css有哪些布局方式
- 青灯夜游原创
- 2021-05-21 14:21:237088浏览
css布局方式:1、单列布局,包括header、content、footer等宽的单列布局和header、footer占满屏幕宽度,content略窄的单列布局;2、两列自适应布局;3、三栏布局,包括圣杯布局、双飞翼布局。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一、单列布局
常见的单列布局有两种:
header、content、footer等宽的单列布局
实现:
对header、content、footer都用width或者max-width设置同样的宽度(当屏幕小于设置的宽度时,前者会出现滚动条,后者显示的是屏幕的实际宽度),然后再用margin:0 auto;实现水平居中。
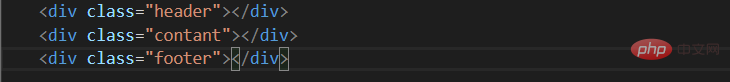
html部分:
css部分:
header、footer占满屏幕宽度,content略窄的单列布局
 实现:
实现:
对header、footer不设置宽度,块级元素会占满屏幕宽度,对content用width或者max-width设置同样的宽度(区别同上),然后再用margin:0 auto;实现水平居中。
html部分同上
css部分:

二、两列自适应布局
两列自适应布局是指一列由内容宽度撑开,剩余的一列由撑满屏幕剩余宽度的布局方式。

使用float+overflow:hidden实现
自适应的两列布局主要是通过overflow:hidden触发BFC(格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。)来实现,BFC其中一个特性就是不重叠浮动元素。
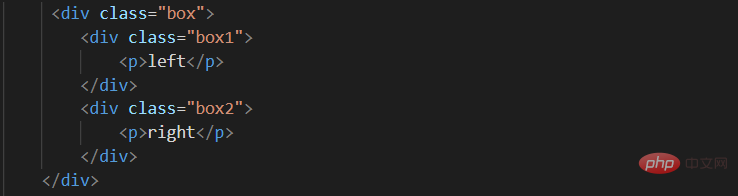
html部分:
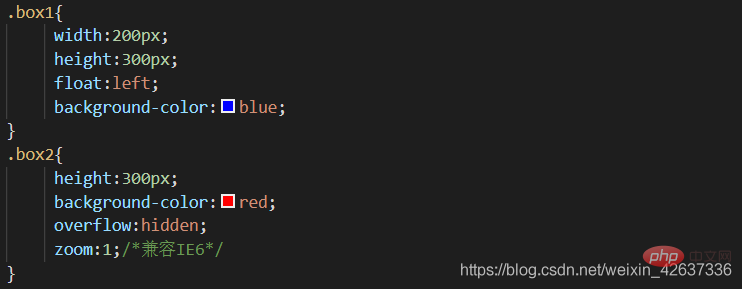
css部分:
使用flex布局实现
flex布局也叫弹性盒子布局,可以很方便的实现布局方式,缺点是不兼容IE10以下的。
html部分同上。
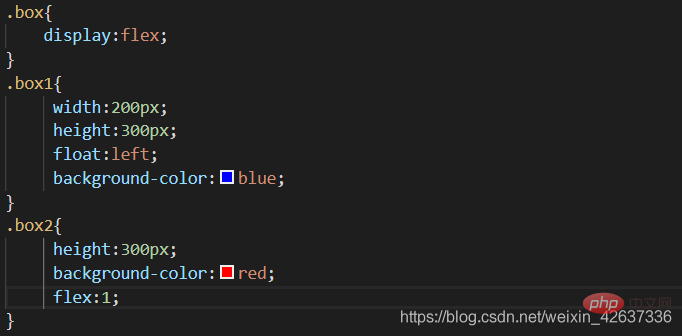
css部分:
flex是flex-grow(定义项目的方法比例)、flex-shrink(定义项目的缩写比例)、flex-basis(定义了在分配多余空间前,项目占据的主轴空间)的缩写,flex:1相当于flex-grow:1;flex-shrink:1;flex-basis:0;
使用grid布局实现
grid布局,是一个基于网格的二维布局系统,用来优化用户界面设计。
html部分同上。
css部分:
三、三栏布局
三栏布局是指两侧栏目固定宽度,中间栏目自适应宽度。本文主要介绍圣杯布局和双飞翼布局。
圣杯布局
特点:dom结构必须先写中间列部分,这样中间列可以优先加载。
html部分:

css实现步骤:
1、将三个列部分都设置为左浮动,将中间列的宽度设置为100%,这样可以实现中间自适应,这时候,left和right会被挤到下一行。


2、将left与right都设置margin-left的值为负值,这样可以使left与right回到与center同一行。
3、设置父元素container的padding-left与padding-right,为left列部分和right列部分腾出空间。
4、设置left列部分的和right列部分为相对定位,设置它们的left与right属性。
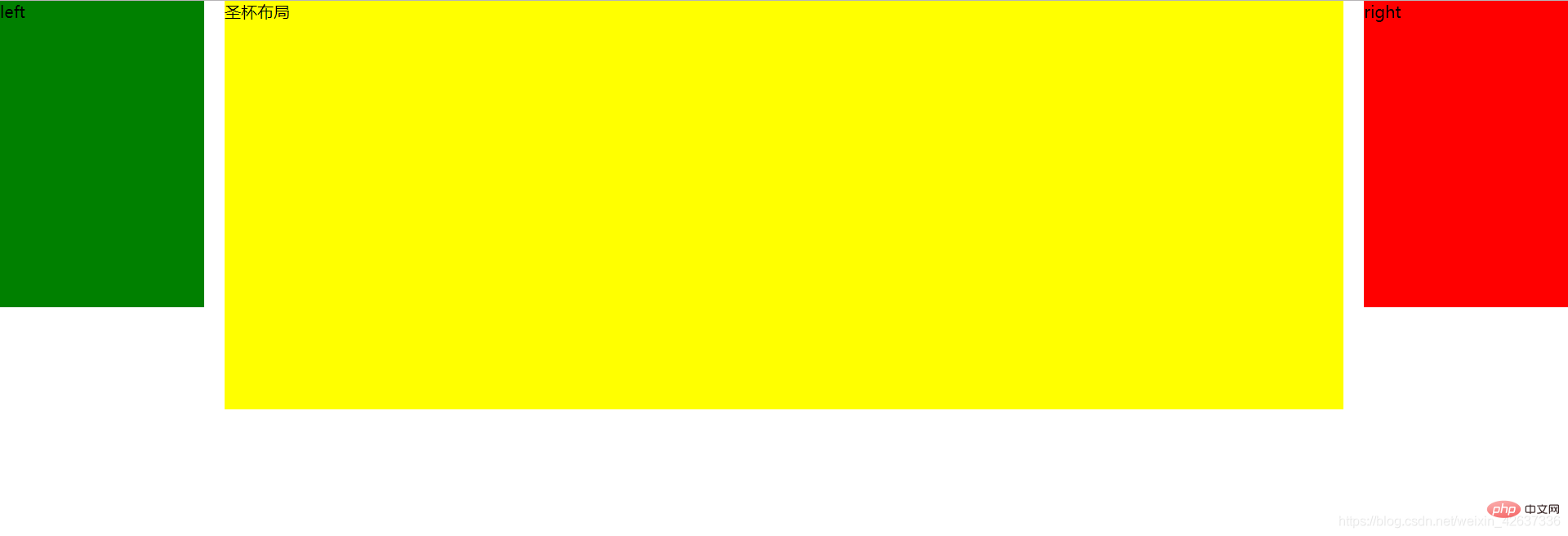
完整css代码:
缺点
有一个最小宽度,当页面小于最小宽度时布局就会乱掉。所以最好给body设置一个min-width。这个min-width肯定不能是试出来的,怎么计算呢?就是left-width * 2 + right-width,至于为什么,简单的说就是:“由于设置了相对定位,所以当left原来的位置和right的位置产生重叠时,由于浮动的原因一行放不下就会换行”。所以布局就被打乱了。使用双飞翼布局就可以避免这个问题。
双飞翼布局
与圣杯布局差不多,不过双飞翼布局改变了一下DOM文档结构。
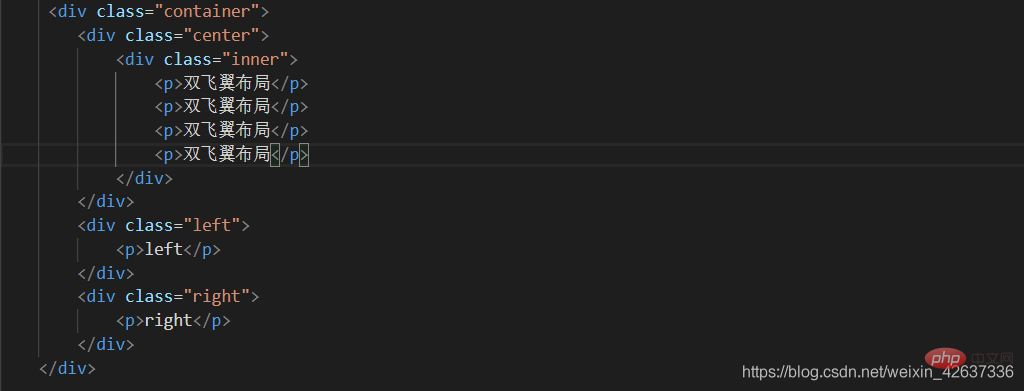
html部分:
css实现步骤:
1、设置left、right、center的float为left,再将center的width设置为100%。
2、设置left的margin-left为-100%,设置right的margin-left为它宽度的负值。
3、设置center里面的inner的margin属性值。
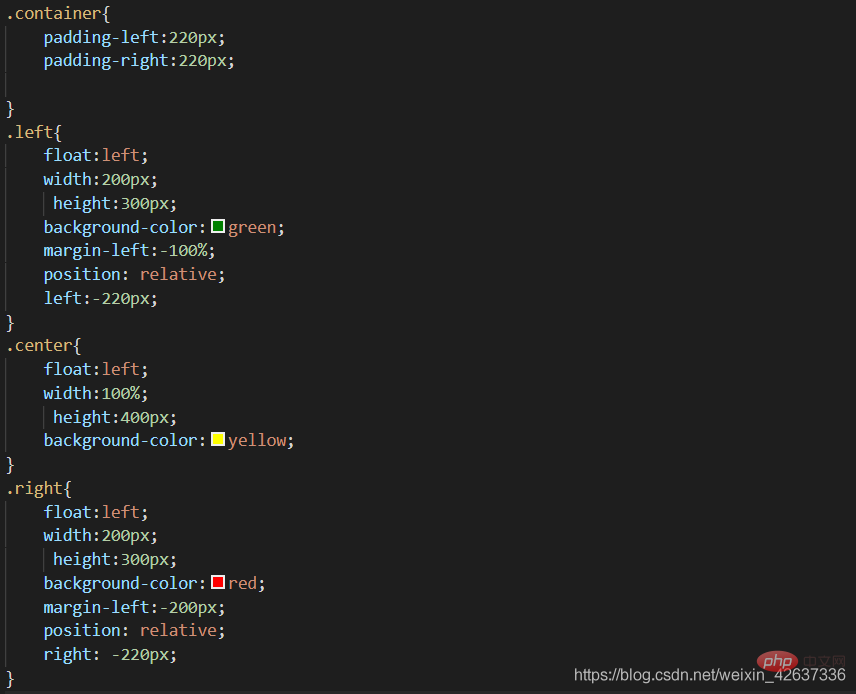
完整css代码:
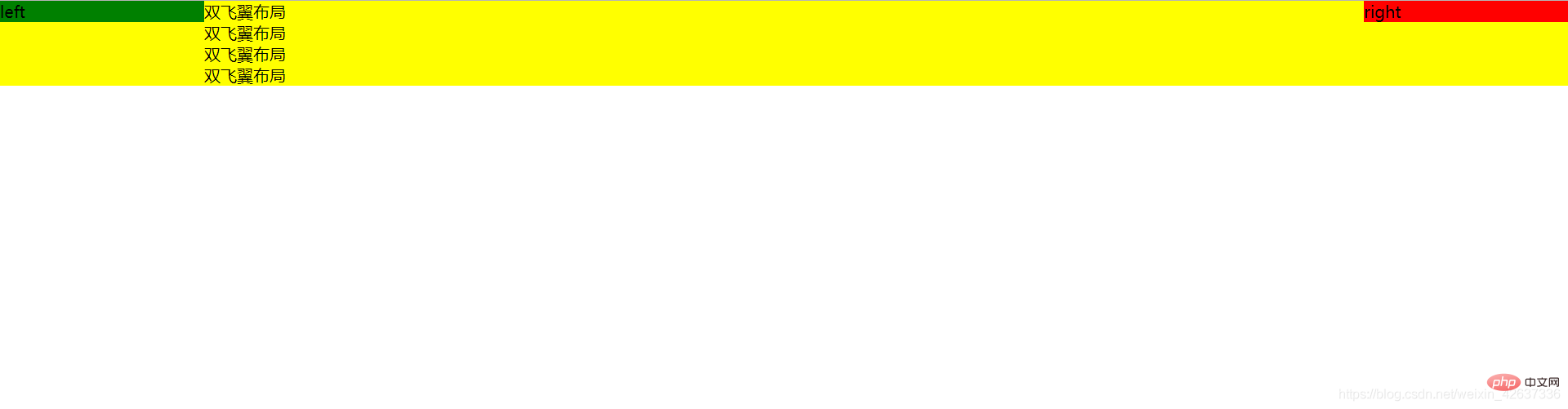
效果:
两种三栏布局的对比:
1、两种布局都把主流文档放在最前面,使主列优先加载。
2、双飞翼布局比圣杯布局少了一个relative定位,css结构更加简单。但是圣杯的html布局可能更加地一步了然。
3、两种布局都是左右定宽,中间宽度自适应的布局结构,都用到了margin-left负值进行定位。
还有一些其他的css布局方式再继续探索趴~还有头发可以掉,加油!
更多编程相关知识,请访问:编程视频!!
以上是css有哪些布局方式的详细内容。更多信息请关注PHP中文网其他相关文章!

