js如何修改html
- coldplay.xixi原创
- 2021-04-26 15:12:316959浏览
js修改html的方法:1、改变html元素图片的src属性;2、改变html元素id属性;3、改变html元素class属性。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
js修改html的方法:
1、在test.html页面,创建一个button按钮,用于点击执行函数修改html属性。
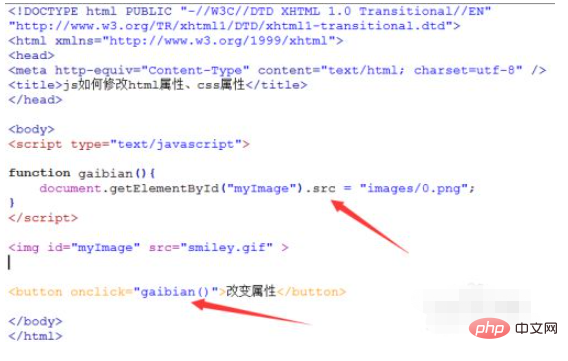
改变html元素图片的src属性,使用document.getElementById()方法获得html元素对象,再设置其src属性,实现改变图片路径。下面代码实现了当点击“改变属性”按钮时,把图片路径smiley.gif改变为images/0.png

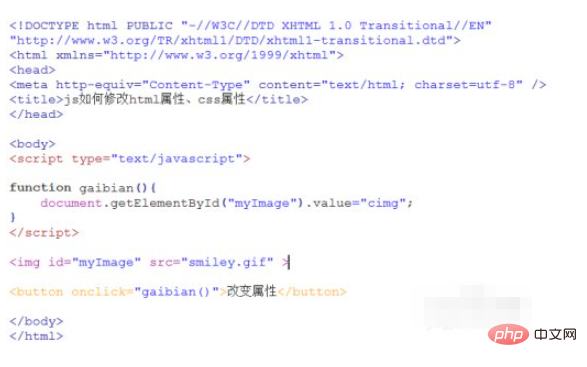
2、改变html元素id属性。使用document.getElementById()方法获得html元素对象,设置其value属性,实现改变id属性。例如,下面代码实现了当点击“改变属性”按钮时,把img元素的id属性值myImage改变为cimg

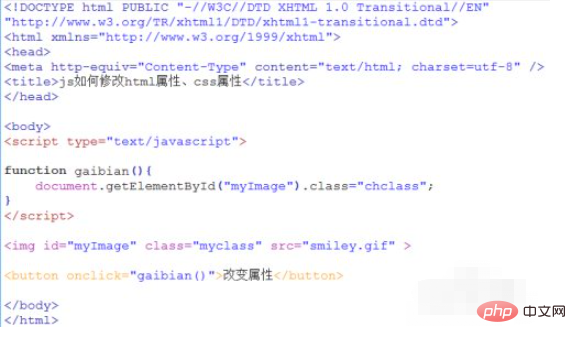
3、改变html元素class属性。使用document.getElementById()方法获得html元素对象,设置其class属性实现改变class属性。例如,下面代码实现了当点击“改变属性”按钮时,把img元素的class属性值myclass改变为chclass

相关学习推荐:html视频教程
以上是js如何修改html的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html5是什么意思下一篇:如何将html转换成jsp

