本文实例讲述了JS实现常见的TAB、弹出层效果。分享给大家供大家参考。具体如下:
这里演示tab活页夹(网页标签),斑马线,遮罩层、弹出层的简单实现,里面的JS文件,可下拉保存为JS代码调用即可,也可以拷贝在本网页中使用。这个小网页囊括了目前网上流行的风页标签、弹出层以及斑马线效果,很实用啦。
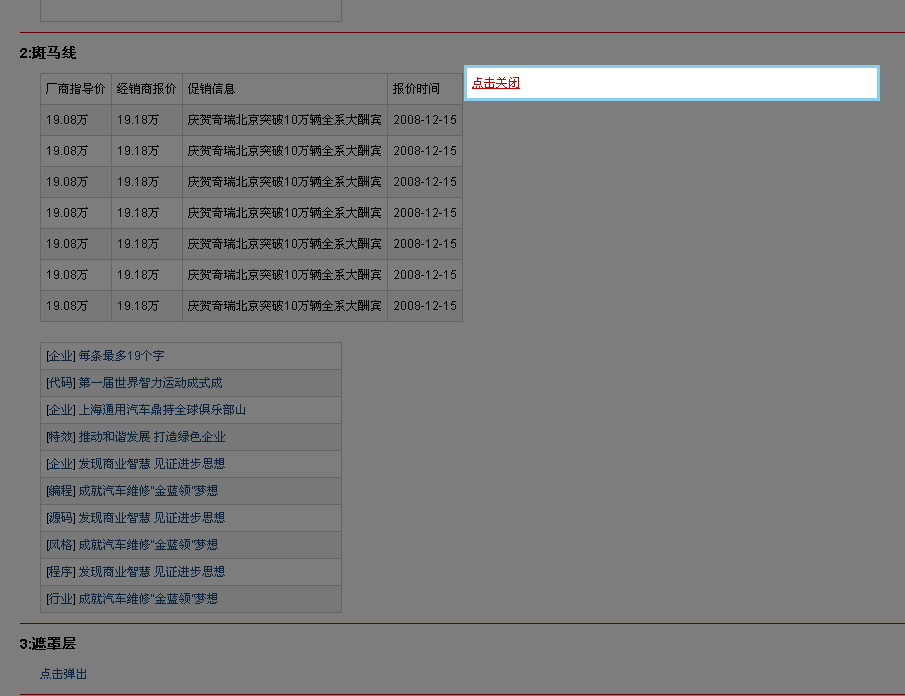
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-tab-alert-bq-style-demo/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>tab活页夹,斑马线,遮罩层)的简单实现</title>
<style type="text/css">
* {margin:0;padding:0;list-style:none;font-size:12px;line-height:20px;font-family:Arial;}
h1,h2,h3 { font-size:14px; margin:10px 0;}
hr { margin:10px 0; height:1px;clear:both;border:0; background:#c00;}
a:link,a:visited{color:#164A84;text-decoration:none;}
a:hover,a:active{color:#c00;text-decoration:underline;}
table { border-collapse:collapse;border:1px solid #ccc;border-width:1px 1px 0 0; margin-left:20px;}
td,th { padding:5px;border:1px solid #ccc;border-width:0 0 1px 1px;}
</style>
<script type="text/javascript">
function BtHide(id){var Div = document.getElementById(id);if(Div){Div.style.display="none"}}
function BtShow(id){var Div = document.getElementById(id);if(Div){Div.style.display="block"}}
function BtTabRemove(index,head,divs) {
var tab_heads = document.getElementById(head);
if (tab_heads) {
var lis = tab_heads.getElementsByTagName("li"); var as = tab_heads.getElementsByTagName("a");
for(var i=0;i<as.length;i++){lis[i].className = "";BtHide(divs+"_"+i);if (i==index) {lis[i].className = "current";}}
BtShow(divs+"_"+index)}
}
function BtTabOn(head,divs){
var tab_heads=document.getElementById(head);
if (tab_heads) {
BtTabRemove(0,head,divs);
var alis=tab_heads.getElementsByTagName("a");
for(var i=0;i<alis.length;i++) {
alis[i].num=i;
alis[i].onclick = function(){BtTabRemove(this.num,head,divs);this.blur();return false;}
alis[i].onfocus = function(){BtTabRemove(this.num,head,divs)}}}
}
function BtZebraStrips(id,tag) {
var ListId = document.getElementById(id);
if(ListId){
var tags = ListId.getElementsByTagName(tag);
for(var i=0;i<tags.length;i++) {
tags[i].className += " barry"+i%2;
tags[i].onmouseover = function(){this.className += " hover"}
tags[i].onmouseout = function(){this.className = this.className.replace(" hover","")}}}
}
function BtPopload(showId){//蒙版生成div+iframe
var h = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight) + 'px';
var w = document.documentElement.scrollWidth + 'px';
var popCss = "background:#000;opacity:0.3;filter:alpha(opacity=30);position:absolute;left:0;top:0;overflow:hidden;"
var exsit = document.getElementById("popBox");
if (!exsit) {
pop_Box = document.createElement("div");pop_Box.id = "popBox";
document.getElementsByTagName("body")[0].appendChild(pop_Box);
pop_Box.style.cssText = popCss;pop_Box.style.zIndex = "10";
pop_Box.style.height = h;pop_Box.style.width = w;
pop_Iframe = document.createElement("iframe");pop_Iframe.id = "popIframe";
document.getElementsByTagName("body")[0].appendChild(pop_Iframe);
pop_Iframe.style.cssText = popCss;pop_Iframe.style.zIndex = "9";
pop_Iframe.style.height = h;pop_Iframe.style.width = (parseInt(w)-5)+"px";
}
BtShow("popIframe");BtShow("popBox");BtShow(showId);
pop_Win = document.getElementById(showId);
pop_Win.style.position = "absolute";
pop_Win.style.zIndex = "11";
pop_Win.style.top = document.documentElement.scrollTop+document.documentElement.clientHeight/2-pop_Win.offsetHeight/2+ 'px';
pop_Win.style.left = (document.documentElement.clientWidth/2-pop_Win.offsetWidth/2) + 'px';
}
function BtPopShow(Bid,Did) {
var UploadBtn = document.getElementById(Bid);
if (UploadBtn){UploadBtn.onclick = function() {BtPopload(Did);return false;}}
}
function BtPopHide(Bid,Did) {
var UploadBtn = document.getElementById(Bid);
if (UploadBtn){UploadBtn.onclick = function() {BtHide(Did);BtHide("popBox");BtHide("popIframe");return false;}}
}
</script>
</head>
<body style="padding:0 40px;">
<style type="text/css">
.tabs {position:relative;width:300px;height:260px;border:1px solid #ccc;margin:0 20px;}
.tabs ul {width:200px;height:21px;overflow:hidden;position:absolute;top:0;left:0;}
.tabs ul li {float:left;width:60px;border-right:1px solid #ccc;border-bottom:1px solid #ccc;text-align:center;background:#f5f5f5;}
.tabs ul li.current { border-bottom:0; background:#fff;}
.tabs ul li a {color:#4a4a4a;display:block;width:100%;font-size:14px;text-decoration:none;}
.tabs ul li a:visited { color:#4a4a4a;}
.tabs .tablist {height:260px;overflow:hidden;}
.tabs .s {width:300px;height:460px;overflow:hidden;text-align:center;font-size:40px;color:#4a4a4a;line-height:160px; background:#fff;}
.tabs a.more { background:#fff;color:#4a4a4a;line-height:20px;float:right;padding:0 5px; font-family:Verdana;}
</style>
<h2 id="tab">1:tab</h2>
<div class="tabs">
<ul id="head">
<li><a href="#s_0">S1</a></li>
<li><a href="#s_1">S2</a></li>
<li><a href="#s_2">S3</a></li>
</ul>
<div class="tablist">
<div class="s" id="s_0">
<a href="#" class="more">More s1</a>
s1 content
</div>
<div class="s" id="s_1">
<a href="#" class="more">More s2</a>
s2 content
</div>
<div class="s" id="s_2">
<a href="#" class="more">More s3</a>
s3 content
</div>
</div>
</div>
<script type="text/javascript">BtTabOn("head","s")</script>
<hr />
<style type="text/css">
.barry1 {background:#f5f5f5;}
.barry0 {background:#fff;}
.hover {background:#ddd;}
</style>
<h2 id="斑马线">2:斑马线</h2>
<div class="hot_car" id="hot_car">
<table cellpadding="0" cellspacing="0">
<thead><tr><td>厂商指导价</td><td>经销商报价</td><td>促销信息</td><td>报价时间</td></tr></thead>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
<tr><td>19.08万</td><td>19.18万</td> <td>庆贺奇瑞北京突破10万辆全系大酬宾</td><td>2008-12-15</td></tr>
</table>
</div>
<style type="text/css">
.ul { margin:20px 0 0 20px;width:300px;border:1px solid #ccc;border-bottom:0;}
.ul li { height:20px; padding:3px 5px;border-bottom:1px solid #ccc;}
</style>
<ul id="ul" class="ul">
<li><span>[<a href="#">企业</a>]</span> <a href="#">每条最多19个字 </a></li>
<li><span>[<a href="#">代码</a>]</span> <a href="#">第一届世界智力运动成式成</a></li>
<li><span>[<a href="#">企业</a>]</span> <a href="#">上海通用汽车鼎持全球俱乐部山 </a></li>
<li><span>[<a href="#">特效</a>]</span> <a href="#">推动和谐发展 打造绿色企业</a></li>
<li><span>[<a href="#">企业</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li>
<li><span>[<a href="#">编程</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li>
<li><span>[<a href="#">源码</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li>
<li><span>[<a href="#">风格</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li>
<li><span>[<a href="#">程序</a>]</span> <a href="#">发现商业智慧 见证进步思想</a></li>
<li><span>[<a href="#">行业</a>]</span> <a href="#">成就汽车维修“金蓝领”梦想</a></li>
</ul>
<script type="text/javascript">BtZebraStrips("hot_car","tr");BtZebraStrips("ul","li")</script>
<hr />
<style type="text/css">
.pop { border:3px solid skyblue;width:400px; background:#fff; padding:5px; display:none;}
</style>
<h2 id="遮罩层">3:遮罩层</h2>
<a href="#" id="open" style="margin-left:20px">点击弹出</a>
<div class="pop" id="pop"><a href="#" id="close">点击关闭</a></div>
<script type="text/javascript">BtPopShow("open","pop");BtPopHide("close","pop")</script>
<hr />
</body>
</html>
希望本文所述对大家的JavaScript程序设计有所帮助。
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






