laravel如何引入css
- 藏色散人原创
- 2021-06-01 14:02:553044浏览
laravel引入css的方法:首先找到并打开public文件夹;然后在项目文件中通过“
本文操作环境:windows7系统、Laravel5.7版,DELL G3电脑
laravel引入css和js文件
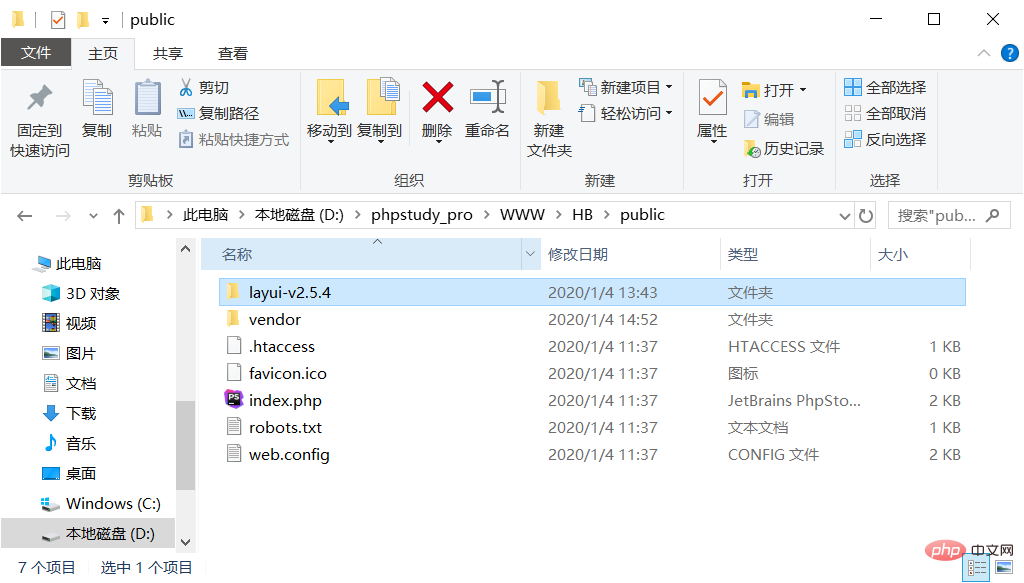
laravel默认从public开始,所以静态文件放到public下开始,只需要把你想要加载的css文件和js文件放入public文件夹中即可。 这里以我用得layui为例:
在项目文件中加载即可:
<link rel="stylesheet" href="{{URL::asset('layui-v2.5.4/layui/css/layui.css')}}">
相关推荐:最新的五个Laravel视频教程
以上是laravel如何引入css的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn