html 如何添加链接
- 藏色散人原创
- 2021-05-25 10:40:0615418浏览
html添加链接的方法:首先创建一个HTML示例文件;然后在body标签内添加链接格式“链接文本”;最后运行html脚本即可。

本文操作环境:Windows7系统、HTML5版,DELL G3电脑
我们打开html编辑器。(根据自己喜欢选择编辑器)

html链接方式出现在body标签内。

链接格式链接文本。

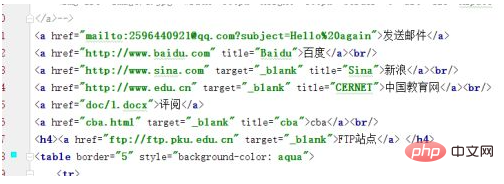
我们在html编辑器,输入超链接代码试验一下。

我们运行html脚本,测试一下。

我们点击一个链接。就会跳转对应url。

推荐学习:《HTML视频教程》
以上是html 如何添加链接的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html怎么禁止拖拽下一篇:html图片怎么超链接

