html怎么首行缩进
- 藏色散人原创
- 2021-05-11 10:56:3022373浏览
html首行缩进的方法:首先在页面中创建两个p标签;然后给p标签添加text-indent属性;最后将属性值设置为2em即可实现首行缩进效果。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html段落首行缩进
具体步骤如下所示:
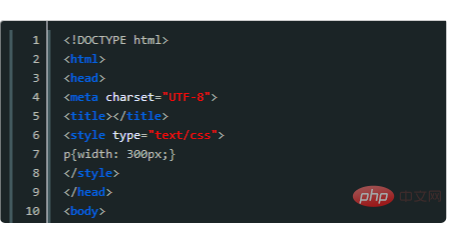
首先在页面中创建两个p标签,在p标签中加入一段文字,为了能够很容易的看出效果,将p标签的长度设置为300px,如下图所示。

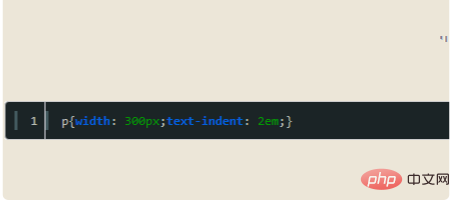
然后给p 标签添加text-indent属性,并将属性值设置为2em,em是一个相对单位,2em表示现在一个文字大小的两倍,也就是两个字符。

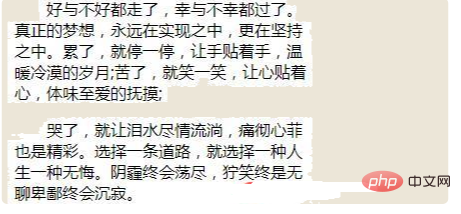
这样就首行缩进了,效果图如下所示一样。

推荐学习:《HTML视频教程》
以上是html怎么首行缩进的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:HTML有什么特点下一篇:html属于什么语言

