下面由WordPress教程栏目给大家介绍怎么为WordPress小工具添加CSS类选项,希望对需要的朋友有所帮助!
WordPress 小工具可以重复使用,相同的小工具样式也是相同的,如果想自定义某个前台添加的小工具样式,与其它不同,可以通过查看原代码,找到它的id,比如搜索小工具会看到类似的:
<section id="search-2" class="widget widget_search">
其中search-2就是这个小工具的ID,可以用#search-2定义样式,不过这个后缀的编号并不是固定的,下次添加可能会变,需要再次编辑之前的样式,有些麻烦。
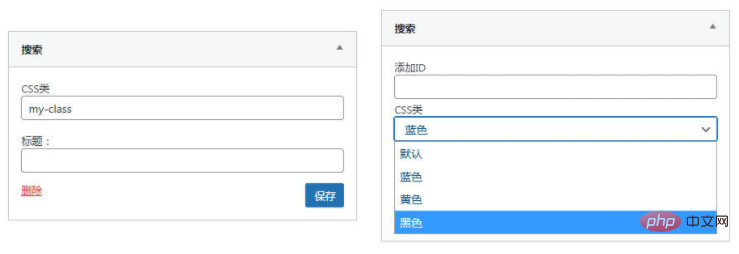
可以通过下面的代码,给现有的小工具统一增加CSS类选项,将代码添加到当前主题函数模板functions.php中即可,效果如图:

代码一
只加一个CSS类选项
function zm_widget_form_extend( $instance, $widget ) {
if ( !isset($instance['classes']) )
$instance['classes'] = null;
$row = "<p>\n";
$row .= "\t<label for='widget-{$widget->id_base}-{$widget->number}-classes'>CSS类</label>\n";
$row .= "\t<input type='text' name='widget-{$widget->id_base}[{$widget->number}][classes]' id='widget-{$widget->id_base}-{$widget->number}-classes' class='widefat' value='{$instance['classes']}'/>\n";
$row .= "</p>\n";
echo $row;
return $instance;
}
add_filter('widget_form_callback', 'zm_widget_form_extend', 10, 2);
function zm_widget_update( $instance, $new_instance ) {
$instance['classes'] = $new_instance['classes'];
return $instance;
}
add_filter( 'widget_update_callback', 'zm_widget_update', 10, 2 );
function zm_dynamic_sidebar_params( $params ) {
global $wp_registered_widgets;
$widget_id = $params[0]['widget_id'];
$widget_obj = $wp_registered_widgets[$widget_id];
$widget_opt = get_option($widget_obj['callback'][0]->option_name);
$widget_num = $widget_obj['params'][0]['number'];
if ( isset($widget_opt[$widget_num]['classes']) && !empty($widget_opt[$widget_num]['classes']) )
$params[0]['before_widget'] = preg_replace( '/class="/', "class=\"{$widget_opt[$widget_num]['classes']} ", $params[0]['before_widget'], 1 );
return $params;
}
add_filter( 'dynamic_sidebar_params', 'zm_dynamic_sidebar_params' );
代码二
添加ID及CSS类下拉选项
function zm_widget_form_extend( $instance, $widget ) {
if ( !isset( $instance['classes'] ) )
$instance['classes'] = null;
if ( !isset( $instance['custom_id'] ) )
$instance['custom_id'] = null;
$class_prefix = 'widget-';
$myclass = array(
'default' => '默认',
'blue' => '蓝色',
'yellow' => '黄色',
'black' => '黑色',
);
$row = "<p>\n";
$row .= "\t<label for='widget-{$widget->id_base}-{$widget->number}-custom_id'>添加ID</label>\n";
$row .= "\t<input type='text' name='widget-{$widget->id_base}[{$widget->number}][custom_id]' id='widget-{$widget->id_base}-{$widget->number}-custom_id' class='widefat' value='{$instance['custom_id']}' />\n";
$row .= "\t<label for='widget-{$widget->id_base}-{$widget->number}-classes'>CSS类</label>\n";
$row .= "\t<select name='widget-{$widget->id_base}[{$widget->number}][classes]' id='widget-{$widget->id_base}-{$widget->number}-classes' class='widefat'>";
foreach( $myclass as $key => $class ) {
$selected = null;
if( $class_prefix.$key == $instance['classes'] ) $selected = 'selected = "selected"';
$row .= "\t<option value='$class_prefix$key' $selected>$class</value>\n";
}
$row .= "</select>\n";
echo $row;
return $instance;
}
add_filter('widget_form_callback', 'zm_widget_form_extend', 10, 2);
function zm_widget_update( $instance, $new_instance ) {
$instance['classes'] = $new_instance['classes'];
$instance['custom_id'] = $new_instance['custom_id'];
return $instance;
}
add_filter( 'widget_update_callback', 'zm_widget_update', 10, 2 );
function zm_dynamic_sidebar_params( $params ) {
global $wp_registered_widgets;
$widget_id = $params[0]['widget_id'];
$widget_obj = $wp_registered_widgets[$widget_id];
$widget_opt = get_option($widget_obj['callback'][0]->option_name);
$widget_num = $widget_obj['params'][0]['number'];
if ( isset( $widget_opt[$widget_num]['classes'] ) && !empty( $widget_opt[$widget_num]['classes'] ) )
$params[0]['before_widget'] = preg_replace( '/class="/', "class=\"{$widget_opt[$widget_num]['classes']} ", $params[0]['before_widget'], 1 );
if ( isset($widget_opt[$widget_num]['custom_id']) && !empty($widget_opt[$widget_num]['custom_id']) )
$params[0]['before_widget'] = preg_replace( '/id=".*?"/', "id=\"{$widget_opt[$widget_num]['custom_id']}\"", $params[0]['before_widget'], 1 );
return $params;
}
add_filter( 'dynamic_sidebar_params', 'zm_dynamic_sidebar_params' );代码中预设了CSS类名称,可能使用更方便些。
缺点:添加的选项位置在其它小工具选项的上面,需要改进一下。
以上是怎么为WordPress小工具添加CSS类选项的详细内容。更多信息请关注PHP中文网其他相关文章!
 WordPress的插件生态系统如何增强其CMS功能?May 14, 2025 am 12:20 AM
WordPress的插件生态系统如何增强其CMS功能?May 14, 2025 am 12:20 AMWordPressPluginsscmscmscapabilities byferingCustomization和Functionality.1)超过50,000pluginsallowuserstalostailortheortheortheortheirsiteirsiteforseo,e-Commerce和security.2)pluginScaneCanextendCorefeatures,likeaddingcustostostposttypes.3 bullycanc.3)
 WordPress适合电子商务吗?May 13, 2025 am 12:05 AM
WordPress适合电子商务吗?May 13, 2025 am 12:05 AM是的,WordPress非常适合做电商。 1)通过WooCommerce插件,WordPress可以快速变成功能全面的在线商店。 2)需要关注性能优化和安全性,定期更新和使用缓存、安全插件是关键。 3)WordPress提供了丰富的定制选项,提升用户体验和SEO优化效果显着。
 如何在 Yandex 网站管理员工具中添加您的 WordPress 网站May 12, 2025 pm 09:06 PM
如何在 Yandex 网站管理员工具中添加您的 WordPress 网站May 12, 2025 pm 09:06 PM您想将您的网站连接到Yandex网站管理员工具吗?Google搜索控制台、Bing和Yandex等网站管理员工具可帮助您优化网站、监控流量、管理robots.txt、检查网站错误等。在本文中,我们将分享如何在Yandex网站管理员工具中添加您的WordPress网站来监控您的搜索引擎流量。什么是Yandex?Yandex是一个位于俄罗斯的流行搜索引擎,类似于Google和Bing。您可以在Yandex中优
 如何修复 WordPress 中的 HTTP 图片上传错误(简单)May 12, 2025 pm 09:03 PM
如何修复 WordPress 中的 HTTP 图片上传错误(简单)May 12, 2025 pm 09:03 PM您需要修复WordPress中的HTTP图片上传错误吗?当您在WordPress中创建内容时,此错误可能会特别令人沮丧。当您使用内置WordPress媒体库将图像或其他文件上传到CMS时,通常会发生这种情况。在本文中,我们将向您展示如何轻松修复WordPress中的HTTP图片上传错误。WordPress媒体上传过程中出现HTTP错误的原因是什么?当您尝试使用WordPress媒体上传器将文件上传到Wo
 如何修复添加媒体按钮在 WordPress 中不起作用的问题May 12, 2025 pm 09:00 PM
如何修复添加媒体按钮在 WordPress 中不起作用的问题May 12, 2025 pm 09:00 PM最近,我们的一位读者报告说,他们的WordPress网站上的“添加媒体”按钮突然停止工作。此经典编辑器问题不会显示任何错误或警告,这使用户不知道为什么他们的“添加媒体”按钮不起作用。在本文中,我们将向您展示如何轻松修复WordPress中的“添加媒体”按钮不起作用的问题。是什么导致WordPress“添加媒体”按钮停止工作?如果您仍在使用旧的经典WordPress编辑器,那么“添加媒体”按钮允许您将图像、视频等插入博客文章中。
 如何设置、获取和删除 WordPress Cookie(像专业人士一样)May 12, 2025 pm 08:57 PM
如何设置、获取和删除 WordPress Cookie(像专业人士一样)May 12, 2025 pm 08:57 PM您想了解如何在WordPress网站上使用cookie吗?Cookie是在用户浏览器中存储临时信息的有用工具。您可以使用此信息通过个性化和行为定位来增强用户体验。在本终极指南中,我们将向您展示如何像专业人士一样设置、获取和删除WordPresscookie。注意:这是一个高级教程。它要求您精通HTML、CSS、WordPress网站和PHP。什么是Cookie?Cookie是用户访问网站时创建并存储在用户浏览
 如何修复 WordPress 429 请求过多错误May 12, 2025 pm 08:54 PM
如何修复 WordPress 429 请求过多错误May 12, 2025 pm 08:54 PM您是否在WordPress网站上看到“429请求过多”错误?此错误消息意味着用户向您网站的服务器发送了太多HTTP请求。此错误可能会非常令人沮丧,因为很难找出导致该错误的原因。在本文中,我们将向您展示如何轻松修复“WordPress429TooManyRequests”错误。是什么原因导致WordPress429请求过多错误?“429TooManyRequests”错误的最常见原因是用户、机器人或脚本尝试向网站
 WordPress作为大型网站的CMS有多可扩展?May 12, 2025 am 12:08 AM
WordPress作为大型网站的CMS有多可扩展?May 12, 2025 am 12:08 AMWordPressCanHandLeLArgeWebsitesWithCareFulplanningAndOptimization.1)USECACHINGTOREDUCESERVERVERLOAD.2)优化YourdataBaseRegularly.3)actizeyourdatabaseregularly.3)ackdntododistibutecontent.4))


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具





