详解纯CSS实现多彩、智能阴影的方法
- 青灯夜游转载
- 2021-05-12 10:23:001915浏览
本篇文章给大家详细介绍一下纯CSS实现多彩、智能阴影的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

有没有想过如何创建从前景元素中继承某些颜色的阴影效果?阅读本文并找出如何实现方法吧!
前几天我经过家得宝(Home Depot,美国家得宝公司,全球领先的家居建材用品零售商),他们正在大规模展销正在出售的智能灯,其中一种是一系列灯泡位于电视机后面,它们会投射出与电视机前景屏幕上显示的颜色相近的灯光,类似于以下图片所示。

注意电视后面发生了什么。电视机屏幕前景中显示的颜色被灯投影成彩色阴影背景。随着屏幕上颜色的变化,背景投影颜色也发生变化。真的很酷,对吧?
看到这一点后,自然而然地我首先想到的是,能否使用 web 开发技术创建一个五颜六色的,并且足够聪明可以模拟前景颜色的阴影呢?事实证明,在只使用 CSS 的情况下,完全可以实现这种效果。在本文中,我们将研究如何实现。【学习视频分享:css视频教程】
开干!
令其成真
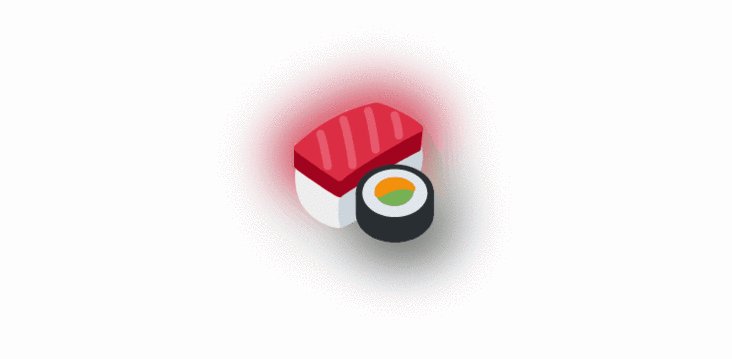
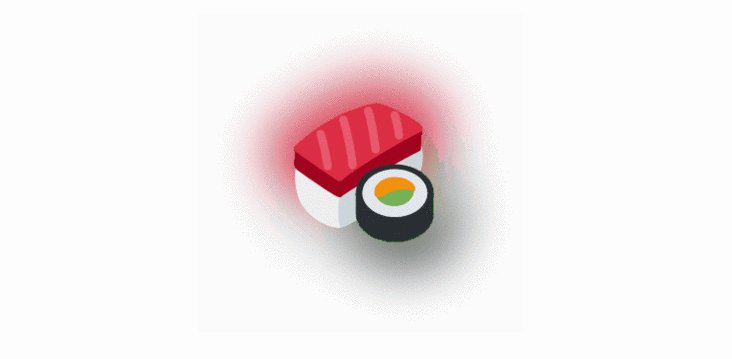
在接下来的段落中你将会发现,刚开始时,乍一看仅使用 CSS 来创建智能的彩色阴影似乎是一项艰巨的任务,当我们循序渐进,把困难部分拆分成更小的部分时,你就会发现一切都会变得容易理解消化。在接下来的章节中,我们将创建一个如下所示的示例:

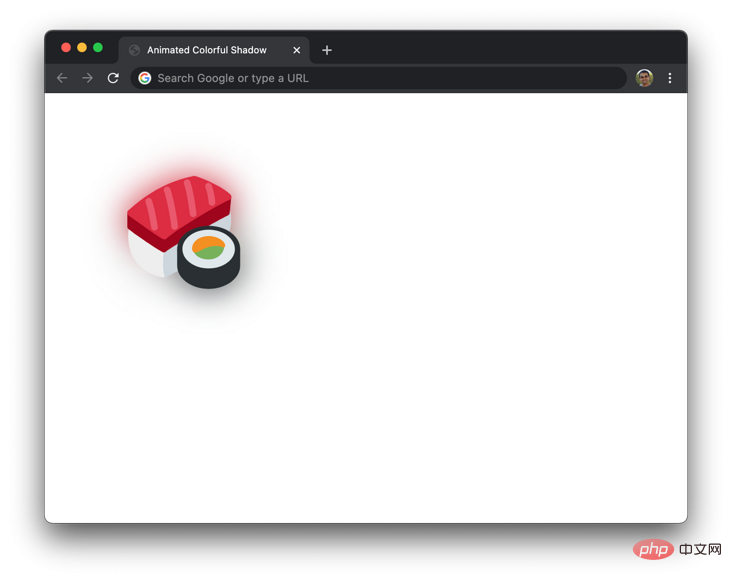
你看到的是一张寿司的图片,后面有与前景颜色相对应的阴影。为了强调我们所做的是动态的,给阴影增加了一个脉动动画效果。通过这个有效的示例,让我们深入探讨如何仅在使用 HTML 和 CSS 的情况下让一切变得生动起来。
展示图片
用于展示寿司的 HTML 如下所示并没有什么特别:
<div class="parent"> <div class="colorfulShadow sushi"></div> </div>
我们有一个父级 div 元素 .parent,它包含一个子级元素 .suchi 用于展示。我们通过使用一张背景图片的形式来实例化,.sushi 元素的具体样式规则如下:
.sushi {
margin: 100px;
width: 150px;
height: 150px;
background-image: url("https://www.kirupa.com/icon/1f363.svg");
background-repeat: no-repeat;
background-size: contain;
}在上面样式规则中,我们将 div 设置为 150 * 150 宽高像素,并且设置了 background-image 及相关属性,如果展示一下我们现在所实现的结果,可以看到如下图所示的内容。

创建阴影
现在我们已经展示出了我们的寿司图片,剩下更加有趣的部分就是来定义阴影。我们将使用指定一个子伪元素 ::after 来定义阴影,它将做 3 件事情:
- 直接位于图片所在
div的后面; - 继承与父元素相同的背景图像;
- 通过滤镜产生出多彩的
drop-shadow阴影效果。
上述3个功能由以下2个样式规则实现:
.colorfulShadow {
position: relative;
}
.colorfulShadow::after {
content: "";
width: 100%;
height: 100%;
position: absolute;
background: inherit;
background-position: center center;
filter: drop-shadow(0px 0px 10px rgba(0, 0, 0, 0.50)) blur(20px);
z-index: -1;
}花一点时间来浏览下这里的实现,密切关注每个属性和对应值。最值得注意的是 background 属性和 filter 属性。 background 的值是 inherit,这意味着它将继承父级元素的背景值:
background: inherit;
filter 属性定义了两个滤镜值:drop-shadow 和 blur
filter: drop-shadow(0px 0px 10px rgba(0, 0, 0, 0.50)) blur(20px);
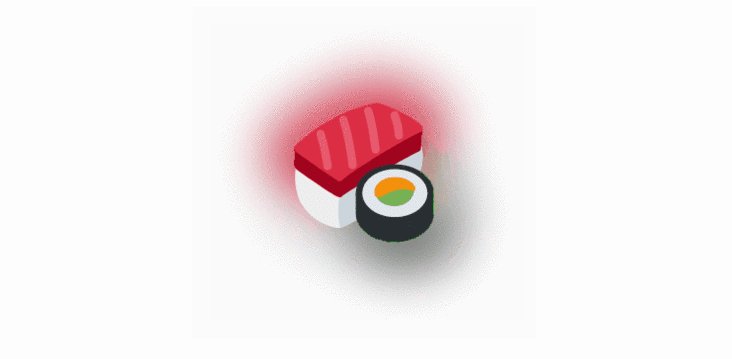
我们的 drop-shadow 滤镜设置了一个 50% 透明度的黑色阴影。blur 滤镜为为元素设置 20px 的模糊效果。这两个滤镜的结合最终就可以创造出多彩的阴影,当这两条样式规则生效时,我们就可以看到如下图出现在寿司图像后面彩色的阴影:

到这一点,我们已经实现了很多。为了完整性,如果你想要多彩的阴影具有放大缩小的动画效果,以下额外的 CSS 可以帮你实现:
.colorfulShadow {
position: relative;
}
.colorfulShadow::after {
content: "";
width: 100%;
height: 100%;
position: absolute;
background: inherit;
background-position: center center;
filter: drop-shadow(0px 0px 10px rgba(0, 0, 0, 0.50)) blur(20px);
z-index: -1;
/* animation time! */
animation: oscillate 1s cubic-bezier(.17, .67, .45, 1.32) infinite alternate;
}
@keyframes oscillate {
from {
transform: scale(1, 1);
}
to {
transform: scale(1.3, 1.3);
}
}如果你想在不使用循环动画效果的情况下增强交互性,也可以使用 CSS transition 来改变阴影的行为,如在 hover 操作情况下。需要强调的难点是对待伪元素只需要像对待用 HTML 创建的或 JavaScript 动态创建的元素一样,唯一的不同是这个元素完全是仅使用 CSS 创建的!
结论
伪元素允许我们使用 CSS 来创建通常在 HTML 和 JavaScript 领域内完成的元素创建任务。对于我们多彩的智能阴影来说,我们依赖于父元素有一个背景图像集,这使得我们定义一个既可以继承父级背景细节又可以设置模糊效果和投影效果的子元素变得容易。虽然这一切都很好,减少了我们大量的复制粘贴工作,但是这种方法也不是很灵活。
如果我想将这样的阴影应用到一个不只是带有背景图像的空元素上,该怎么办呢?如果我有一个 HTML 元素如一个按钮或组合框,我想应用这种阴影效果呢?一种解决方案是依靠 JavaScript 复制 DOM 中的相应元素,将其放置在前台元素底层,应用过滤器,这样也是一种方法。虽然这可以实现效果,但我想到这个有点重复 DOM 元素的沉重过程就不寒而栗。更糟糕的是,JavaScript 没有将你想提供的任意视觉意向转换为渲染目标位图的能力!
更多编程相关知识,请访问:编程视频!!
以上是详解纯CSS实现多彩、智能阴影的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

