本篇文章给大家介绍一下bootstrapValidator验证最大值最小值范围限制的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【相关推荐:《bootstrap教程》】
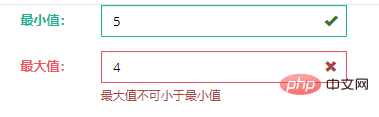
录入该值的最大值与最小值 bootstrapValidator进行效验,使最小值不可大于最大值,最大值不可小于最小值
刚开始的验证还是没事的,符合正常的验证规则

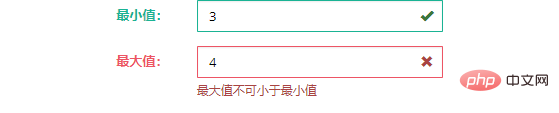
再把不符合规则的最大值改变,现在最小值已经比最大值小了,但是最大值没通过验证,说明在最小值框的内容改变时才会进行最小值的验证,最大值的框内容没改变,不会进行验证

一种办法是,在callback中加上该方法,对这个字段从新进行效验,但是两个需要校验的都需要加,就造成了无限循环,
//从新验证该字段 $('#form').data('bootstrapValidator').revalidateField('nMax');
可以自己获取两个字段的值,手动进行比较,当符合验证规则,手动修改该字段的验证状态
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );两个值框进行对比
$("#form").bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
nMin:{
validators:{
notEmpty:{
message:'最小值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
message: '最小值不可大于最大值',
callback: function(value, validator) {
if(value != ''){
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
if(nMax.val()!='' && Number(nMax.val()) < Number(value)){
return false;
}else if(nMax.val()!='' && Number(nMax.val()) > Number(value)){
//从新验证该字段
//$('#form').data('bootstrapValidator').revalidateField('nMax');
//当符合规则手动修改该字段的验证状态
/* 因为上面方法两个字段相互验证 ,会造成死循环,所以在两个字段比较之后,并且符合验证规则,就手动修改该字段的验证状态 */
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return true;
}else if(nMax.val()==''){
return true;
}else{
return true;
}
}else{
return true;
{
}
}
}
},
nMax:{
validators:{
notEmpty:{
message:'最大值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
message: '最大值不可小于最小值',
callback: function(value, validator) {
if(value != ''){
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
if(nMin.val()!='' && Number(nMin.val())>Number(value)){
return false;
}else if(nMin.val()!='' && Number(nMin.val())三个值进行比较
nMin:{
validators:{
notEmpty:{
message:"最小值不能为空"
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nSetVal = $("#form").data("bootstrapValidator").getFieldElements('nSetVal');
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
//最小值大于设定值
if( nSetVal.val()!='' && Number(nSetVal.val()) < Number(value) ){
return { message:'最小值不可大于设定值', flag:false };
//最小值大于最大值
}else if( nMax.val()!='' && Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
return { message:'最小值不可大于最大值', flag:false };
//最小值 小于 设定值
}else if( nSetVal.val()!='' && Number(nSetVal.val()) >= Number(value) ){
if( Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return { message:'最小值不可大于最大值', flag:false };
//最小值 小于设定值 小于最大值 符合全部要求
}else if( nMax.val()!='' && Number(nMax.val()) >= Number(value) && Number(nMax.val()) >= Number(nSetVal.val()) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return true;
//最小值 小于设定值 大于最大值
}else{
return true;
}
}else{
return true;
}
}
}
}
},
nSetVal:{
validators:{
notEmpty:{
message:'设定值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
//设定值小于最小值
if( nMin.val()!='' && Number(nMin.val()) > Number(value) ){
return { message:'设定值不可小于最小值', flag:false };
//设定值 大于 最大值
}else if( nMax.val()!='' && Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'设定值不可大于最大值', flag:false };
//设定值 小于 最大值
}else if( nMax.val()!='' && Number(nMax.val()) >= Number(value) ){
if( nMin.val()!='' && Number(nMin.val()) > Number(value)){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return { message:'设定值不可小于最小值', flag:false };
//设定值 大于最小值 小于最大值 符合全部要求
}else if( nMin.val()!='' && Number(nMin.val()) <= Number(value) && Number(nMax.val()) >= Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return true;
}else{
return true;
}
}else{
return true;
}
}
}
}
},
nMax:{
validators:{
notEmpty:{
message:"最大值不能为空"
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
var nSetVal = $("#form").data("bootstrapValidator").getFieldElements('nSetVal');
//最小值大于最大值
if( nMin.val()!='' && Number(nMin.val()) > Number(value) ){
return { message:'最大值不可小于最小值', flag:false };
//设定值 大于 最大值
}else if( nSetVal.val()!='' && Number(nSetVal.val()) > Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'最大值不可小于设定值', flag:false };
//最小值 小于 最大值
}else if( nMin.val()!='' && Number(nMin.val()) <= Number(value) ){
if(nSetVal.val()!='' && Number(nSetVal.val()) > Number(value)){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'最大值不可小于设定值', flag:false };
//最小值 小于最大值 设定值 小于最大值 符合全部要求
}else if( nSetVal.val()!='' && Number(nSetVal.val()) <= Number(value) && Number(nSetVal.val()) >= Number(nMin.val()) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return true;
//最小值 小于最大值 设定值 大于最大值
}else{
return true;
}
}else{
return true;
}
}
}
}
}bootstrapValidator 常用的验证
//不为空验证
notEmpty: {
message: '必须输入或者必须选择'
}
//正整数验证
digits : {
message : '字段必须是正整数'
}
//内容最小值验证
greaterThan: {
value : 1,
message : '最小输入1'
}
//内容最大值验证
lessThan: {
value : 100
message : '最大输入100'
}
//正则验证
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '正则验证,这里验证只能输入大小写字母数字和下划线'
}
//内容长度验证
stringLength : {
min : 2,
max : 25,
message : '长度2-25位字符'
}
//回调验证
callback: {
message: '请输入整数',
callback: function(value, validator) {
//可以return true / false
//return false;
//也可以这样
return { message:'最小值不可大于最大值', flag:false };
}
}
//日期验证
date: {
format: 'YYYY/MM/DD',
message: '日期无效'
}
//数字验证
digits: {
message: '该值只能包含数字。'
}
//ajax验证
threshold : 6 , //有6字符以上才发送ajax请求,(input中输入一个字符,插件会向服务器发送一次,设置限制,6字符以上才开始)
remote: {//ajax验证。server result:{"valid",true or false} 向服务发送当前input name值,获得一个json数据。例表示正确:{"valid",true}
url: 'exist2.do',//验证地址
message: '用户已存在',//提示消息
delay : 2000,//每输入一个字符,就发ajax请求,服务器压力还是太大,设置2秒发送一次ajax(默认输入一个字符,提交一次,服务器压力太大)
type: 'POST'//请求方式
}
//复选框验证
choice: {
min: 2,
max: 4,
message: '请选择2-4项'
}
//密码确认
identical: {
field: 'confirmPassword',
message: 'The password and its confirm are not the same'
}更多编程相关知识,请访问:编程视频!!
以上是bootstrapValidator如何验证最大值和最小值限制的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AM
Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AMBootstrap是由Twitter开发的框架,帮助快速搭建响应式、移动优先的网站和应用。1.易用性和丰富组件库使开发更快。2.庞大社区提供支持和解决方案。3.通过CDN引入并使用类名控制样式,如创建响应式网格。4.可自定义样式和扩展组件。5.优点包括快速开发和响应式设计,缺点是样式一致性和学习曲线。
 打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AM
打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AMBootstrapisafree,开放式frameworkthatsimplifiesRessiveandMobile-firstwebsitedEvelvelopment.itofferspre-styledComponentsAndAgridSystem,流化inthiningthecreationofaesthethetshethetshetshetshetshetshetshetshetshetshethetshethet interpleaseansing和Runctinctionalwebdesigns。
 Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AM
Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AMBootstrap让网页设计更容易的原因是其预设组件、响应式设计和丰富的社区支持。1)预设组件库和样式让开发者无需编写复杂的CSS代码;2)内置网格系统简化了响应式布局的创建;3)社区支持提供了丰富的资源和解决方案。
 Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AM
Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AMBootstrap加速了Web开发,通过提供预定义的样式和组件,开发者可以快速搭建响应式网站。1)它缩短了开发时间,例如在项目中几天内完成基本布局。2)通过Sass变量和mixins,Bootstrap允许定制样式以满足特定需求。3)使用CDN版本可以优化性能,提高加载速度。
 理解引导:核心概念和功能Apr 11, 2025 am 12:01 AM
理解引导:核心概念和功能Apr 11, 2025 am 12:01 AMBootstrap是一个开源的前端框架,主要作用是帮助开发者快速构建响应式网站。1)它提供了预定义的CSS类和JavaScript插件,方便实现复杂的UI效果。2)Bootstrap的工作原理依赖于其CSS和JavaScript组件,通过媒体查询实现响应式设计。3)使用示例包括基本用法,如创建按钮,以及高级用法,如自定义样式。4)常见错误包括类名拼写错误和未正确引入文件,建议使用浏览器开发者工具调试。5)性能优化可通过自定义构建工具实现,最佳实践包括使用语义化HTML和Bootstrap的预定义
 Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AM
Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AMBootstrap通过网格系统和媒体查询实现响应式设计,使网站适应不同设备。1.使用预定义类(如col-sm-6)定义列宽。2.网格系统基于12列,需注意总和不超12。3.使用断点(如sm、md、lg)定义不同屏幕尺寸下的布局。
 Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AM
Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AMBootstrap是一套开源的前端框架,用于快速开发响应式网站和应用。1.它提供了响应式设计、一致的UI组件和快速开发的优势。2.网格系统使用flexbox布局,基于12列结构,通过.container、.row和.col-sm-6等类实现。3.自定义样式可以通过修改SASS变量或覆盖CSS实现。4.常用JavaScript组件包括模态框、轮播图和折叠。5.优化性能可以通过只加载必要组件、使用CDN和压缩合并文件来实现。
 Bootstrap&JavaScript集成:动态功能和功能Apr 08, 2025 am 12:10 AM
Bootstrap&JavaScript集成:动态功能和功能Apr 08, 2025 am 12:10 AMBootstrap和JavaScript可以无缝整合,赋予网页动态功能。1)使用JavaScript操作Bootstrap组件,如模态框和导航栏。2)确保jQuery正确加载,避免常见集成问题。3)通过事件监听和DOM操作实现复杂用户交互和动态效果。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具





