html怎么设置不显示滚动条
- 藏色散人原创
- 2021-04-28 09:27:177114浏览
html设置不显示滚动条的方法:首先新建一个HTML代码页面;然后在html代码页面上创建div;接着设置scroll-box、scroll类样式;最后给scroll-box设置一个高度和内容超出后隐藏的样式即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑。
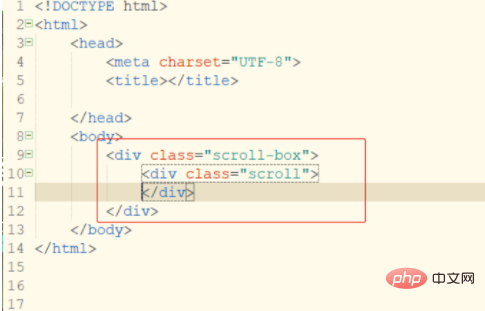
首先打开前端开发工具hbuilder,新建一个HTML代码页面,在html代码页面上创建一个父
和一个子
,同时给这两个div添加一个class分别为scroll-box、scroll。

然后给子div添加内容,为了让滚动条可以实现,尽量多添加一些内容。
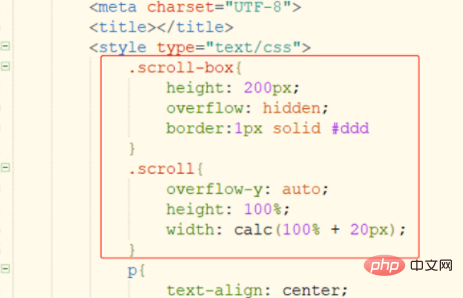
接着设置scroll-box、scroll类样式。给scroll-box设置一个高度和内容超出后隐藏的样式,给scroll设置内容超出后显示滚动条、高度为100%、宽为100%加上滚动条的宽。

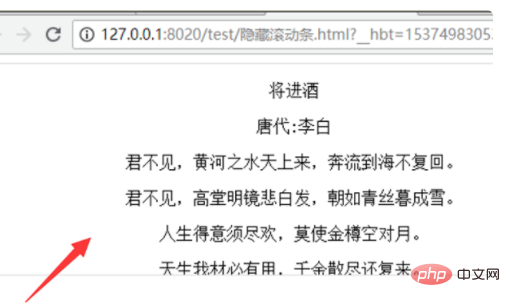
保存html代码,使用浏览器打开,就会发现滚动条已经不显示出来,但是页面内容依然可以滚动。

【推荐学习:HTML视频教程】
以上是html怎么设置不显示滚动条的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html怎么设置字体加粗下一篇:html怎么设置字符集

