css如何设置table边框的颜色
- 王林原创
- 2021-05-19 13:51:306607浏览
css设置table边框的颜色的方法是,给table边框添加border-color属性,并且设置属性值为需要的颜色即可,例如【border-color:#ff0000 #0000ff;】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
要设置table边框的颜色,最简单的方式就是使用border-color属性,通过该属性可以设置一个元素的四个边框颜色。
属性值:
color 指定背景颜色。在CSS颜色值查找颜色值的完整列表
transparent 指定边框的颜色应该是透明的。这是默认
inherit 指定边框的颜色,应该从父元素继承
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
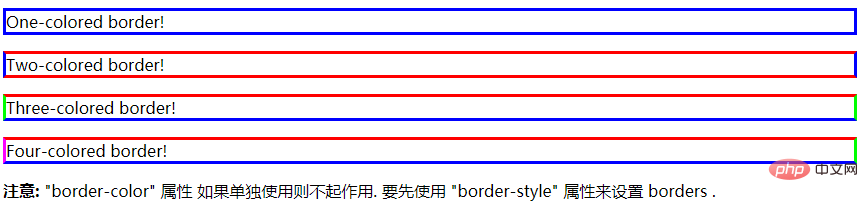
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html>运行结果:

相关视频分享:css视频教程
以上是css如何设置table边框的颜色的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎么让滚动条隐藏下一篇:css怎么设置边框阴影效果

