本篇文章给大家介绍一下使用vscode调试Node.js的超简单方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

让我们面对现实吧...调试 Node.js 一直是我们心中的痛。

触达调试 Node.js 的痛点
如果你曾经有幸为 Node.js 项目编写代码,那么当我说调试它以找到出错的地方并不是最简单的事情时,你就知道我在谈论什么。
不像浏览器中的 JavaScript,也不像有类似 IntelliJ 这样强大的 IDE 的 Java,你无法到处设置断点,刷新页面或者重启编译器,也无法慢慢审阅代码、检查对象、评估函数、查找变异或者遗漏的变量等。你无法那样去做,这简直太糟糕了。
但 Node.js 也是可以被调试的,只是需要多费些体力。让我们认真讨论这些可选方法,我会展示给你在我开发经历中遇到的最简单调试方法。
调试 Node.js 的一些可选方法
有一些方式能调试有问题的 Node.js 程序。我把这些方法(包含详细链接)都列在了下面。如果你感兴趣,可以去了解下。
-
Console.log()— 如果你曾经编写过 JavaScript 代码,那么这个可靠的备用程序真的不需要进一步解释。它被内置在 Node.js 并在终端中打印,就像内置到 JavaScript,并在浏览器控制台中打印一样。
在 Java 语言下,它是 System.out.println()。在 Python 语言下,它是 print()。你明白我的意思了吧。这是最容易实现的方法,也是用额外的行信息来“弄脏”干净代码的最快方法 —— 但它(有时)也可以帮助你发现和修复错误。
-
Node.js 文档
—-inspect— Node.js 文档撰写者本身明白调试不大简单,所以他们做了一些方便的参考帮助人们开始调试。
这很有用,但是老实说,除非你已经编写了一段时间的程序,否则它并不是最容易破译的。它们很快就进入了 UUIDs、WebSockets 和安全隐患的陷阱,我开始感到无所适从。我心里想:一定有一种不那么复杂的方法来做这件事。
- Chrome DevTools — Paul Irish 在 2016 年撰写了一篇有关使用 Chrome 开发者工具调试 Node.js 的博文(并在 2018 年更新)。它看起来相当简单,对于调试来说是一个很大的进步。
半个小时之后,我仍然没有成功地将 DevTools 窗口连接到我的简单 Node 程序上,我不再那么肯定了。也许我只是不能按照说明去做,但是 Chrome DevTools 似乎让调试变得比它应该的更复杂。
- JetBrains — JetBrains 是我最喜欢的软件开发公司之一,也是 IntelliJ 和 WebStorm 的开发商之一。他们的工具有一个奇妙的插件生态系统,直到最近,他们还是我的首选 IDE。
有了这样一个专业用户基础,就出现了许多有用的文章,它们调试 Node,但与 Node 文档和 Chrome DevTools 选项类似,这并不容易。你必须创建调试配置,附加正在运行的进程,并在 WebStorm 准备就绪之前在首选项中进行大量配置。
- Visual Studio Code — 这是我新的 Node 调试黄金标准。我从来没有想过我会这么说,但是我完全投入到 VS Code 中,并且团队所做的每一个新特性的发布,都使我更加喜爱这个 IDE。
VS Code 做了其他所有选项在调试 Node.js 都没能做到的事情,这让它变得傻瓜式简单。如果你想让你的调试变得更高级,这当然也是可以的,但是他们把它分解得足够简单,任何人都可以快速上手并运行,不论你对 IDE、Node 和编程的熟练度如何。这太棒了。
配置 VS Code 来调试 Node.js

好吧,让我们来配置 VS Code 来调试 Node,开始配置它吧。
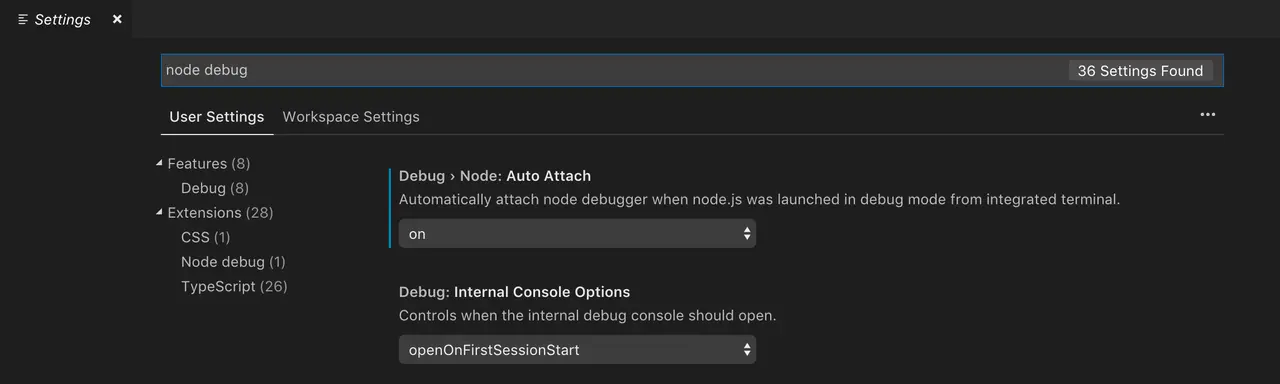
打开 Preferences > Settings,在搜索框中输入 node debug。在 Extensions 选项卡下应该会有一个叫 Node debug 的扩展。在这里点击第一个方框: Debug > Node: Auto Attach,然后设置下拉框的选项为 on。你现在几乎已经配置完成了。是的,这相当的简单。

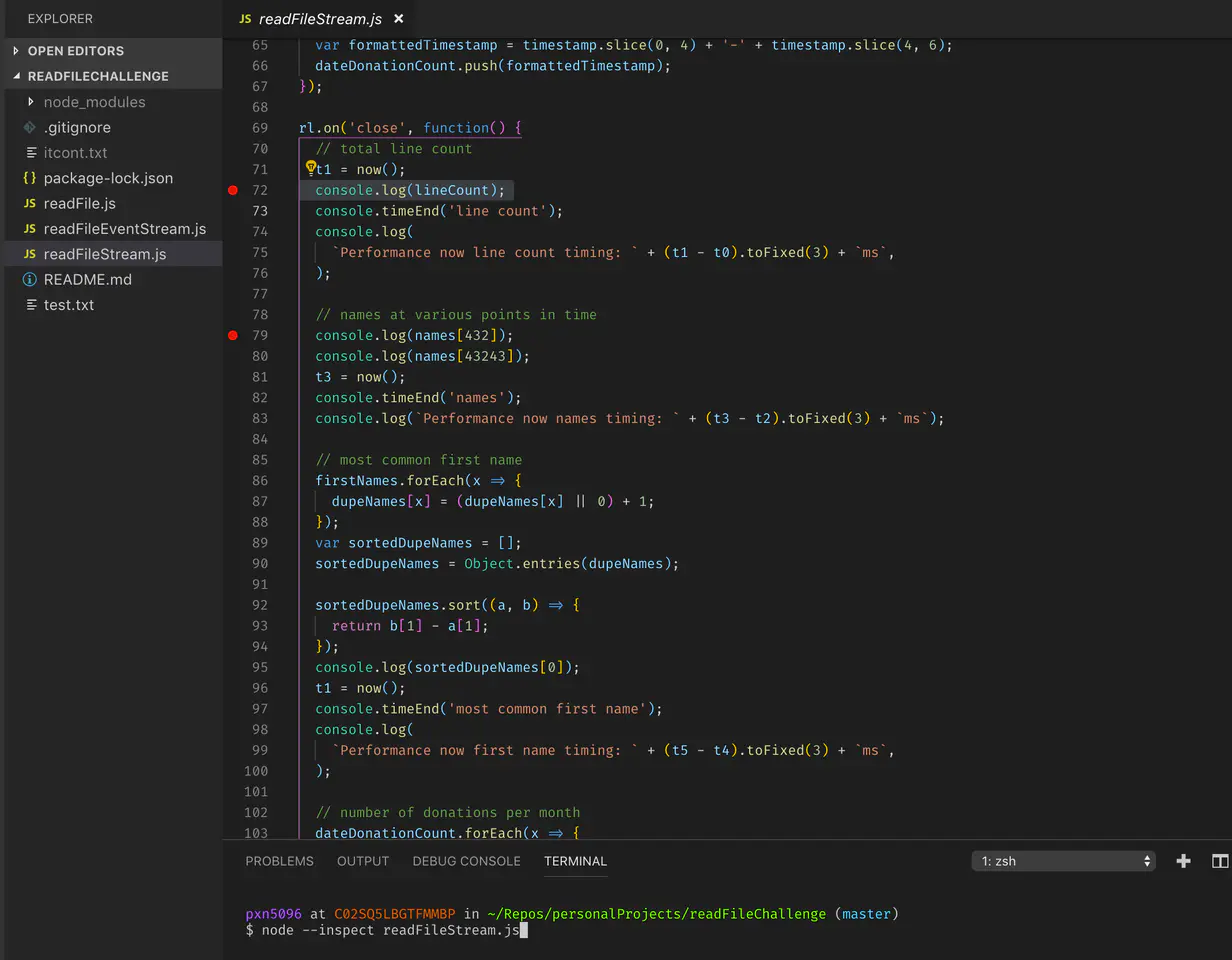
现在进入项目文件,然后通过点击文件的左侧边栏,在你想要看到代码暂停的地方设置一些断点。在终端内输入 node --inspect <FILE NAME>。现在看,神奇的事情发生了...

VS Code 正在进行的代码调试
如果你需要一个 Node.js 项目来测试它,可以下载我的 repo。它是用来测试使用 Node 传输大量数据的不同形式的,但是它在这个演示中非常好用。
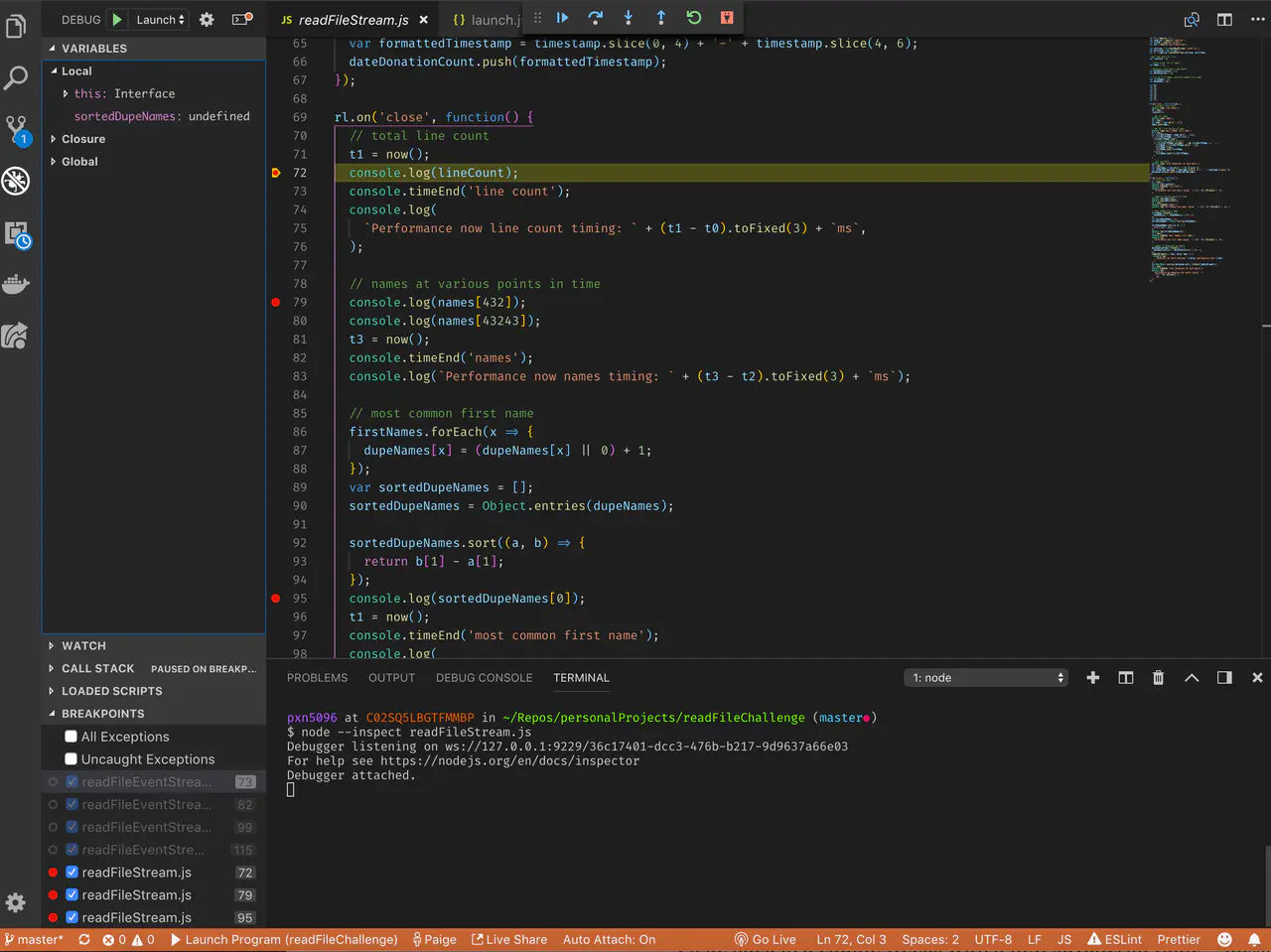
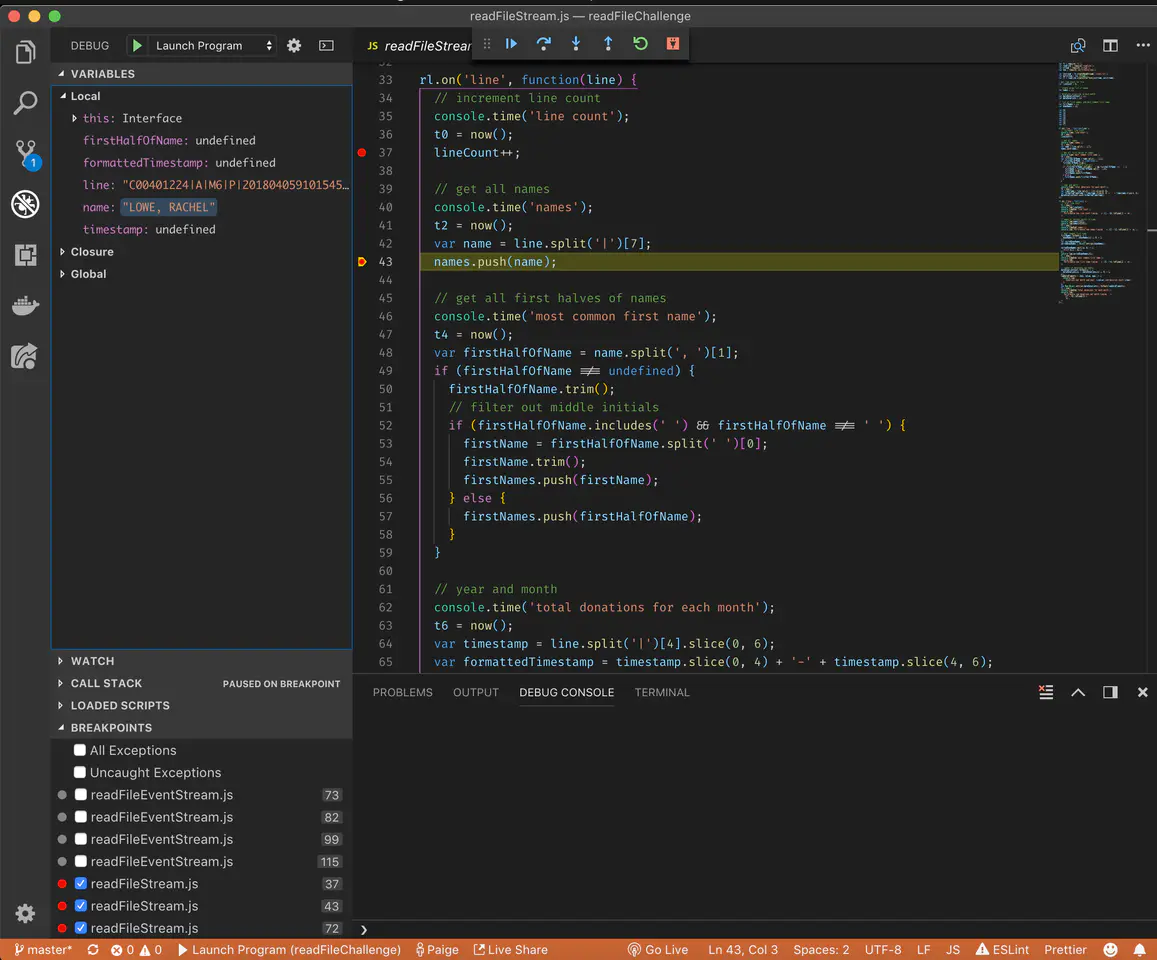
当你敲击 Enter 键时,你的 VS Code 终端底部会变成橙色,表示你处于调试模式,你的控制台会打印一些类似于 Debugger Attached 的信息。

当你看到这一幕发生时,恭喜你,你已经让 Node.js 运行在调试模式下啦!
至此,你可以在屏幕的左下角看到你设置的断点(而且你可以通过复选框切换这些断点的启用状态),而且,你可以像在浏览器中那样去调试。在 IDE 的顶部中心有小小的继续、步出、步入、重新运行等按钮,从而逐步完成代码。VS Code 甚至用黄色突出显示了你已经停止的断点和行,使其更容易被跟踪。

当你从一个断点切换到另一个断点时,你可以看到程序在 VS Code 底部的调试控制台中打印出一堆 console.log,黄色的高亮显示也会随之一起移动。

正如你所看到的,随着程序的运行,调试控制台输出的内容越多,断点就越多,在此过程中,我可以使用 VS Code 左上角的工具在本地范围内探索对象和函数,就像我可以在浏览器中探索范围和对象一样。不错!
这很简单,对吧?
总结
Node.js 的调试不需要像过去那样麻烦,也不需要在代码库中包含 500 多个 console.log 来找出 bug 的位置。
Visual Studio Code 的 Debug > Node: Auto Attach 设置使之成为过去,我对此非常感激。
再过几周,我将会写一些关于端到端测试的文章,使用 Puppeteer 和 headless Chrome,或者使用 Nodemailer 在 MERN 应用程序中重置密码,所以请关注我,以免错过。
感谢阅读,希望这篇文章能让你了解如何在 VS Code 的帮助下更容易、更有效地调试 Node.js 程序。非常感谢你给我的掌声和对我文章的分享!
原文地址:https://itnext.io/the-absolute-easiest-way-to-debug-node-js-with-vscode-2e02ef5b1bad
原文作者:Paige Niedringhaus
译文永久链接:https://github.com/xitu/gold-miner/blob/master/TODO1/the-absolute-easiest-way-to-debug-node-js-with-vscode.md
译者:iceytea
更多编程相关知识,请访问:编程视频!!
以上是详解vscode中如何更简单、有效地调试Node.js程序!!的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio是用什么?Apr 16, 2025 am 12:04 AM
Visual Studio是用什么?Apr 16, 2025 am 12:04 AMVisualStudio支持多种编程语言,如C#、C 、Python、JavaScript等。1)它提供语法高亮、代码补全和错误提示,帮助编写代码。2)集成调试器可逐步执行代码、设置断点和查看变量值。3)支持版本控制系统如Git,管理代码变更和协同开发。4)项目管理功能组织和构建大型项目,确保可维护性和可扩展性。
 vscode怎样打多行注释Apr 15, 2025 pm 11:57 PM
vscode怎样打多行注释Apr 15, 2025 pm 11:57 PMVS Code 多行注释的方法有:1. 快捷键(Ctrl K C 或 Cmd K C);2. 手动添加注释符号(/ /);3. 选择菜单(“Comment Block”);4. 使用扩展;5. 递归注释(/* /)和块注释({/ 和 /})。多行注释有助于提高代码可读性和可维护性,但应避免过度使用。
 vscode和pycharm有啥区别Apr 15, 2025 pm 11:54 PM
vscode和pycharm有啥区别Apr 15, 2025 pm 11:54 PMVS Code 与 PyCharm 的主要区别在于:1. 扩展性:VS Code 是高可扩展的,拥有丰富的插件市场,而 PyCharm 默认功能更广;2. 价格:VS Code 免费开源,PyCharm 专业版付费;3. 用户界面:VS Code 现代友好,PyCharm 更复杂;4. 代码导航:VS Code 适用于小型项目,PyCharm 更适合大型项目;5. 调试:VS Code 基础,PyCharm 功能更强大;6. 代码重构:VS Code 基本,PyCharm 功能更丰富;7. 代码
 vscode什么语言写的Apr 15, 2025 pm 11:51 PM
vscode什么语言写的Apr 15, 2025 pm 11:51 PMVSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode不联网怎么设置中文Apr 15, 2025 pm 11:48 PM
vscode不联网怎么设置中文Apr 15, 2025 pm 11:48 PM离线设置 VS Code 为中文: 下载中文语言包、解压语言包文件、复制语言包文件、重启 VS Code、设置中文语言(可选择更改界面语言)。
 vscode设置中文教程Apr 15, 2025 pm 11:45 PM
vscode设置中文教程Apr 15, 2025 pm 11:45 PMVS Code 支持中文设置,可通过以下步骤完成:打开设置面板并搜索 "locale"。将 "locale.language" 设置为 "zh-CN"(简体中文)或 "zh-TW"(繁体中文)。保存设置并重启 VS Code。设置菜单、工具栏、代码提示和文档将显示为中文。还可自定义其他语言设置,如文件标签格式、条目描述和诊断流程语言。
 vscode安装教程Apr 15, 2025 pm 11:42 PM
vscode安装教程Apr 15, 2025 pm 11:42 PM如何安装 Visual Studio Code?下载安装程序安装安装程序启动 Visual Studio Code配置设置安装扩展开始编码
 vscode怎么切换中文模式Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式Apr 15, 2025 pm 11:39 PMVS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






