html中如何直接显示html代码
- 醉折花枝作酒筹转载
- 2021-04-30 09:30:245893浏览
本篇文章给大家介绍一下html中直接显示html代码的方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

百度了很多中做法,感觉很多都没有测试再胡说,特总结一下。
百度说的ffbe95d20f3893062224282accb13e8f和e03b848252eb9375d56be284e690e873标签,我的测试结果如下:
1.ffbe95d20f3893062224282accb13e8f
<code>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
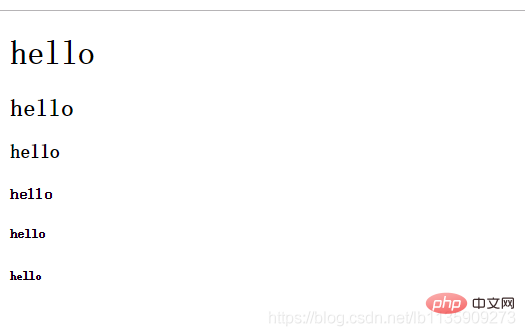
</code>效果图:
代码依然被渲染,失败。说是渲染行内元素的,改为span依旧渲染。
2.e03b848252eb9375d56be284e690e873
代码:
<pre class="brush:php;toolbar:false">
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
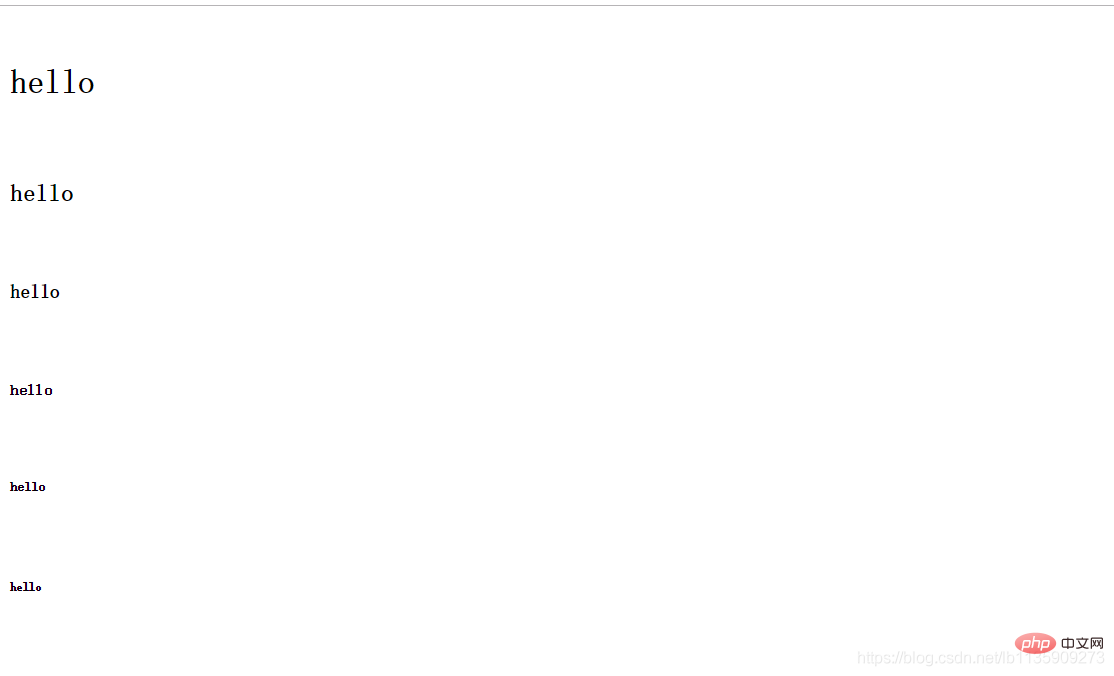
效果图:

同上依旧渲染。
3.43e1fc467495bab219a3286f74139f6a
代码:
<xmp>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
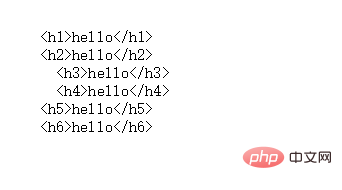
</xmp>效果图:
直接显示并且保留格式!可行!
推荐学习:html视频教程
以上是html中如何直接显示html代码的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除

