详解检测和升级项目中Node依赖的方法
- 青灯夜游转载
- 2021-04-23 10:03:525161浏览
本篇文章给大家介绍一下检测和升级项目中Node依赖的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在现代前端开发中,一个项目往往依赖众多第三方包,多则几十个甚至过百,那么如何检测及升级这些依赖就成为了难题。【相关推荐:《nodejs 教程》】
npm outdated 和 npm update
好在 npm 给我们提供了 npm outdated 和 npm update 这两个命令。
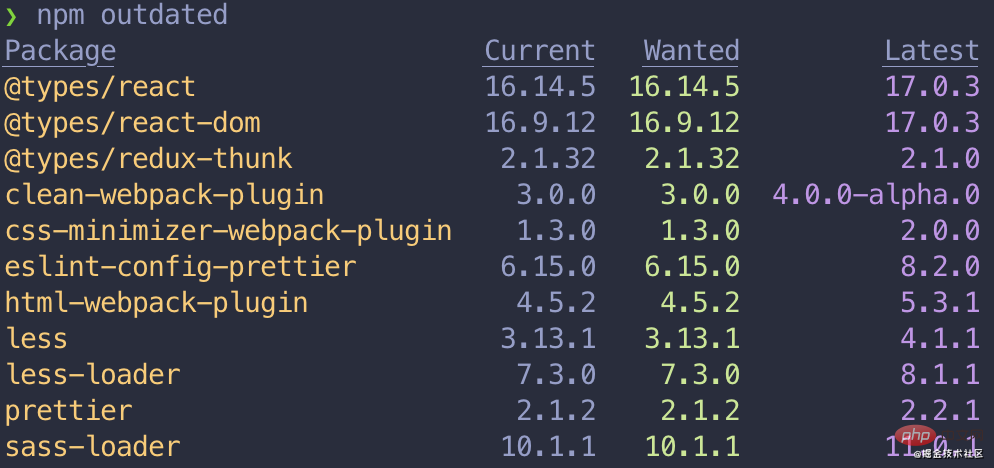
进入一个较旧的 react 项目,然后执行 npm outdated,如预期的一样,给出了升级建议。

然后执行 npm update 进行升级。没反应 ???
看了看 --help,莫非是使用姿势不对?尝试 npm update less 。没反应 +1
继续尝试 npm update less --save,没反应依旧。
图中出现的 Wanted 归 Wanted,但还是想升级到 Latest
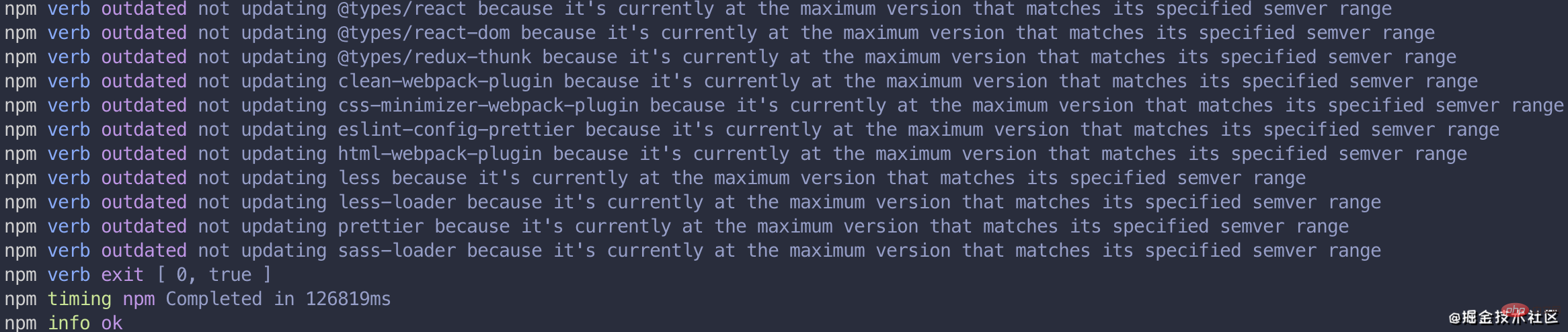
然后通过 npm update --dd 查看了详细日志,发现最终始终都会出现这样一些提示:

貌似是升级无望了 。笔者认为这可能是为了对于项目的稳定考虑?毕竟跨大版本升级,还是很有风险的。但小版本也不升级这就说不过去了。
看来 npm update 是指望不上了。
于是 ncu 来了!
神器 ncu
ncu 即 npm-check-updates,它可以检测并更新 package.json 中的依赖包为最新的 latest 版本。下面就来看下如何使用。
首先是安装依赖包 npm install -g npm-check-updates,当然也可以不安装,使用 npx 执行,这里笔者使用的全局安装的方式。
安装完毕后,可以通过 npm-check-updates 执行命令,也可以通过 ncu 快捷执行。
检测可升级的依赖包
依然是刚才那个旧的 react 项目,执行 ncu 进行升级检测:

嗯!看起来清晰多了,直接给出了可以升级到的最新版本,这里的截图只截了一部分,列表还有好长…。但是问题不大,毕竟 ncu 可以一键升级。
一键升级
ncu 给我们提供了一键升级的命令参数 -u,执行 ncu -u即可。
执行完毕后输出信息较长,只挑了最后一句:
Run npm install to install new versions.
干脆利索,让人怀疑。然后到 package.json 中查看,果然是个实力派,能升级全给升级到最新版本了。
执行一键升级需要慎重,毕竟
ncu -u不会考虑跨版本兼容的问题,有些包进行大版本升级时可能会不兼容,这里需要注意,要做好改代码的准备。
全局包检测、按需检测
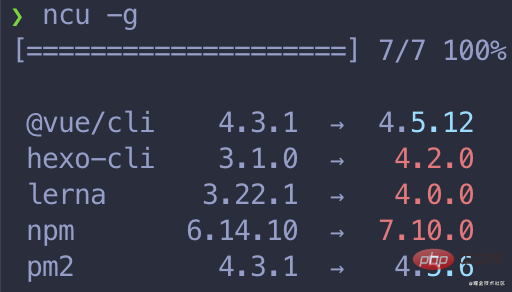
当然 ncu 还可以检测全局安装的包,执行 ncu -g 即可:

不仅仅如此,如果只需检测单独的某个包、或者需要忽略掉某个包,这都是可以的,这是 ncu 仓库给出的使用示例:
# upgrade only mocha ncu mocha ncu -f mocha ncu --filter mocha # upgrade packages that start with "react-" ncu react-* ncu "/^react-.*$/" # upgrade everything except nodemon ncu \!nodemon ncu -x nodemon ncu --reject nodemon # upgrade only chalk, mocha, and react ncu chalk mocha react ncu chalk, mocha, react ncu -f "chalk mocha react" # upgrade packages that do not start with "react-". ncu \!react-* ncu '/^(?!react-).*$/' # mac/linux ncu "/^(?!react-).*$/" # windows
配置文件模式
如果觉得在命令行里输入各种过滤条件太麻烦,那还有更方便的使用方式,那就是创建一个配置文件,如 .ncurc.json
{
"upgrade": true,
"reject": ["webpack", "antd"]
}可配置字段释义:
-
upgrade: 是否需要一键升级 -
filter:只升级哪些模块 -
reject:要忽略掉哪些模块
当然配置文件命名还是随意的,如默认套路式命名:.ncurc.{json,yml,js}。或者是自定义文件名,然后使用 --configFileName 及--configFilePath 进行文件指定。
API 调用
ncu 还对外暴露了 API,我们可以通过编程的方式检测并升级某个项目的依赖包。使用示例如下:
const ncu = require('npm-check-updates');
(async () => {
const upgraded = await ncu.run({
// Pass any cli option
packageFile: './package.json',
upgrade: true,
// Defaults:
// jsonUpgraded: true,
// silent: true,
});
console.log(upgraded); // { "mypackage": "^2.0.0", ... }
// `upgrade: false`:返回可升级的包及最新版本信息
// `upgrade: true`:返回已经升级的包及最新版本信息
})();目前,我们的脚手架里就用到了这个特性,通过脚手架来对项目依赖进行升级。
OK,以上就是关于 Node 依赖检测并升级的全部内容,你开始用 ncu 了吗?
更多编程相关知识,可访问:编程入门!!
以上是详解检测和升级项目中Node依赖的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

