css取消position的方法:首先新建一个html文件,并使用div标签创建一个模块;然后设置div的定位属性position为相对定位;最后创建一个类名为clearpos的样式,将position属性设置为static即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
新建一个html文件,命名为test.html,用于讲解CSS如何清除定位position。

在test.html文件内,使用div标签创建一个模块,并设置其class为con,主要用于下面通过该class来设置css样式。

在test.html文件内,在div内,再创建一个div模块,并设置其class为pos。

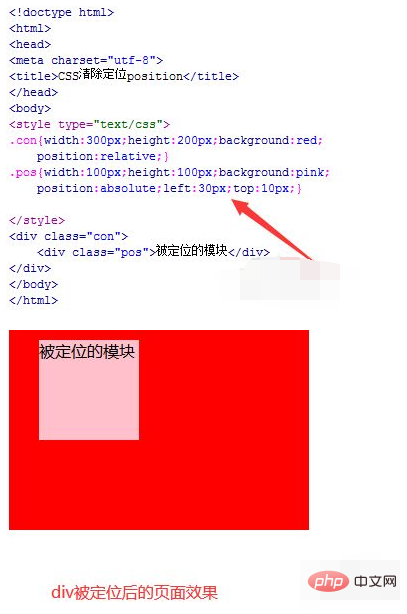
在css标签内,设置类名为con的div的样式,使用width属性设置div的宽度为300px,使用height属性设置div的高度为200px,使用background属性设置div的背景颜色为红色,定位属性position设置为相对定位(relative)。

在css标签内,设置类名为pos的div的样式,使用width属性设置div的宽度为100px,使用height属性设置div的高度为100px,使用background属性设置div的背景颜色为粉红色,定位属性position设置为绝对定位(absolute),同时,使用left和top属性设置div距离左边30px,距离顶部10px。

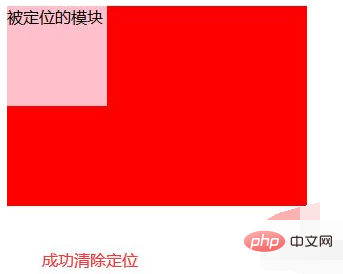
在css标签内,再创建一个类名为clearpos的样式,将position属性设置为static,即清除定位属性,凡是添加了该类名样式,都会清除定位。将此类名添加到div为pos的模块上,清除它的定位。

在浏览器打开test.html文件,查看实现的效果。

以上是css怎么取消position的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AM
HTML和React的集成:实用指南Apr 21, 2025 am 12:16 AMHTML与React可以通过JSX无缝整合,构建高效的用户界面。1)使用JSX嵌入HTML元素,2)利用虚拟DOM优化渲染性能,3)通过组件化管理和渲染HTML结构。这种整合方式不仅直观,还能提升应用性能。
 React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AM
React和HTML:渲染数据和处理事件Apr 20, 2025 am 12:21 AMReact通过state和props高效渲染数据,并通过合成事件系统处理用户事件。1)使用useState管理状态,如计数器示例。2)事件处理通过在JSX中添加函数实现,如按钮点击。3)渲染列表需使用key属性,如TodoList组件。4)表单处理需使用useState和e.preventDefault(),如Form组件。
 后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AM
后端连接:反应如何与服务器互动Apr 20, 2025 am 12:19 AMReact通过HTTP请求与服务器交互,实现数据的获取、发送、更新和删除。1)用户操作触发事件,2)发起HTTP请求,3)处理服务器响应,4)更新组件状态并重新渲染。
 反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AM
反应:专注于用户界面(前端)Apr 20, 2025 am 12:18 AMReact是一种用于构建用户界面的JavaScript库,通过组件化开发和虚拟DOM提高效率。1.组件与JSX:使用JSX语法定义组件,增强代码直观性和质量。2.虚拟DOM与渲染:通过虚拟DOM和diff算法优化渲染性能。3.状态管理与Hooks:Hooks如useState和useEffect简化状态管理和副作用处理。4.使用示例:从基本表单到高级的全局状态管理,使用ContextAPI。5.常见错误与调试:避免状态管理不当和组件更新问题,使用ReactDevTools调试。6.性能优化与最佳
 React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AM
React的角色:前端还是后端?澄清区别Apr 20, 2025 am 12:15 AMreactisafrontendlibrary,focusedonBuildingUserInterfaces.itmanagesuistateandupdatesefficefited fichifited firstualdom,以及EnternactSwithBackendServensEvesviaApisforDataHandling,butdoesnotprocessorsorstoredordordoredaiteffers。
 在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AM
在HTML中进行反应:构建交互式用户界面Apr 20, 2025 am 12:05 AMReact可以嵌入到HTML中来增强或完全重写传统的HTML页面。1)使用React的基本步骤包括在HTML中添加一个根div,并通过ReactDOM.render()渲染React组件。2)更高级的应用包括使用useState管理状态和实现复杂的UI交互,如计数器和待办事项列表。3)优化和最佳实践包括代码分割、惰性加载和使用React.memo和useMemo来提高性能。通过这些方法,开发者可以利用React的强大功能来构建动态和响应迅速的用户界面。
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





