vuex使用场景:1、用户的个人信息管理模块;2、电商项目的购物车模块;3、我的订单模块,订单列表中点击取消订单,然后更新对应的订单列表;4、在订单结算页,获取需要的优惠券,并更新订单优惠信息。

本教程操作环境:windows7系统、vue2.9.6版、Dell G3电脑。
首先,我们先来探讨一下,什么情况下vuex才是必须要到的呢?
需要数据共享和行为进行拆分;
复杂的异步逻辑,需要综合多个模块进行状态演进;
需要用到第三方插件;
需要综合考虑多个组件的生命周期,先后顺序,特定逻辑等等;
vuex使用的场景:
用户的个人信息管理模块;
电商项目的购物车模块,每次都调用获取购物车数量的接口(前提得有),效果是实现了,但是每一次的HTTP请求,都是对浏览器性能消耗。 对比下来,用vuex的mutations进行触发,就显得更加有优势;
我的订单模块,订单列表也点击取消订单,然后更新对应的订单列表,这种情况也是用Vuex,state储存一个状态,监听这个状态,变化时更新对应的列表;
从订单结算页,进入选择优惠券的页面,选择优惠券的页面。如何保存选择的优惠券信息?state保存优惠券信息,选择优惠券时,mutations提交,在订单结算页,获取选择的优惠券,并更新订单优惠信息;
相关推荐:《vue.js教程》
以上是vuex使用场景是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 Vue2.x中使用Vuex管理全局状态的最佳实践Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全局状态的最佳实践Jun 09, 2023 pm 04:07 PMVue2.x是目前最流行的前端框架之一,它提供了Vuex作为管理全局状态的解决方案。使用Vuex能够使得状态管理更加清晰、易于维护,下面将介绍Vuex的最佳实践,帮助开发者更好地使用Vuex以及提高代码质量。1.使用模块化组织状态Vuex使用单一状态树管理应用的全部状态,将状态从组件中抽离出来,使得状态管理更加清晰易懂。在具有较多状态的应用中,必须使用模块
![在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg) 在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?Jun 24, 2023 pm 07:04 PM
在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?Jun 24, 2023 pm 07:04 PM在Vue应用中,使用vuex是常见的状态管理方式。然而,在使用vuex时,我们有时可能会遇到这样的错误提示:“Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.”这个错误提示是什么意思呢?为什么会出现这个错误提示?如何解决这个错误?本文将详细介绍这个问题。错误提示的含
 Vue3中Vuex怎么使用May 14, 2023 pm 08:28 PM
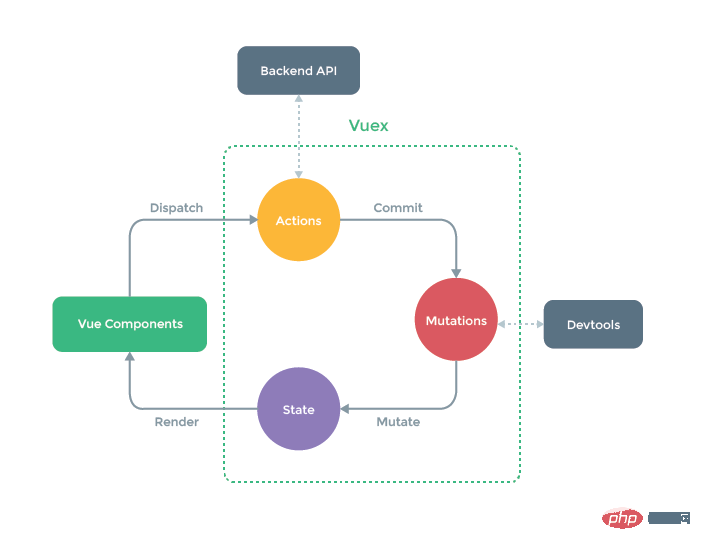
Vue3中Vuex怎么使用May 14, 2023 pm 08:28 PMVuex是做什么的?Vue官方:状态管理工具状态管理是什么?需要在多个组件中共享的状态、且是响应式的、一个变,全都改变。例如一些全局要用的的状态信息:用户登录状态、用户名称、地理位置信息、购物车中商品、等等这时候我们就需要这么一个工具来进行全局的状态管理,Vuex就是这样的一个工具。单页面的状态管理View–>Actions—>State视图层(view)触发操作(action)更改状态(state)响应回视图层(view)vuex(Vue3.
![在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg) 在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?Jun 25, 2023 pm 12:09 PM
在Vue应用中使用vuex时出现“Error: [vuex] unknown action type: xxx”怎么解决?Jun 25, 2023 pm 12:09 PM在Vue.js项目中,vuex是一个非常有用的状态管理工具。它可以帮助我们在多个组件之间共享状态,并提供了一种可靠的方式来管理状态的变化。但在使用vuex时,有时会遇到“Error:[vuex]unknownactiontype:xxx”的错误。这篇文章将介绍该错误的原因及解决方法。1.错误原因在使用vuex时,我们需要定义一些actions和mu
 在Vue应用中使用vuex时出现“Error: "xxx" has already been declared as a data property.”怎么解决?Jun 24, 2023 pm 08:46 PM
在Vue应用中使用vuex时出现“Error: "xxx" has already been declared as a data property.”怎么解决?Jun 24, 2023 pm 08:46 PM在Vue应用的开发过程中,使用vuex来管理应用状态是非常常见的做法。然而,在使用vuex的过程中,有时我们可能会遇到这样的错误提示:“Error:'xxx'hasalreadybeendeclaredasadataproperty.”这个错误提示看起来很莫名其妙,但其实是由于在Vue组件中,使用了重复的变量名来定义data属性和vuex
 在Vue应用中使用vuex时出现“TypeError: Cannot read property 'xxx' of undefined”怎么解决?Aug 18, 2023 pm 09:24 PM
在Vue应用中使用vuex时出现“TypeError: Cannot read property 'xxx' of undefined”怎么解决?Aug 18, 2023 pm 09:24 PM在Vue应用中使用Vuex是非常常见的操作。然而,偶尔在使用Vuex时会遇到错误信息“TypeError:Cannotreadproperty'xxx'ofundefined”,这个错误信息的意思是无法读取undefined的属性“xxx”,导致了程序的错误。这个问题其实产生的原因很明显,就是因为在调用Vuex的某个属性的时候,这个属性没有被正确


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。







