css怎么实现半圆
- 藏色散人原创
- 2021-05-27 11:40:034374浏览
css实现半圆的方法:首先创建一个HTML示例文件;然后在body中输入一个p标签;接着把高度height设置为宽度width的一半,并且左上角和右上角的圆角半径定义为元素的高度一致;最后将右下角和左下角的圆角半径定义为0即可实现半圆效果。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
css怎么实现半圆?
半圆
半圆分为:上半圆、下半圆、左半圆、右半圆,我们只要学会制作某一个方向的半圆,其他方向的半圆都可以轻松实现,其原理都一样。
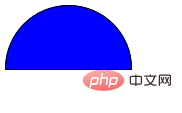
假如我们要制作上半圆,实现原理:把高度height设置为宽度width的一半,并且左上角和右上角的圆角半径定义为元素的高度一致,而右下角和左下角的圆角半径定义为0.
而右下角和左下角的圆角半径定义为0.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>半圆角</title>
<style type="text/css">
p{
width: 100px;
height: 50px;
border:1px solid black;
background-color: blue;
border-radius: 100px 100px 0 0;
}
</style></head><body>
<p></p></body></html>
结果:

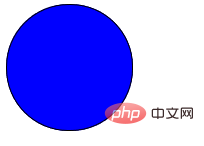
圆
实现方式:宽度、高度设置为一样,然后四角圆角半径设置为宽度、高度的一半
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>圆</title>
<style type="text/css">
p{
width: 100px;
height: 100px;
border:1px solid black;
background-color: blue;
border-radius: 50px;
}
</style></head><body>
<p></p></body></html>
结果:

以上是css怎么实现半圆的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎么设置transform下一篇:css怎么增加阴影

