html的i标签有什么作用
- 醉折花枝作酒筹原创
- 2021-04-23 18:52:319090浏览
在html中,i标签的作用是给元素文本添加斜体样式;在html里添加i标签后,浏览器会将包含在i标签中的文本以斜体字(italic)或者倾斜(oblique)字体显示。如果这种斜体字对该浏览器不可用的话,可以使用高亮、反白或加下划线等样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
5a8028ccc7a7e27417bff9f05adf5932 标签显示斜体文本效果。
5a8028ccc7a7e27417bff9f05adf5932 标签和基于内容的样式标签 907fae80ddef53131f3292ee4f81644b 类似。它告诉浏览器将包含其中的文本以斜体字(italic)或者倾斜(oblique)字体显示。如果这种斜体字对该浏览器不可用的话,可以使用高亮、反白或加下划线等样式。
提示:5a8028ccc7a7e27417bff9f05adf5932 标签一定要和结束标签 72ac96585ae54b6ae11f849d2649d9e6 结合起来使用。
注意:由于i同时也是icon的缩写,像bootstrap等一些流行的框架,也经常用5a8028ccc7a7e27417bff9f05adf5932标签来存储图标(icon),一般是用css写到5a8028ccc7a7e27417bff9f05adf5932标签中。
实例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div>
<p>这里是缅甸北部</p>
<p>这里是<i>缅甸北部</i></p>
</div>
</body>
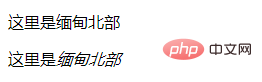
</html>效果:

推荐学习:html视频教程
以上是html的i标签有什么作用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css如何进行单行注释下一篇:css怎么设置图片高度

