html如何设置页面图标(logo)
- 青灯夜游原创
- 2021-06-03 17:46:5765079浏览
在html中,可以利用link标签来设置页面图标;只要在页面的head标签中添加“”代码即可。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
准备材料
1、准备一张32px*32px大小的ico图标。
2、准备好开发环境。
开始制作
设置网页的ico图标其实比较简单,只要在页面的
head标签中添加一行代码即可。<link rel="shortcut icon" href="favicon.ico">,这行代码看着是不是很简单?
使用示例如下:
<!--声明文档内容为html--> <!DOCTYPE html> <!--设置语言为英文--> <html> <head> <!--设置文档默认编码--> <meta charset="UTF-8"> <!--网页的title--> <title>系统首页</title> <!--设置ico图标--> <link rel="shortcut icon" href="favicon.ico"> </head> <body> <p>Hello World</p> </body> </html>
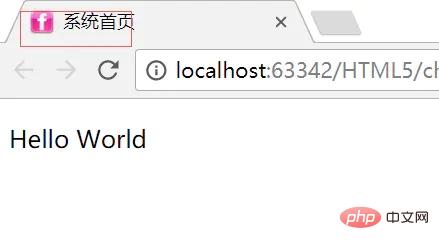
在浏览器中刷新页面,如果看到类似下图的效果,那么恭喜你!这一波操作已经成功。

说明:
link元素可以用来引入HTML页面外部的资源文件。在Web开发过程中开发者会用link将CSS文件引入到页面中,当然也可以用link设置ico图标。
rel :表示将要引用的资源类型。
href:表示指向资源的URL。
<link rel="shortcut icon" href="favicon.ico">,代码中rel="shortcut icon"是一种固定写法。如果缺省该属性会影响ico图标的正确显示。所以该属性千万要记得写。这行代码通俗的讲就是告诉浏览器帮忙引入一个ico格式的图标,资源的地址在href中。
推荐教程:《html视频教程》
以上是html如何设置页面图标(logo)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html怎么设置select的值下一篇:html如何添加音乐

