本篇文章给大家介绍一下Angular11。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

Angular经历了版本1.0到2.0的飞跃式发展,结合TypeScript这一强有力的工具,Angular正在成为大型前端的重要选项,本问主要介绍了Anguar 10的基本概念,通过相应代码,帮助读者朋友们快速入手。【相关推荐:《angular教程》】
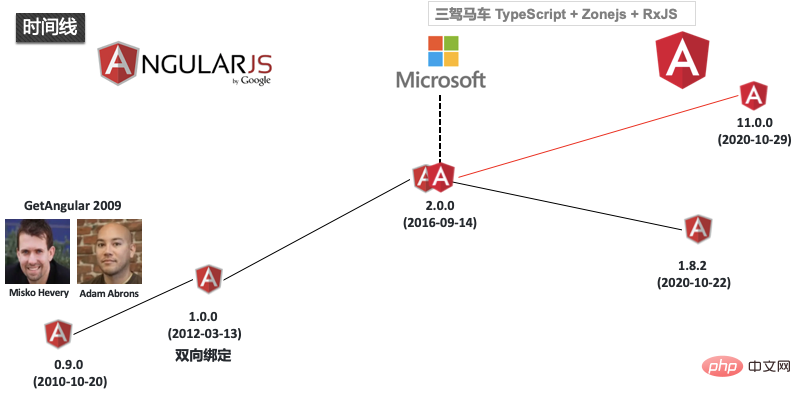
一、Angular发展里程
AngularJS最初是由Misko Hevery和Adam Abrons于2009年利用业余时间开发的个人项目,最初的项目名称叫GetAngular,设计目标是让Web设计师(非开发者)只使用HTML标签来创建简单的应用程序。随着时间的推移,AngularJS演变成了一个全面的开发框架。2010年,为了推动Google Feedback开发速度和项目的进展,Misko Hevery对基于GWT的Google Feedbac进行重构,将原来17000多行对代码压缩到只有1500多行,从此Angularjs引起了重视,AngularJS转变成Google的公司项目。
Angular1.0引入了双向数据绑定的概念。2016年微软和Google进行了合作,并采用TypeScript作为新的开发语言,发布了Angular2.0。Angular2.0和Angularjs1.x是完全不同的架构,Angular2.0以后的版本统称Angular2+。Angular1.x的用户群体也比较庞大,相应版本框架也继续进行维护,目前最新版本是1.8.2。Angular2+的最新版本是11.0.0。

二、发展概况
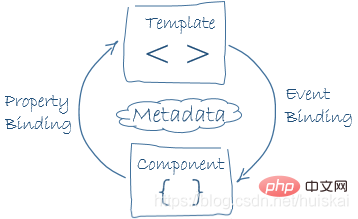
2.1 双向数据绑定
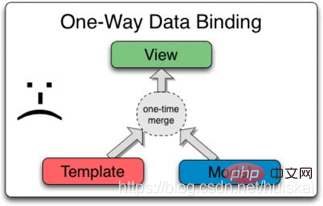
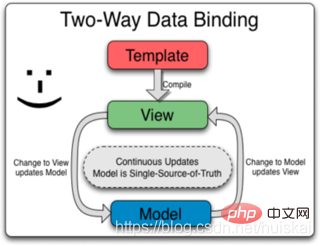
在常规的前端开发中,往往数据和视图是通过单项绑定的方式进行关联。这种模型的好处是结果相对简单,model负责数据的更新,结合template进行渲染,view层只负责展示。这种结构的缺点是view层的数据变化无法反馈到model层,对于交互性较强的页面无法满足需求。这时候双向数据绑定应运而生。
 |
 |
|---|---|
| 图1 单向数据绑定 | 图2 双向数据绑定 |
2.2 核心特性变化
Angularjs双向绑定方式—脏检查:
watch = {
/** 当前的watch对象观测的数据名 **/
name: ‘’,
/** 得到新值 **/
getNewValue: function($scope) {
...
return newValue;
},
/** 当数据发生改变时需要执行的操作 **/
listener: function(newValue, oldValue) {
...
}
}任何原生的事件都不会触发脏检查,必须得调用<span class="katex--inline"><span class="katex"><span class="katex-html"><span class="base"><span class="mord mathdefault">s</span><span class="mord mathdefault">c</span><span class="mord mathdefault">o</span><span class="mord mathdefault">p</span><span class="mord mathdefault">e</span><span class="mord">.</span></span></span></span></span>apply通知angular更新UI。
Angular双向绑定方式—猴子补丁:
function patchThen(Ctor: Function) {
...
const originalThen = proto.then;
proto[symbolThen] = originalThen;
Ctor.prototype.then = function(onResolve: any, onReject: any) {
const wrapped = new ZoneAwarePromise((resolve, reject) => {
originalThen.call(this, resolve, reject);
});
return wrapped.then(onResolve, onReject);
};
...
}Angular2+中有了Zone.js。原生随便用,setTimeout,addEventListener、promise等都在ngZone中执行,angular并在ngZone中setup了相应的钩子,通知angular2做相应的脏检查处理,然后更新DOM。
三、基本概念
- Module (模块)
- Component(组件)
- Template(模板)
- Metadata(元数据)
- Data Binding(数据绑定)
- Directive(指令)
- Service(服务)
- Dependency Injection(依赖注入)
3.1 Module (模块)
- 应用模块化
- 模块是一个功能紧密的代码块,至少有一个根模块 NgModule(AppModule)
// src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }3.2 Component(组件)
- 组件控制屏幕上被称为视图的一小片区域
- 在一个类中定义组件的应用逻辑(主要用来支持视图)。类和视图通过一个属性和方法的API进行交互
- 通过生命周期钩子执行组件的创建、更新和销毁
// src/app/hero-list.component.ts (class)
export class HeroListComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private service: HeroService) { }
ngOnInit() {
this.heroes = this.service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}// src/app/hero-list.component.html <li *ngFor="let hero of heroes" (click)="onSelect(hero)">
3.3 Template(模板)
- 以HTML的形式告诉Angular如何渲染组件
- HTML带有Angular命令 (NgClass、NgStyle、NgIf、NgFor…)
- 自定义组件
// src/app/hero-list.component.html
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</li>
</ul>
<app-hero-detail *ngIf="selectedHero" [hero]="selectedHero"></app-hero-detail>3.4 Metadata(元数据)
- Metadata决定Angular的一个类是组件
- 用TypeScript附加metadata的简单方法是用修饰器
- @Component函数接受配置对象并转化为metadata
- 模版、metadata和组件一起控制视图
- 常用修饰器:@Injectable @Input @Output @RouterConfig
// src/app/hero-list.component.ts (metadata)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
export class HeroListComponent implements OnInit {
/* . . . */
}
3.5 Data Binding(数据绑定)
- 把数据值推送到 HTML 控件中,并把来自用户的响应转换成动作和对值的更新
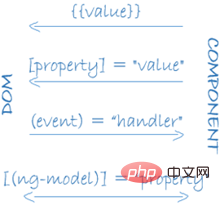
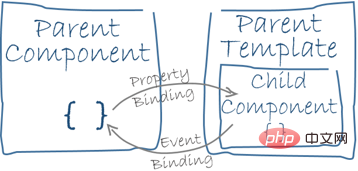
- 模板、父子组件之间通信
 |
 |
 |
|---|---|---|
| 双向绑定的几种形式 | 属性绑定和事件绑定 | 模版嵌套 |
// src/app/hero-list.component.html (binding)
<li>{{hero.name}}</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>3.6 Directive(指令)
- 带有@Directive() 装饰器的类,指示对DOM进行转换
- 结构型指令和属性型指令
结构型指令:通过添加、移除或者替换DOM元素来修改布局
// src/app/hero-list.component.html (structural) <li *ngFor="let hero of heroes"></li> <app-hero-detail *ngIf="selectedHero"></app-hero-detail>
属性型指令:修改现有元素的外观或行为
// src/app/hero-detail.component.html (ngModel) <input [(ngModel)]="hero.name">
3.7 Service(服务)
- 广义:包括应用所需的任何值、函数或特性,狭义:明确定义了用途的类
- @Injectable() 装饰器来提供元数据
// src/app/logger.service.ts (class)
export class Logger {
log(msg: any) { console.log(msg); }
error(msg: any) { console.error(msg); }
warn(msg: any) { console.warn(msg); }
}// src/app/hero.service.ts (class)
export class HeroService {
private heroes: Hero[] = [];
constructor(
private backend: BackendService,
private logger: Logger) { }
getHeroes() {
this.backend.getAll(Hero).then( (heroes: Hero[]) => {
this.logger.log(`Fetched ${heroes.length} heroes.`);
this.heroes.push(...heroes); // fill cache
});
return this.heroes;
}
}3.8 Dependency Injection(依赖注入)
- 为一个类的实例提供全部依赖的方法,大部分依赖是服务
- 全应用级别注入器机制
- 注入前必须注册一个提供者(Provider),然后返回服务类本身
全局注册
@Injectable({
providedIn: 'root',
})特定注册
@NgModule({
providers: [
BackendService,
Logger
],
...
})
注入
// src/app/hero-list.component.ts (component providers)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
四、创建第一Angular项目
4.1 基于Angular CLI
- 安装Node.js 的当前版、活跃 LTS 版或维护期 LTS版
- 安装Angular CLI
npm install -g @angular/cli
- 创作工作空间和初始应用
npm new my-app
- 运行应用
cd my-app ng server --open
4.2 基于Angular Quickstart
- 克隆Quickstart项目
git clone https://github.com/angular/quickstart.git my-app
- 进入项目并安装依赖
cd ./my-app npm run install
- 启动项目
npm start
五、对比VUE
5.1 技术对比
| 主要点 | Angular | VUE |
|---|---|---|
| 设计目标 | 全面的解决方案(浏览器端、服务端、客户端),基本包含了开发全流程 | 渐进增强,扩展性强,用户选择余地大 |
| 组件 | 组件是ng2+应用核心,支持Web Component标准,组件生命周期明确 | 完善的组件系统,可以从template生成或者render渲染,组件有明确的生命周期,使用virtual dom渲染 |
| 异步处理 | 原生支持RxJS,通过流模型处理异步任务 | 没有官方异步处理方案,可以用Promise,也可以用RxJS染 |
| 构建部署 | 支持Just In Time(JIT)和Ahead Of Time(AOT)模式,配合tree shaking可以大幅减少代码体积 | 配合Webpack打包工具,在不引入组件的情况下,体积更小 |
| 状态管理 | ngrx | vuex |
| 安全 | 对不信值进行编码,避免XSS攻击,使用离线模版编译器,防止模版注入。官方http库防止XSRF | 没有强制性阻止XSS攻击机制,输出HTML要注意配合v-html指令 |
| 优点 | 框架对几乎任何场景,都提供了标准化,更工程化,更适合大型项目多人协作面向新特性,发展空间大 | 框架可被不同程度的使用,可单独使用核心,也可加入状态管理,提供了更多选项。适合初期快速迭代,性能上没有很大缺陷 |
| 缺点 | 使用大量第三方库和组件,增加了潜在风险,应用性能可控性降低 | 由于提供了开发选项,多人协作下,对与使用程度和场景的处理可能不一样,随着项目增大,以快为特点的技术,在工程化和代码管理上可能存在困难。需要程序员手动实现类似依赖注入的功能、代码组织 |
| 选型 | 业务要求稳定、能够增量开发的项目 | 快速迭代、可以被替换的项目 |
5.2 开源组件库资源对比
| Angular | Vue |
|---|---|
| Angular Material2 | Element UI |
| DEVUI | Mint UI |
| PrimeNg | iView UI |
| Kendo UI | Bootstrap-Vue UI |
| Ng-lightning | Ant Design Vue UI |
| Ng-bootstrap | AT-UI UI |
| NG-ZORRO | cube-ui UI |
| NGX Bootstrap | Muse-UI UI |
更多编程相关知识,请访问:编程视频!!
以上是一文带你深入了解Angular11的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






