html根节点是“100db36a723c770d327fc0aef2ce13b1”节点。“100db36a723c770d327fc0aef2ce13b1”标签告知浏览器这是一个HTML文档,它是HTML文档中最外层的元素,即根元素。html标签是除了“1a309583e26acea4f04ca31122d8c535”标签的所有其他HTML元素的容器。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html根节点是“100db36a723c770d327fc0aef2ce13b1”节点。
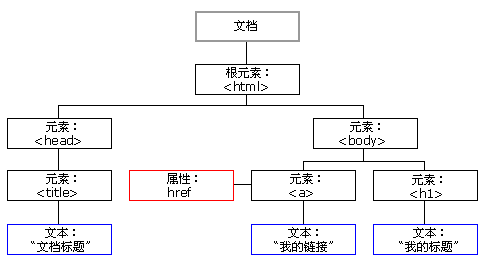
HTML DOM 节点树
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

默认HTML 片段
<html>
<head>
<title>DOM节点</title>
</head>
<body>
<h1>DOM节点</h1>
<p>Hello world!</p>
</body>
</html>从上面的 HTML 中:
-
100db36a723c770d327fc0aef2ce13b1 节点没有父节点;它是根节点
100db36a723c770d327fc0aef2ce13b1 标签告知浏览器这是一个 HTML 文档。100db36a723c770d327fc0aef2ce13b1 标签是 HTML 文档中最外层的元素。100db36a723c770d327fc0aef2ce13b1 标签是所有其他 HTML 元素(除了 1a309583e26acea4f04ca31122d8c535 标签)的容器。
93f0f5c25f18dab9d176bd4f6de5d30e 和 6c04bd5ca3fcae76e30b72ad730ca86d 的父节点是 100db36a723c770d327fc0aef2ce13b1 节点
文本节点 "Hello world!" 的父节点是 e388a4556c0f65e1904146cc1a846bee 节点
并且:
100db36a723c770d327fc0aef2ce13b1 节点拥有两个子节点:93f0f5c25f18dab9d176bd4f6de5d30e 和 6c04bd5ca3fcae76e30b72ad730ca86d
93f0f5c25f18dab9d176bd4f6de5d30e 节点拥有一个子节点:b2386ffb911b14667cb8f0f91ea547a7 节点
b2386ffb911b14667cb8f0f91ea547a7 节点也拥有一个子节点:文本节点 "DOM 教程"
4a249f0d628e2318394fd9b75b4636b1 和 e388a4556c0f65e1904146cc1a846bee 节点是同胞节点,同时也是 6c04bd5ca3fcae76e30b72ad730ca86d 的子节点
并且:
93f0f5c25f18dab9d176bd4f6de5d30e 元素是 100db36a723c770d327fc0aef2ce13b1 元素的首个子节点
6c04bd5ca3fcae76e30b72ad730ca86d 元素是 100db36a723c770d327fc0aef2ce13b1 元素的最后一个子节点
4a249f0d628e2318394fd9b75b4636b1 元素是 6c04bd5ca3fcae76e30b72ad730ca86d 元素的首个子节点
e388a4556c0f65e1904146cc1a846bee 元素是 6c04bd5ca3fcae76e30b72ad730ca86d 元素的最后一个子节点
推荐教程:《html视频教程》
以上是html根节点是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境





