}
#menu li a:hover {
color: white;
}
#menu li ul {
background-color: skyblue;
margin: 0px;
padding: 0px;
}
#menu li ul li {
padding: 0px;
margin: 0px;
float: none;
list-style-type: none;
width: 100px;
text-indent: 0px;
border: none;
}
#menu li ul li a{
color: black;
text-decoration: none;
}
#menu li ul li a:hover{
color: black;
background-color: aqua;
}</style>
<script language="javascript" type="text/javascript">
var t=false,current;
function SetupMenu() {
if (!document.getElementsByTagName) return;
items=document.getElementsByTagName("li");
for (i=0; i<items.length; i++) {
if (items[i].className != "menu") continue;
thelink=findChild(items[i],"A");
thelink.onmouseover=ShowMenu;
thelink.onmouseout=StartTimer;
if (ul=findChild(items[i],"UL")) {
ul.style.display="none";
for (j=0; j<ul.childNodes.length; j++) {
ul.childNodes[j].onmouseover=ResetTimer;
ul.childNodes[j].onmouseout=StartTimer;
}
}
}
}
function findChild(obj,tag) {
cn = obj.childNodes;
for (k=0; k<cn.length; k++) {
if (cn[k].nodeName==tag) return cn[k];
}
return false;
}
function ShowMenu(e) {
if (!e) var e = window.event;
thislink = (e.target) ? e.target: e.srcElement;
ResetTimer();
if (current) HideMenu(current);
thislink = thislink.parentNode;
current=thislink;
ul = findChild(thislink,"UL");
if (!ul) return;
ul.style.display="block";
}
function HideMenu(thelink) {
ul = findChild(thelink,"UL");
if (!ul) return;
ul.style.display="none";
}
function ResetTimer() {
if (t) window.clearTimeout(t);
}
function StartTimer() {
t = window.setTimeout("HideMenu(current)",200);
}
window.onload=SetupMenu;
</script>
</head>
<body>
<h1 id="Menu-Test">Menu Test</h1>
<ul id="menu">
<li class="menu"><a href="#">Home</a></li>
<li class="menu"><a href="#">Products</a>
<ul>
<li><a href="#">Sub-item 1</a></li>
<li><a href="#">Sub-item 2</a></li>
</ul>
</li>
<li class="menu"><a href="#">Support</a>
<ul>
<li><a href="#">Sub-item 1</a></li>
<li><a href="#">Sub-item 2</a></li>
</ul>
</li>
<li class="menu"><a href="#">Employment</a>
<ul>
<li><a href="#">Sub-item 1</a></li>
<li><a href="#">Sub-item 2</a></li>
</ul>
</li>
<li class="menu"><a href="#">Contact Us</a>
<ul>
<li><a href="#">Sub-item 1</a></li>
<li><a href="#">Sub-item 2</a></li>
</ul>
</li>
</ul>
</body>
</html>
希望本文所述对大家的JavaScript程序设计有所帮助。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Dreamweaver CS6
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






