html如何设置标题居中
- coldplay.xixi原创
- 2021-04-26 10:38:3339402浏览
html设置标题居中的方法:1、在文本编辑框中,输入文本标题;2、标题前面加入代码【style:text-align:center】;3、网页的标题设置成功。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置标题居中的方法:
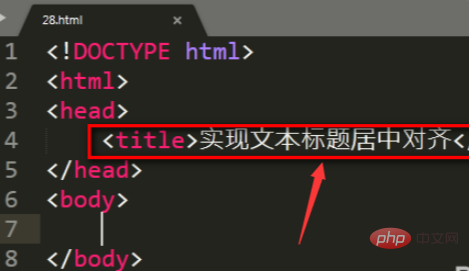
1、打开html应用软件,在文本编辑框中,输入文本标题。

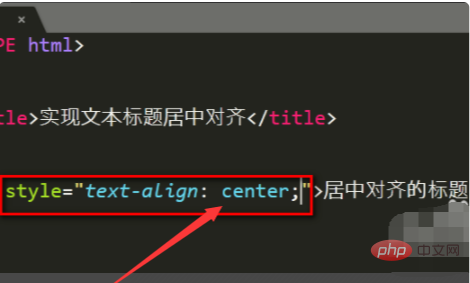
2、在输入好的标题前面加入代码style:text-align:center。

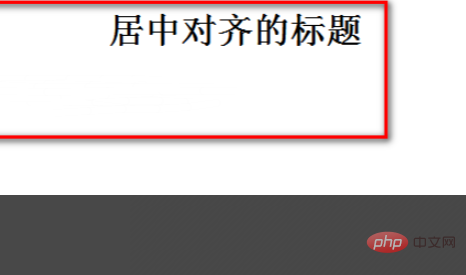
3、之后即可成功将网页的标题设置为居中位置。

相关学习推荐:html视频教程
以上是html如何设置标题居中的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:什么是html邮件下一篇:html文档打不开怎么办

