css里面的rgba有几个值
- 醉折花枝作酒筹原创
- 2021-05-24 17:57:453979浏览
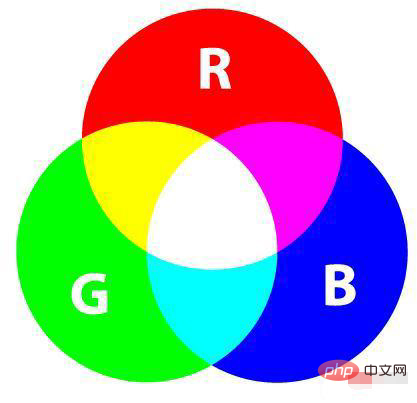
在css中,rgba有四个值,分别是红(R)、绿(G)、蓝(B)、透明度(A)四个颜色。可以通过通道的变化以及它们相互之间的叠加来获得到各式各样的颜色。RGBA颜色标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
rgba是什么意思?
RGBA:一种色彩模式 ,是工业界一种颜色标准;可以通过对红(R)、绿(G)、蓝(B)、透明度(A)四个颜色通道的变化以及它们相互之间的叠加来获得到各式各样的颜色的。RGBA颜色标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。

在css中我们可以采用RGBA标准来设置颜色值,这就需要用到css rgba()函数,我们来了解一下rgba的相关知识吧。
CSS rgba() 函数
rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)四个颜色的叠加来生成各式各样的颜色。
语法
rgba(red, green, blue, alpha)
rgba() 函数有四个值,分别为:
red 定义红色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
green 定义绿色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
blue 定义蓝色值,取值范围为 0 ~ 255,也可以使用百分比 0% ~ 100%。
透明度(A)取值 0~1 之间, 代表透明度。
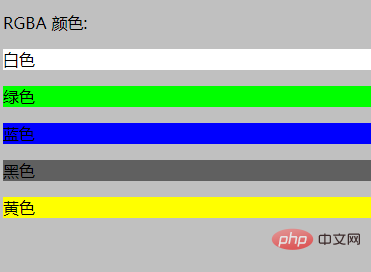
示例:使用rgba() 函数设置颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
background: rgba(192, 192, 192);
}
#p1 {
background-color: rgba(255, 255, 255);
}
#p2 {
background-color: rgba(0, 255, 0);
}
#p3 {
background-color: rgba(0, 0, 255);
}
#p4 {
background-color: rgba(0, 0, 0,0.5);
}
#p5 {
background-color: rgba(255, 255, 0);
}
</style>
</head>
<body>
<p>RGBA 颜色:</p>
<p id="p1">白色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">黑色</p>
<p id="p5">黄色</p>
</body>
</html>效果:

推荐学习:css视频教程
以上是css里面的rgba有几个值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html怎样让div居中下一篇:html怎么禁止拖拽

