html超链接字体颜色的修改方法:首先新建一个html文件;然后给a标签的文字40px的大小,并设置文字粗细;接着设置a标签的link伪元素的颜色并设置下划线;最后设置点击后的伪元素acticed为另一个颜色即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
设置颜色和点击后颜色需要用标签的link和active伪类才能实现。
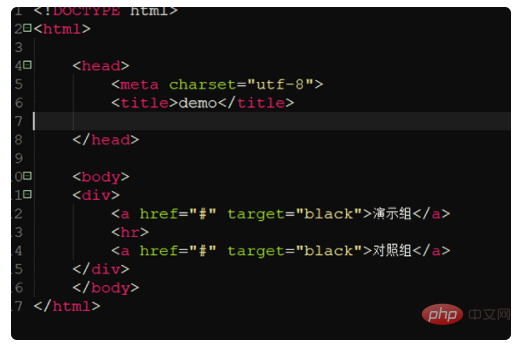
具体方法是,首先新建一个html文件,这里写入两个a标签,一个用来演示:

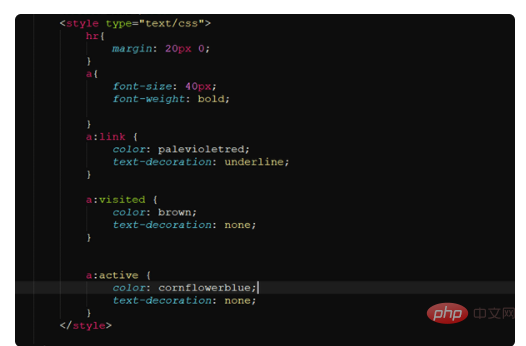
接着设置样式,这里给a标签的文字40px的大小,并设置文字粗细。
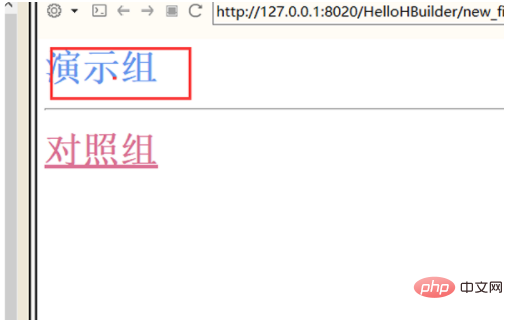
然后设置a标签的link伪元素的颜色并设置下划线,设置点击后的伪元素acticed为另一个颜色,并取消下划线。上面的设置完成后,接下去看看效果:

打开浏览器,点击演示组的链接,颜色变成了蓝色,对照组则未变化。
以上就是设置超链接字体颜色和点击后的字体颜色的方法:

更多详细的HTML/css知识,请访问HTML视频教程栏目!
以上是html超链接字体颜色怎么改的详细内容。更多信息请关注PHP中文网其他相关文章!
 React强大的社区和生态系统的好处Apr 29, 2025 am 12:46 AM
React强大的社区和生态系统的好处Apr 29, 2025 am 12:46 AMReact'sstrongCommunityAndecoSystemoffernumerBeneFits:1)立即使用PlatplatformslikeStackAckoverFolflowSloffloflowlflowandGithub; 2)awealthoflibrariesandtools,sustasuicoconponentslibrolarieslibrarieslibechakaakaakrauii;
 反应移动开发的本地:构建跨平台应用程序Apr 29, 2025 am 12:43 AM
反应移动开发的本地:构建跨平台应用程序Apr 29, 2025 am 12:43 AMReactNativeischosenformobiledevelopmentbecauseitallowsdeveloperstowritecodeonceanddeployitonmultipleplatforms,reducingdevelopmenttimeandcosts.Itoffersnear-nativeperformance,athrivingcommunity,andleveragesexistingwebdevelopmentskills.KeytomasteringRea
 用react中的usestate()正确更新状态Apr 29, 2025 am 12:42 AM
用react中的usestate()正确更新状态Apr 29, 2025 am 12:42 AM在React中正确更新useState()状态需要理解状态管理的细节。1)使用函数式更新来处理异步更新。2)创建新状态对象或数组来避免直接修改状态。3)使用单一状态对象管理复杂表单。4)使用防抖技术优化性能。这些方法能帮助开发者避免常见问题,编写更robust的React应用。
 React的基于组件的体系结构:可扩展UI开发的关键Apr 29, 2025 am 12:33 AM
React的基于组件的体系结构:可扩展UI开发的关键Apr 29, 2025 am 12:33 AMReact的组件化架构通过模块化、可重用性和可维护性使得可扩展UI开发变得高效。1)模块化允许UI被分解成可独立开发和测试的组件;2)组件的可重用性在不同项目中节省时间并保持一致性;3)可维护性使问题定位和更新更容易,但需避免组件过度复杂和深度嵌套。
 用反应的声明性编程:简化UI逻辑Apr 29, 2025 am 12:06 AM
用反应的声明性编程:简化UI逻辑Apr 29, 2025 am 12:06 AM在React中,声明式编程通过描述UI的期望状态来简化UI逻辑。1)通过定义UI状态,React会自动处理DOM更新。2)这种方法使代码更清晰、易维护。3)但需要注意状态管理复杂性和优化重渲染。
 React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AM
React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AMTonavigateReact'scomplexecosystemeffectively,understandthetoolsandlibraries,recognizetheirstrengthsandweaknesses,andintegratethemtoenhancedevelopment.StartwithcoreReactconceptsanduseState,thengraduallyintroducemorecomplexsolutionslikeReduxorMobXasnee
 React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AM
React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AMRectuseSkeyStoeficelyListifyListIdifyListItemsbyProvidistableIdentityToeachelement.1)keysallowReaeActTotRackChangEsInListSwithouterSwithoutreThoutreTheenteringTheEntirelist.2)selectuniqueandstablekeys,避免使用
 在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AM
在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AMKeysinrectarecrucialforOptimizingTherEnderingProcessandManagingDynamicListSefectefection.tospotaTandFixKey与依赖的人:1)adduniqueKeykeystoliquekeystolistItemStoAvoidWarningSwarningSwarningSwarningSperformance和2)useuniqueIdentifiersIdentifiersIdentifiersIdentifiersFromdatainSteAtofIndicessuessuessessemessuessessemessemessemesseysemessekeys,3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





