javascript xml转json的方法:首先通过“loadXml(str) {...}”加载xml数据;然后通过“xmlTojson(xmlObj, nodename,isarray){..}”将xml数据转成json对象的数据即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
1、代码
//加载xml数据
function loadXml(str) {
if (str == null) {
return null;
}
var doc = str;
try{
doc = createXMLDOM();
doc.async = false;
doc.loadXML(str);
}catch(e){
doc = $.parseXML(str);
}
return doc;
}
//xml数据转成json对象的数据
function xmlTojson(xmlObj, nodename, isarray){
var obj = $(xmlObj);
var itemobj = {};
var nodenames = "";
var getAllAttrs = function(node){//递归解析xml 转换成json对象
var _itemobj = {};
var notNull = false;
var nodechilds = node.childNodes;
var childlenght = nodechilds.length;
var _attrs = node.attributes;
var firstnodeName = "#text";
try{
firstnodeName = nodechilds[0].nodeName;
}catch(e){
}
if((childlenght > 0 && firstnodeName != "#text") || _attrs.length > 0){
var _childs = nodechilds;
var _childslength = nodechilds.length;
var _fileName_ = "";
if(undefined != _attrs){
var _attrslength = _attrs.length;
for(var i = 0; i < _attrslength; i++){//解析xml节点属性
var attrname = _attrs[i].nodeName;
var attrvalue = _attrs[i].nodeValue;
_itemobj[attrname] = attrvalue;
}
}
for (var j = 0; j < _childslength; j++) {//解析xml子节点
var _node = _childs[j];
var _fildName = _node.nodeName;
if("#text" == _fildName){break;};
if(_itemobj[_fildName] != undefined){//如果有重复的节点需要转为数组格式
if(!(_itemobj[_fildName] instanceof Array)){
var a = _itemobj[_fildName];
_itemobj[_fildName] = [a];//如果该节点出现大于一个的情况 把第一个的值存放到数组中
}
}
var _fildValue = getAllAttrs(_node);
try{
_itemobj[_fildName].push(_fildValue);
}catch(e){
_itemobj[_fildName] = _fildValue;
_itemobj["length"] = 1;
}
}
}else{
_itemobj = (node.textContent == undefined) ? node.text : node.textContent;
}
return _itemobj;
};
if(nodename){
nodenames = nodename.split("/")
}
for(var i = 0;i < nodenames.length; i++){
obj = obj.find(nodenames[i]);
}
$(obj).each(function(key, item){
if(itemobj[item.nodeName] != undefined){
if(!(itemobj[item.nodeName] instanceof Array)){
var a = itemobj[item.nodeName];
itemobj[item.nodeName] = [a];
}
itemobj[item.nodeName].push(getAllAttrs(item));
}else{
if(nodenames.length > 0){
itemobj[item.nodeName] = getAllAttrs(item);
}else{
itemobj[item.firstChild.nodeName] = getAllAttrs(item.firstChild);
}
}
});
if(nodenames.length > 1){
itemobj = itemobj[nodenames[nodenames.length-1]];
}
if(isarray && !(itemobj instanceof Array) && itemobj != undefined){
itemobj = [itemobj];
}
return itemobj;
}
//实例测试
var dataStr = '<userList><user name="aa" age="32"></user><user name="bb" age="33"></user><user name="cc" age="34"><child name="cc-1" age="3"></child></user></userList>'
var xmlObj = loadXml(dataStr);
var jsonData = xmlTojson(xmlObj, 'userList/user', true);
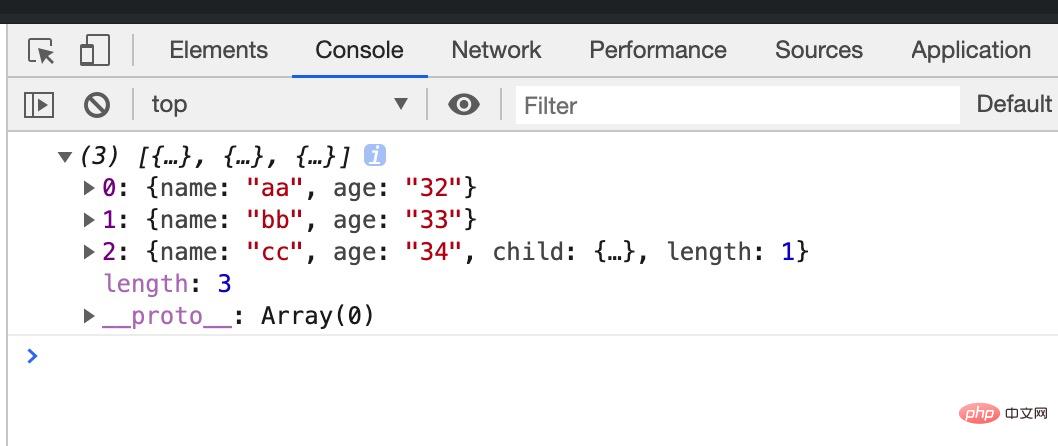
console.log(jsonData)2、测试结果

【推荐学习:javascript高级教程】
以上是javascript xml怎么转json的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






