本篇文章给大家介绍一下使用Node.js做一个简单的石头剪刀布小游戏的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

初步了解了 Node.js 的模块、异步、HTTP 服务等知识点之后,就来做一个简单的石头剪刀布的小游戏吧!!【推荐学习:《nodejs 教程》】
需求分析
这个石头剪刀布小游戏是人机交互的形式,我们随机输入石头(rock)/剪刀(scissor)/布(paper),然后电脑也随机生成石头/剪刀/布,然后比较输赢,输出结果。
这里有两个问题,输出我们知道,可以通过 console.log() 打印输出,那么我们怎么输入呢?然后 Node.js 又通过什么拿到我们的输入值呢?
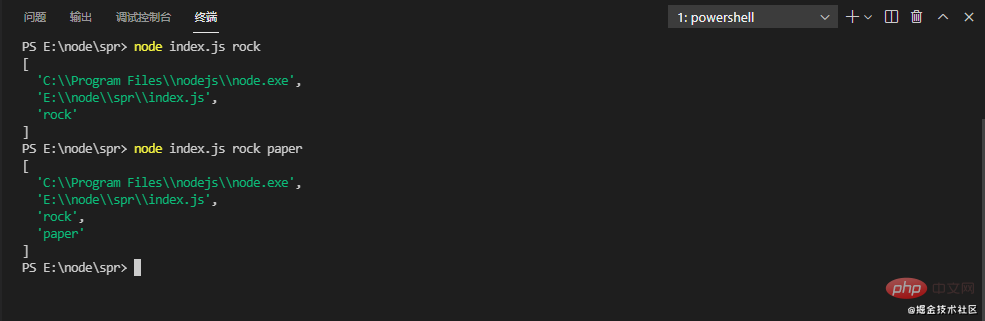
输入是这样直接输入的:node index.js rock,在 node 启动运行 index.js 后面直接添加参数 rock 即可。
而获取的话,Node.js 有一个全局变量 process,它是一个进程对象,记载 Node.js 运行的一些信息,里面有一个属性 argv,通过这个属性可以获取到输入的值:
console.log(process.argv)

初始版本
话不多说,直接上代码:
// spr.js
// 石头剪刀布小游戏
// 命令行命令:node spr.js rock
// argv 可以获取到命令行 node 后面输入的行为
// let playerAction = process.argv[process.argv.length - 1]; // 最后面的输入
let playerAction = process.argv[2]; // 也可以通过下标直接获取
console.log('你出了', playerAction)
if (playerAction != 'rock' && playerAction != 'paper' && playerAction != 'scissor') {
console.log('请输入rock或paper或scissor')
} else {
// 电脑通过随机数生成石头剪刀布
let computerAction;
let random = Math.random() * 3;
if (random < 1) {
console.log('电脑出了石头')
computerAction = 'rock'
} else if (random > 2) {
console.log('电脑出了剪刀')
computerAction = 'scissor'
} else {
console.log('电脑出了布')
computerAction = 'paper'
}
// 比较分出输赢
if (computerAction === playerAction) {
console.log('平局')
} else if (
(computerAction == 'rock' && playerAction == 'scissor') ||
(computerAction == 'scissor' && playerAction == 'paper') ||
(computerAction == 'paper' && playerAction == 'rock')
) {
console.log('你输了')
} else {
console.log('你赢了')
}
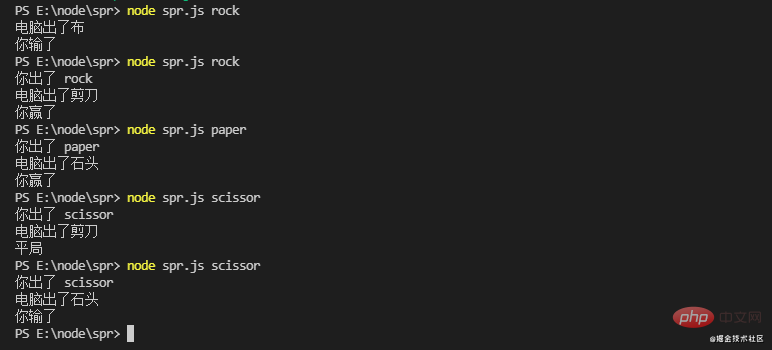
}那么运行玩一下吧:
node spr.js rock node spr.js scissor node spr.js paper

模块封装
在 《浅谈Nodejs中的模块规范》 中有学习到 Node.js 的 CommonJS 模块规范,那么现在来把这个游戏封装起来,然后再实现一个新需求:电脑也是有情绪的,当我们赢的次数超过3次时,电脑的情绪就上来了,就不玩了。
这里新建了一个 game.js 文件,通过 module.exports 将游戏模块给出去:
// game.js
module.exports = function (playerAction) {
if (['rock', 'scissor', 'paper'].indexOf(playerAction) == -1) {
throw new Error('请输入rock或paper或scissor');
}
// 电脑通过随机数生成石头剪刀布
var computerAction;
var random = Math.random() * 3
if (random < 1) {
computerAction = 'rock'
console.log('电脑出了石头')
} else if (random > 2) {
computerAction = 'scissor'
console.log('电脑出了剪刀')
} else {
computerAction = 'paper'
console.log('电脑出了布')
}
// 比较分出输赢
if (computerAction === playerAction) {
console.log('平局')
return 0;
} else if (
(computerAction == 'rock' && playerAction == 'scissor') ||
(computerAction == 'scissor' && playerAction == 'paper') ||
(computerAction == 'paper' && playerAction == 'rock')
) {
console.log('你输了')
return -1;
} else {
console.log('你赢了')
return 1;
}
}新建 index.js,通过 require 加载 game.js 模块:
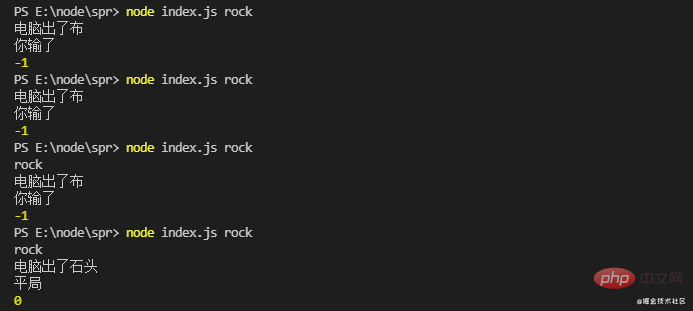
// argv 可以获取到命令行 node 后面输入的行为 var playerAction = process.argv[process.argv.length - 1]; console.log(playerAction); // 通过 require 引入石头剪刀布游戏模块 const game = require('./game.js') const result = game(playerAction); console.log(result)
运行起来看看:

现在要来计算我们赢的次数,那需要一个方法让我们可以持续输入:
// 获取进程的标准输入
process.stdin.on('data', (buffer) => {
// 回调的是 buffer,需要处理成 string
const action = buffer.toString().trim();
console.log(action)
})终端运行命令:node index.js,可以看到是可以持续输入的。

计算赢的次数,超过三次后电脑不想玩了,然后通过 process.exit() 把进程给杀了:
const game = require('./game.js')
var winCount = 0;
// 获取进程的标准输入
process.stdin.on('data', (buffer) => {
// 回调的是 buffer,需要处理成 string
const action = buffer.toString().trim();
const result = game(action);
if (result == 1) {
winCount++
if (winCount == 3) {
console.log('我不玩儿了!哼!');
process.exit();
}
}
})
可以看到,在一阵和电脑的你来我往然后赢了电脑三次之后就达成条件结束进程了。
好的,到这里这样一个简单的石头剪刀布小游戏就实现了,下一篇我们来把石头剪刀布小游戏改造成网页版的吧!
代码地址:https://github.com/V-vincent/node-introduction
更多编程相关知识,请访问:编程视频!!
以上是使用Nodejs如何实现一个简单的石头剪刀布小游戏的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






