浅谈JavaScript中的事件委托
- 青灯夜游转载
- 2021-05-26 10:41:322000浏览
本篇文章给大家介绍一下JavaScript中的事件委托。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

事件委托
利用事件冒泡,指定一个事件处理程序,管理一系列的所有事件
事件委托利用DOM元素的事件冒泡,把子元素的相关事件委托(代理)给父元素监听处理。
什么是事件冒泡?
在JavaScript中,事件触发后会在子元素和父元素之间传播。

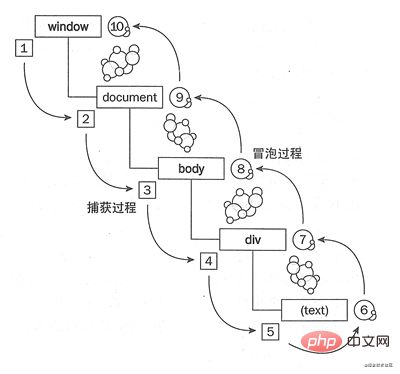
- 事件捕获(从顶层到底层)
元素事件触发后,会从window对象将事件传导到目标节点 - 目标阶段
在目标节点上触发 - 事件冒泡(从底层到顶层)
元素事件触发后,会从目标节点传导回window对象,事件委托就是利用的冒泡机制 - 事件委托
因为事件始终会冒泡到父元素,并且父元素会获取到所触发事件对应的子元素节点相关信息,以及event中的事件属性,因而只需要对目标节点的父元素进行事件委托,即可处理相应事件
事件委托的好处
可以提高JavaScript事件处理的性能
可以动态添加相关的DOM元素,子元素的变动不会重新修改事件绑定
例如:

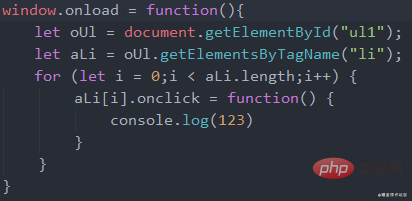
对li元素进行绑定事件,必须循环对应li元素并绑定事件

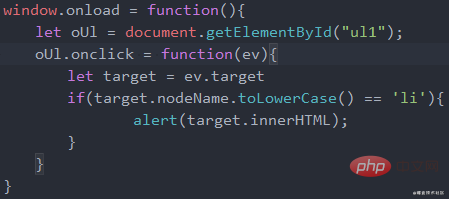
通过事件委托只需要对ul父元素绑定事件,当触发事件时,会将对应的子元素相关事件冒泡到ul事件处理程序中,只需要判断对应事件中target是否是li子元素,再做对应逻辑处理即可。
更多编程相关知识,请访问:编程视频!!
以上是浅谈JavaScript中的事件委托的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:juejin.cn。如有侵权,请联系admin@php.cn删除

