css怎么选择奇偶行元素
- 青灯夜游原创
- 2021-06-15 14:41:356822浏览
在css中,可以利用“:nth-child(n)”选择器来进行奇偶匹配,选择奇偶行元素;该选择器的参数n可以是数字、关键词或公式,设置n为“Odd”或者“even”关键词即可匹配下标是奇数或偶数的子元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
奇偶匹配,选择奇偶行元素
:nth-child(odd) 与 :nth-child(even)分别匹配序号为奇数与偶数的元素。
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)。
例:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</body>
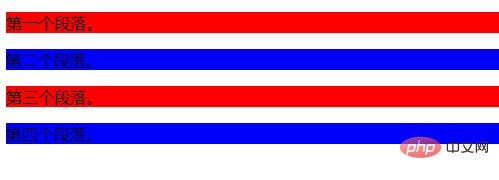
</html>效果图:

说明:奇数(odd)与(2n+1)结果一样;偶数(even)与(2n+0)及(2n)结果一样。
(学习视频分享:css视频教程)
以上是css怎么选择奇偶行元素的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:在css中什么是行高下一篇:css如何换行

