HTML中如何设置图片位置
- 青灯夜游原创
- 2021-05-06 15:14:3043620浏览
Html设置图片位置的方法:首先给图片元素添加“position:absolute;”样式,设置图片绝对定位;然后使用left属性设置定位元素左外边距边界与其包含块左边界之间的偏移量;最后使用top属性设置定位元素的顶部偏移量即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
Html设置图片位置
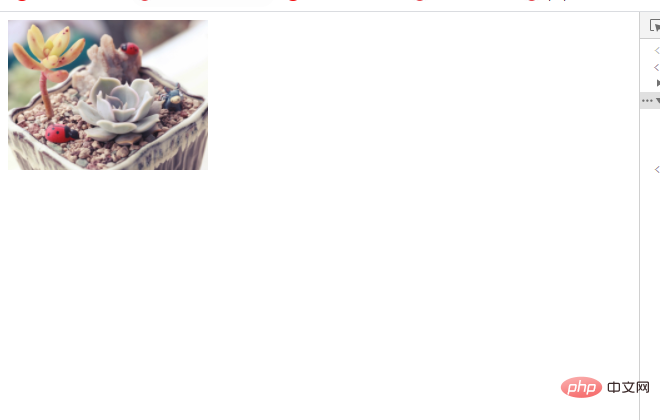
<!DOCTYPE html> <html> <head> </head> <body> <img src="img/1.jpg" width="200" height="150" /> <!--这里的图片路径我放在网页的当前目录--> </body> </html>
图片默认位置:

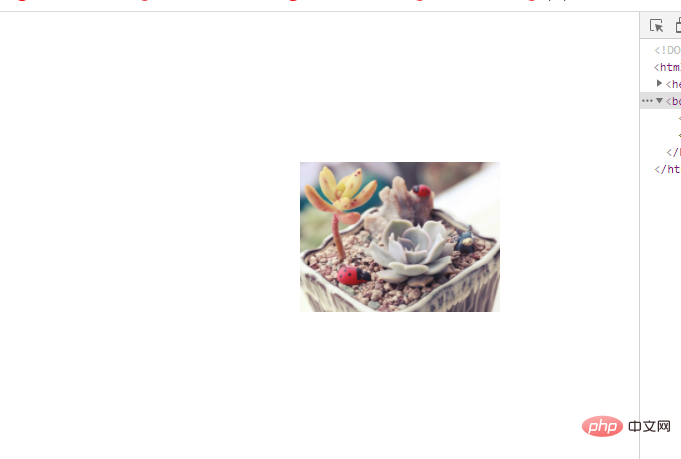
使用下面代码,设置图片位置后
/*设置图片的属性*/
img {
position: absolute;
/*绝对位移*/
left: 300px;
/*left 属性规定元素的左边缘。该属性定义了定位元素左外边距边界与其包含块左边界之间的偏移。*/
top: 150px;
/*top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。*/
}效果图:

推荐教程:《html视频教程》
以上是HTML中如何设置图片位置的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html是编程语言吗下一篇:html5语义化标签有哪些

