css设置滚动条高度的方法:首先使用“::-webkit-scrollbar”选择器选中整个滚动条,然后使用height属性设置滚动条的高度,语法格式“::-webkit-scrollbar{height:高度值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置滚动条的样式
注意:滚动条设置的width、height,分别是对应纵向滚动条 宽度、横向滚动条 高度,无法修改纵向滚动条高度、横向滚动条宽度数值只介绍Google浏览器滚动条样式,常用属性如下:
::-webkit-scrollbar |
滚动条整体样式 |
::-webkit-scrollbar-button |
一设置滚动条样式,滚动条两端的按钮图标就消失,但可以重新设置图片、新样式 |
::-webkit-scrollbar-track |
外层轨道 |
::-webkit-scrollbar-track-piece |
内层轨道,它会覆盖外层轨道 scrollbar-track 的样式 |
|
::-webkit-scrollbar-thumb ::-webkit-scrollbar-thumb:hover ::-webkit-scrollbar-thumb:vertical:hover ::-webkit-scrollbar-thumb:horizontal:hover |
滑块 滑块悬浮 纵向滑块悬浮 横向滑块悬浮 |
::-webkit-scrollbar-corner |
边角,两个滚动条交汇处 |
注意:滚动条设置的width、height,分别是对应纵向滚动条 宽度、横向滚动条 高度,无法修改纵向滚动条高度、横向滚动条宽度数值
/* 1,滚动条 */
::-webkit-scrollbar {
width: 20px; /* 纵向滚动条 宽度 */
height: 15px; /* 横向滚动条 高度 */
background: pink; /* 整体背景 */
border-radius: 10px; /* 整体 圆角 */
}注意:滚动条两端的按钮也存在上述情况
/* 2,滚动条两端的按钮 */
::-webkit-scrollbar-button{
width: 30px; /* 横向滚动条 宽度 */
height: 20px; /* 纵向滚动条 高度 */
background: black;
border-radius: 10px;
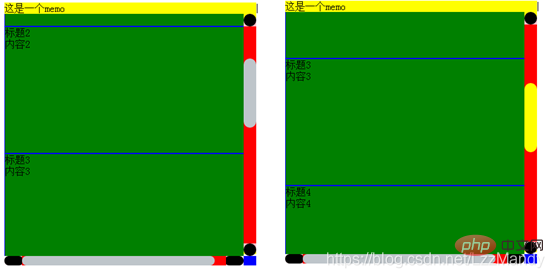
}下图为一个实例,感兴趣的可以尝试,贴出源码

<!DOCTYPE html>
<html add="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 导入Vue包 -->
<script src="./lib/vue-2.4.0.js"></script>
<style>
#app>div {
float: left;
width: 400px;
height: 400px;
margin-top: 100px;
}
.frame {
background: yellow;
position: relative;
}
.contentbox {
width: 100%;
height: 100%;
overflow-x: scroll;
overflow-y: scroll;
/*三角箭头的颜色*/
scrollbar-arrow-color: #bec5ca;
/*立体滚动条的颜色*/
scrollbar-face-color: #bec5ca;
/*立体滚动条亮边的颜色*/
scrollbar-3dlight-color: #bec5ca;
/*滚动条空白部分的颜色*/
scrollbar-highlight-color: #bec5ca;
/*立体滚动条阴影的颜色*/
scrollbar-shadow-color: #bec5ca;
/*立体滚动条强阴影的颜色*/
scrollbar-darkshadow-color: #bec5ca;
/*立体滚动条背景颜色*/
scrollbar-track-color: #e5e7eb;
/*滚动条的基本颜色*/
scrollbar-base-color: #e5e7eb;
}
.item {
width: 400px;
height: 200px;
background: green;
position: relative;
border: 1px solid blue;
}
/* 1,滚动条 */
::-webkit-scrollbar {
width: 20px; /* 纵向滚动条 宽度 */
height: 15px; /* 横向滚动条 高度 */
background: pink; /* 整体背景 */
border-radius: 10px; /* 整体 圆角 */
}
/* 2,滚动条两端的按钮 */
::-webkit-scrollbar-button{
width: 30px; /* 横向滚动条 宽度 */
height: 20px; /* 纵向滚动条 高度 */
background: black;
border-radius: 10px;
}
/* 3,外层轨道 */
::-webkit-scrollbar-track {
/* background: red; */
border-radius: 10px;
}
/* 4.内层轨道,它会覆盖外层轨道的样式。 */
::-webkit-scrollbar-track-piece {
width: 5px;
background-color:red;
margin: 0 -2px 0;
}
/* 5,滑块 */
::-webkit-scrollbar-thumb {
background: #bec5ca;
min-height: 50px;
min-width: 50px;
border-radius: 10px;
}
/* 纵向滑块悬浮 */
::-webkit-scrollbar-thumb:vertical:hover {
background: yellow;
}
/* 横向滑块悬浮 */
::-webkit-scrollbar-thumb:horizontal:hover {
background: pink
}
/* 6,边角,两个滚动条交汇处 */
::-webkit-scrollbar-corner{
background: blue;
}
</style>
</head>
<body>
<!-- 2. 创建一个要控制的区域 -->
<div id="app">
<div class="frame" ref="frame">
<div class="memo">这是一个memo</div>
<div class="arrow" v-show="flag" ref="arrow"></div>
<div class="contentbox" ref="contentbox">
<div class="item" v-for="(item,i) in list" :key="item.id">
<div class="title">{{item.title}}</div>
<div class="content">{{item.content}}</div>
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{ id: '1', title: '标题1', content: '内容1' },
{ id: '2', title: '标题2', content: '内容2' },
{ id: '3', title: '标题3', content: '内容3' },
{ id: '4', title: '标题4', content: '内容4' },
{ id: '5', title: '标题5', content: '内容5' },
{ id: '6', title: '标题6', content: '内容6' }
],
},
mounted() {
},
methods: {
},
})
</script>
</body>
</html>学习视频分享:css视频教程
以上是css怎么设置滚动条的高度的详细内容。更多信息请关注PHP中文网其他相关文章!
 什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM
什么是CSS Flexbox?Apr 30, 2025 pm 03:20 PM文章讨论了CSS FlexBox,这是一种布局方法,用于有效地对齐和分布响应设计中的空间。它说明了FlexBox用法,将其与CSS网格进行了比较,并详细浏览了浏览器支持。
 我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM
我们如何使用CSS使网站迅速响应?Apr 30, 2025 pm 03:19 PM本文讨论了使用CSS创建响应网站的技术,包括视口元标签,灵活的网格,流体媒体,媒体查询和相对单元。它还涵盖了使用CSS网格和Flexbox一起使用,并推荐CSS框架
 CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM
CSS盒装属性有什么作用?Apr 30, 2025 pm 03:18 PM本文讨论了CSS盒装属性,该属性控制了元素维度的计算方式。它解释了诸如Content-Box,Border-Box和Padding-Box之类的值,以及它们对布局设计和形式对齐的影响。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)










