css怎么改变光标颜色
- 王林原创
- 2021-05-18 14:45:453889浏览
css改变光标颜色的方法是,给光标添加caret-color属性,并设置合适的属性值,如【caret-color: red;】。caret-color属性规定任何可编辑元素中的光标的颜色。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中提供了一个属性caret-color ,该属性规定 input、textareas 或任何可编辑元素中的光标(插入符号)的颜色,利用该属性我们可以达到改变光标颜色的目的。
具体语法:
caret-color: auto|color;
属性值:
auto 默认。浏览器将 currentColor 用于插入符号。
color 规定用于插入符号的颜色。可以使用所有合法的颜色值(rgb、十六进制、命名颜色等)。
举例:
<!DOCTYPE html>
<html>
<head>
<style>
.example1 {
caret-color: red;
}
.example2 {
caret-color: transparent;
}
</style>
</head>
<body>
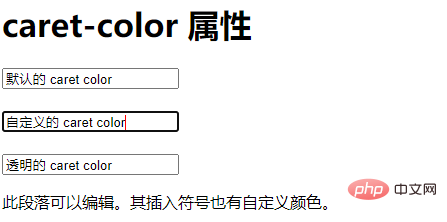
<h1>caret-color 属性</h1>
<input value="默认的 caret color"><br><br>
<input class="example1" value="自定义的 caret color"><br><br>
<input class="example2" value="透明的 caret color">
<p contenteditable class="example1">此段落可以编辑。其插入符号也有自定义颜色。</p>
</body>
</html>运行效果:

相关视频分享:css视频教程
以上是css怎么改变光标颜色的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css怎么去掉按钮的边框下一篇:css设置背景图大小该怎么做

