css设置文本内容居中的方法是,给文本元素添加text-align属性,并且将属性值设置为center即可,例如【h1 {text-align: center}】,表示把标题的水平对齐方式设置为居中。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
text-align 属性规定元素中的文本的水平对齐方式。
常用属性值:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
举个小例子:
<html>
<head>
<style type="text/css">
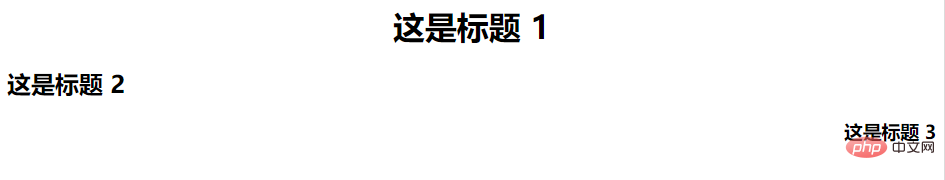
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</body>
</html>来看下效果:

相关视频分享:css视频教程
以上是css怎么设置文本内容居中的详细内容。更多信息请关注PHP中文网其他相关文章!
 每周平台新闻:将导航升级到HTTPS,.org域的销售,新浏览器引擎Apr 14, 2025 am 09:15 AM
每周平台新闻:将导航升级到HTTPS,.org域的销售,新浏览器引擎Apr 14, 2025 am 09:15 AM在本周的综述中:DuckDuckgo获得了更智能的加密,在Dot Org域的销售方面进行的战斗以及正在进行的新浏览器引擎。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具